- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как изменить названия кнопок «Добавить в сравнение» и «Добавить в список желаний»
Апрель 30, 2016
Добрый день! Из этого туториала Вы узнаете, как изменить текст кнопок «Добавить в сравнение» и «Добавить в список желаний» в шаблонах WooCommerce.
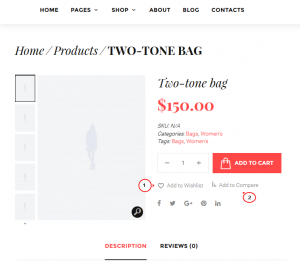
WooCommerce. Как изменить названия кнопок «Добавить в сравнение» и «Добавить в список желаний»Например, эти кнопки можно увидеть на страницах единичного товара:

Давайте узнаем, как изменить названия этих кнопок.
-
Во-первых, откройте админ панель вашего сайта и прокрутите вниз к разделу YITH Plugin.
-
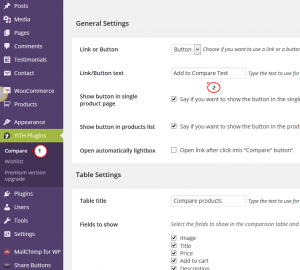
Выберите подпункт меню «Compare» и измените название кнопки «Добавить в сравнение» в соответствующем поле. Затем, прокрутите вниз и сохраните изменения:

-
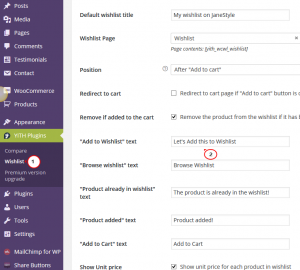
Далее, нажмите на подпункт меню «Список желаний». Аналогично определите название кнопки «Добавить в список желаний», сохраните изменения и проверьте ваш сайт:

-
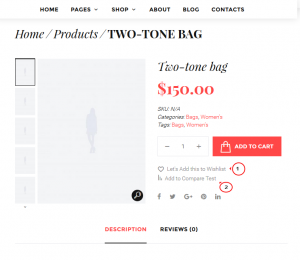
Обновите страницу сайта для просмотра изменений:

Теперь Вы знаете, как изменить названия кнопок «Добавить в сравнение» и «Добавить в список желаний». Вы можете также ознакомиться с детальным видео-туториалом ниже:
WooCommerce. Как изменить названия кнопок «Добавить в сравнение» и «Добавить в список желаний»













