- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как изменить файлы html/css
Февраль 9, 2017
Из этого туториала Вы узнаете, как получить доступ к файлам HTML/CSS в шаблонах Shopify.
Изменение существующих файлов
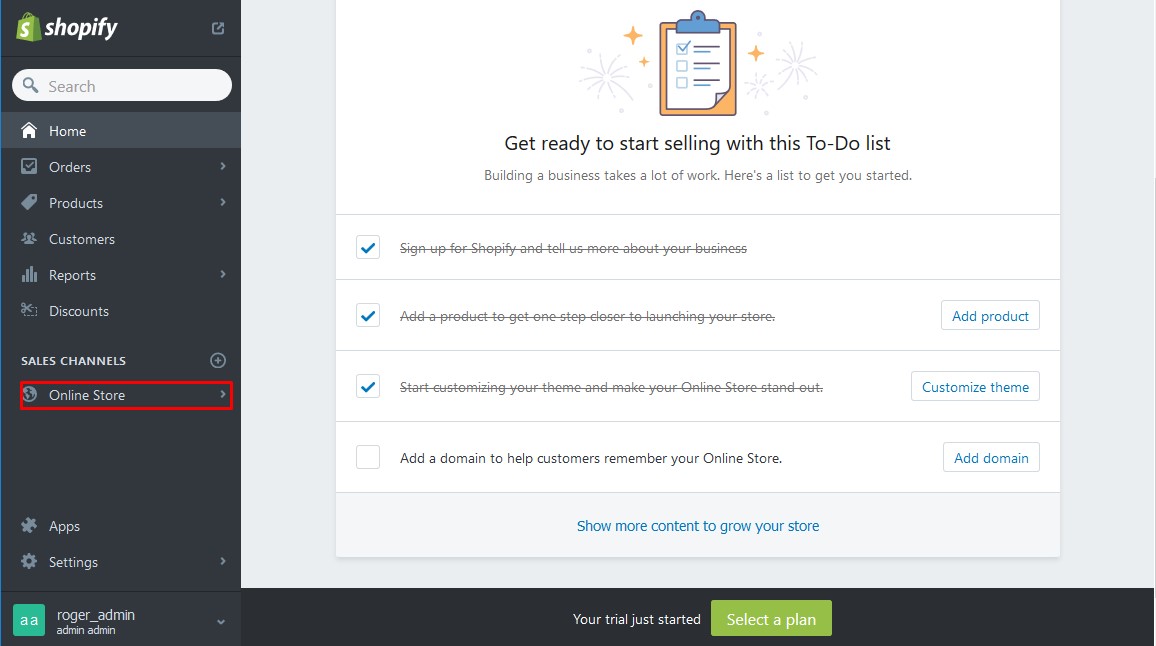
Войдите в вашу админ панель Shopify и нажмите на Интернет-магазин (Online Store) во вкладке Каналы продаж (Sales Channels);

Во вкладке Интернет-магазин (Online Store) выберите ‘themes’. Справа, нажмите на ссылку (...) и выберите Редактировать HTML и CSS (Edit HTML/CSS);

Выберите файл, который Вы хотите изменить слева, примените изменения к файлу, используя встроенный редактор Shopify, и нажмите на кнопку Сохранить (Save) в правом верхнем углу;

Создание файлов
Вы увидите структуру файла шаблона во вкладке Редактировать HTML и CSS (Edit HTML/CSS);
Папка шаблона Layout; папка макетов отображается как папка «Макеты» в админ панели. Она содержит шаблоны макета шаблона, которые по умолчанию находятся в файле theme.liquid. Все шаблоны Liquid внутри папки шаблонов отображаются внутри файла theme.liquid;
Папка Templates отображается в админ панели как папка Шаблоны (Templates). Она содержит страницы шаблона (категории, Корзина, и т.д.);
Папка Snippets отображается в админ панели как папка Сниппеты (Snippets). Она содержит все Файлы сниппетов Liquid шаблона (theme's Liquid snippet files), которые являются фрагментами кода, на которые можно ссылаться в других шаблонах темы. Используйте включение тега, для того чтобы загрузить сниппет в ваш шаблон;
Папка Assets отображается как папка Ресурсы (Assets) в админ панели. Она содержит все свойства, использованные в шаблоне, включая изображения, файлы стилей и файлы javascript. Используйте фильтр asset_url, для того чтобы сослаться на ресурс темы в вашем шаблоне.;
Папка configs отображается как папка Настройки (Configs) в админ панели. Она включает файл settings_schema.json и файл settings_data.json. Файл settings_schema.json можно использовать для отображения формы Настройки шаблона (Theme Settings) во время изменения внешнего вида магазина. Эта папка также содержит файл settings_data.json, который хранит Предпочтения продавца в Настройках шаблона (merchant’s Theme Settings preferences);
Папка Locales отображается как папка Локали (Locales) в админ панели. Она содержит файлы локализации шаблона, которые используются для предоставления переведённого содержимого шаблона;
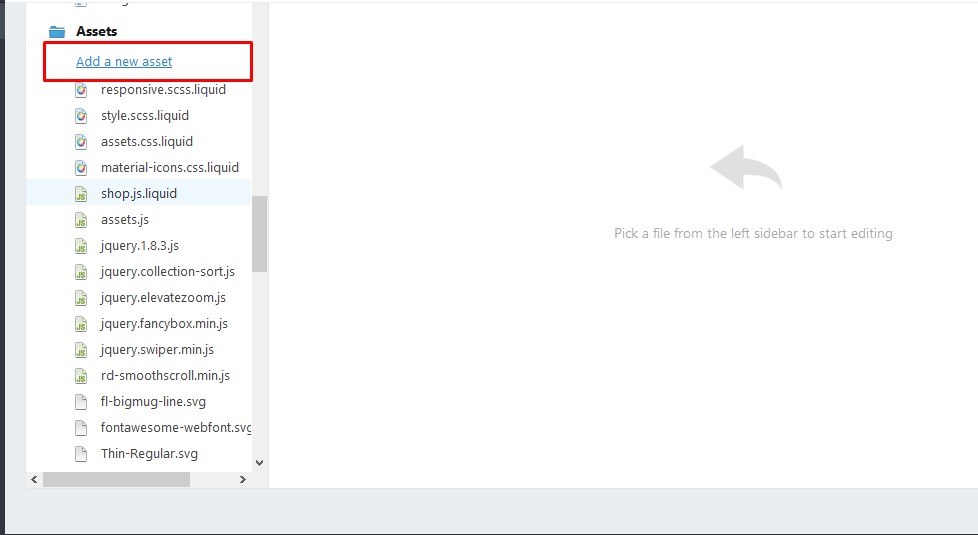
Для того чтобы создать новый файл ресурса asset, нажмите на ссылку Добавить новый ресурс (Add new asset);

Shopify предоставляет как функцию обновления файла, так и функцию создания пустого файла в админ панели;
Выберите, например, Создать пустой файл (create a blank file), назовите ваш файл и выберите расширение.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как работать с файлами html/css













