- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как изменить количество колонок на страницах коллекций (если такой настройки нет в настройках шаблона)
Август 8, 2016
Из этого туториала Вы узнаете, как как изменить количество товаров на страницах коллекций в Shopify.
Вы можете изменить количество колонок на страницах коллекций, увеличив или уменьшив количество товаров в ряду. Если его нельзя изменить в настройках шаблона, как показано в туториале: Shopify. Как изменить количество товаров на страницах коллекций, следуйте таким инструкциям:

Обратите внимание: Мы настоятельно рекомендуем сделать резервную копию каждого файла, в который Вы вносите изменения.
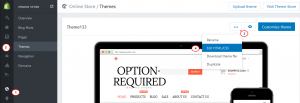
Войдите в вашу админ панель и перейдите на вкладку Интернет-магазин > Шаблоны > Настроить шаблон > Редактировать HTML/CSS (Online Store > Themes > Customize theme > Edit HTML/CSS).

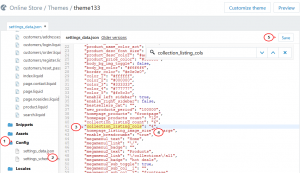
Откройте файл Config > settings_data.json и найдите следующий фрагмент кода:
«collection_listing_cols»: «3»,

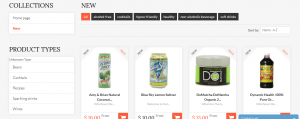
Задайте нужное количество товаров для отображения на страницах коллекций.
-
Сохраните изменения и обновите страницу.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как изменить количество колонок на страницах коллекций (если такой настройки нет в настройках шаблона)













