- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как обновить макет футера при помощи модуля «TM Mega Layout»
Август 8, 2016
Привет! Из этого туториала Вы узнаете, как обновить макет модуля, используя модуль «TM Mega Layout« в шаблонах PrestaShop.
Есть замечательный модуль, включенный в наши шаблоны PrestaShop, который называется «TM Mega Layout».
Модуль создан, для того чтобы позволить Вам создавать пользовательские макеты (пресеты) для хуков и отображать их на сайте вместо стандартных позиций.
Он позволяет создавать разные разметки хуков и изменять их в соответствии с вашими потребностями, что, мы уверены, является большим преимуществом.
Давайте узнаем, как работать с этим модулем.
Войдите в вашу админ панель PrestaShop.
-
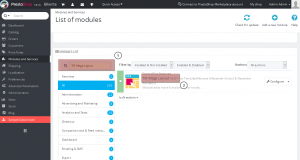
Перейдите на вкладку Модули и услуги -> Модули и услуги (Modules and Services -> Modules and Services):

-
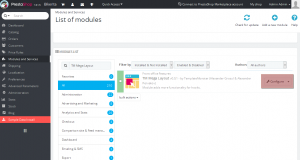
Затем используйте поле Поиск (Search) в разделе Список модулей (Modules List), для того чтобы найти модуль «TM Mega Layout»:

-
Нажмите на кнопку «Настроить» (Configure) рядом с названием модуля, для того чтобы открыть его для редактирования:

-
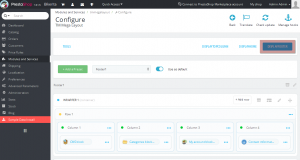
Теперь, когда перед Вами открыт интерфейс редактирования модуля, выберите хук, в макет которого Вы хотите внести изменения.
Скажем, Вы хотите изменить внешний вид футера сайта.
-
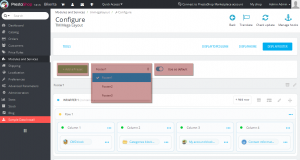
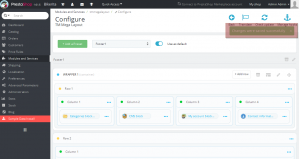
Нажмите на вкладку «DISPLAYFOOTER», для того чтобы открыть экран редактирования хука футера:

Здесь Вы можете выбрать один из стандартных пресетов или добавить пользовательский пресет с особенным макетом футера.
Вы можете задать один из пресетов как стандартный для вашего магазина:

Вы можете также управлять рядами и колонками в нижней части экрана редактирования хуков, для того чтобы макет футера соответствовал вашему желанию.
Скажем, Вы хотите изменить порядок отображения колонок футера.
-
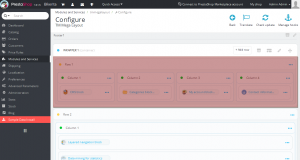
Найдите раздел Ряд 1 с Колонкой 1, Колонкой 2, Колонкой 3 и Колонкой 4, которые в него добавлены.

-
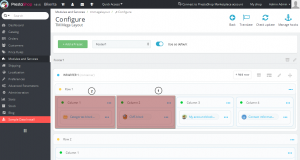
Нажмите на колонку, порядок отображения которой Вы хотите изменить и, нажав на левую кнопку мышки, просто перетяните колонку в нужную позицию:

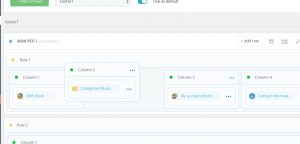
Теперь модуль Categories Block отображается в первой колонке, а модуль CMS Block отображается во второй колонке:

Другой прекрасной вещью является то, что изменения сохраняются «налету», что значит то, что Вам не нужно нажимать на кнопку «Обновить» (Update) каждый раз, когда Вы вносите какие-либо изменения:

-
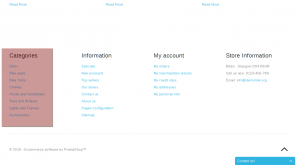
Перейдите на ваш сайт и обновите страницу для просмотра изменений.
Вы увидите модуль Категории (Categories), который теперь отображается теперь в первой колонке:

Это конец туториала. Теперь Вы знаете, как обновить макет футера при помощи модуля «TM Mega Layout» в вашем шаблоне PrestaShop.
Вы можете также ознакомиться с детальным видео-туториалом :
PrestaShop 1.6.x. Как обновить макет футера при помощи модуля «TM Mega Layout»













