- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x/VirtueMart 3.x. Как работать с модулем «6Maps»
Октябрь 19, 2015
VirtueMart 3.x. Как работать с модулем «6Maps»

Из этого туториала Вы узнаете, как работать с модулем 6Maps.

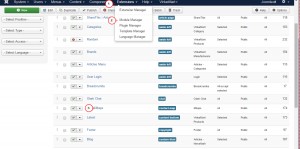
Перейдите на вкладку Расширения -> Менеджер модулей (Extensions -> Module manager). Откройте модуль 6Maps:

-
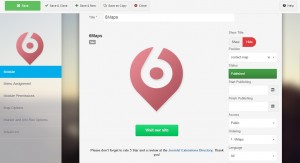
Вы можете задать положение карты на сайте, порядковый номер и язык Модуля (Module):

-
Раздел Отображение (Menu Assignment) позволит Вам закрепить модуль за конкретными пунктами меню:

-
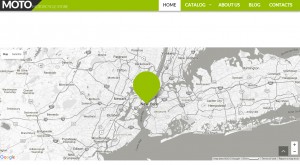
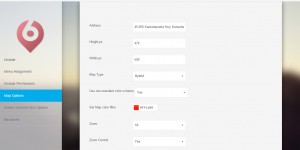
Вы можете задать настройки карты во вкладке Настройки карты (Map options). Здесь Вы можете изменить адрес, тип карты и масштаб. Ниже Вы найдёте скриншот модуля с изменёнными настройками:

-
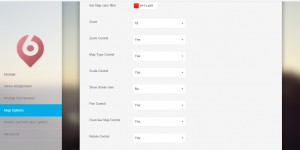
Вы можете также включить\отключить разные элементы управления картой:

-
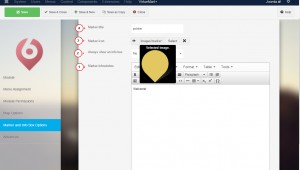
Настройки маркера карты и информационного блока (Marker and info Box Options) могут быть использованы для создания маркера. Информационное окно маркера (Marker infowindow) позволит Вам изменить информационный текст. Настройка Всегда отображать информационное окно (Always show an info box) определят, будет ли информационное окно отображаться постоянно или только при нажатии на указатель. Вы можете также изменить Значок маркера (Marker icon). Убедитесь, что наоый значок имеет формат .png. Вы можете также изменить Название маркера (Marker title):

-
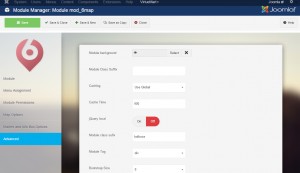
Раздел Расширенные настройки (Advanced) может быть использован для изменения фона модуля, класса модуля и т. д.:

-
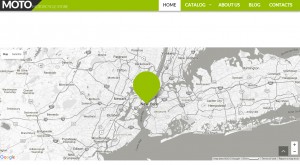
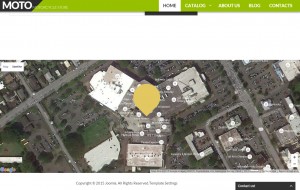
Сохраните изменения и проверьте ваш сайт. Мы изменили настройки модуля «6Maps». Макет Google карты был успешно изменён, потому что мы изменили тип карты:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
VirtueMart 3.x. Как работать с модулем «6Maps»













