- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как использовать Инструмент исследования Google Chrome
Октябрь 10, 2016
Из этого туториала Вы узнаете, как работать с Инструментом исследования Google Chrome.
Наверное, Вы уже знаете о FireBug, плагине для Mozilla Firefox. Один из наших видео-туториалов покажет, как работать с FireBug. Из этого туториала Вы узнаете, как работать с подобным расширением для Google Chrome.
Для того чтобы использовать Инструмент исследования Google Chrome, следуйте таким инструкциям:
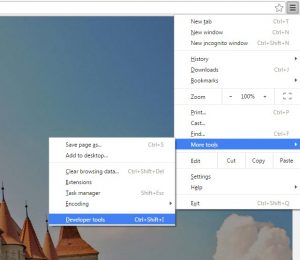
Из меню Chrome:
-
Нажмите правой кнопкой мышки на элемент, который Вы хотите исследовать и выберите Исследовать (Inspect):

Используйте горячие клавиши: Ctrl+Shift+I (или Cmd+Opt+I для Mac). В качестве альтернативы, Вы можете нажать на F12 на клавиатуре.
В этом инструменте есть несколько доступных настроек:
Редактирование стилей CSS
Вкладка Элемент (Element) позволяет редактировать CSS в живом режиме. Это обозначает то, что Вы можете предварительно посмотреть изменения, которые Вы вносите в CSS вашего сайта, перед тем как вносить изменения напрямую на вашем сайте.
Здесь Вы можете увидеть, какие стили закреплены за определёнными элементами вашего сайта.
-
Откройте ваш Инструмент разработчика Chrome, используя один из методов, описанных ранее.
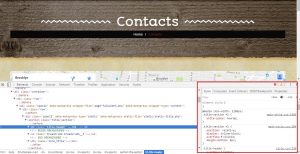
В правой стороне панели Вы увидите стили CSS сайта. Здесь Вы можете редактировать код CSS, для того чтобы узнать, как они будут отображаться на вашем сайте.

Обратите внимание! Изменения, внесённые в инструменте разработчика, не будут сохранены. Вы можете только узнать, как такие изменения повлияют на ваш сайт. Для того чтобы сохранить изменения, внесите изменения в файлы .HTML и .CSS.
Исследование разметки HTML
Для того чтобы получить доступ к коду HTML в вашем браузере, откройте ваш инструмент разработчика Google Chrome в меню браузера, или используя инструмент исследования элементов.
В левом широком разделе, Вы увидите код HTML, используемый на вашей странице.
Выбрав определённый элемент вашего сайта, Вы увидите соответствующий код HTML, выделенный в браузере. В качестве альтернативы, Вы можете нажать на элемент HTML напрямую в Инспекторе, и элемент будет выделен на странице.

Работа с Консолью
Консоль поможет найти баги на вашей странице. Для того чтобы открыть страницу Консоли:
-
Используйте сочетание клавиш CRTL+Shift+J для Windows (или Cmd+Opt+J для Mac).
-
Или нажмите на кнопку Консоль (Console) в ранее открытом инструменте разработчика.
Когда Консоль открыта, Вы увидите ошибки, которые отображаются на вашем сайте.

Этот инструмент очень полезен, если у Вас какие-то проблемы с сайтом. Консоль отобразит все ошибки сайта и некоторые подсказки, как их устранить.
Вы можете также использовать вкладку Сеть, для того чтобы увидеть файлы, которые вызывают ошибки. Ошибки отмечены красным.
Для того чтобы узнать больше о консоли Google Chrome, Вы можете ознакомиться со стандартным сайтом Google Chrome.
Использование функции Эмулятора устройств Google Chrome
Эта функция поможет Вам проверить адаптивность сайта, эмулируя разные размеры экрана и разрешения.
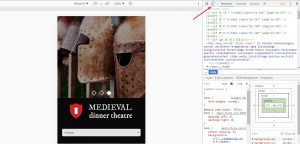
Для того чтобы получить доступ к этой функции, убедитесь, что ваш инструмент разработчика открыт. Нажмите на кнопку Перетягиваемая панель инструментов устройства (Toggle Device Toolbar)(или используйте сочетание клавиш CTRL+Shift+M):

Включив этот функционал, Вы можете выбрать мобильное устройство, на котором Вам нужно узнать, как выглядит Ваш сайт при определённом разрешении экрана.
Вы можете ознакомиться с нашим видео-туториалом, который покажет, как использовать функцию эмулятора устройств Google Chrome.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как использовать Инструмент исследования Google ChromeТакже, ознакомьтесь с нашей коллекцией новых html5 шаблонов для сайтов.