- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как работать с «BNE Testimonial Slider»
Июль 5, 2016
Добрый день! Из этого туториала Вы узнаете, как работать с «BNE Testimonial Slider» в WooCommerce.
Виджет используется для отображения на сайте и настройки слайдера отзывов клиентов.
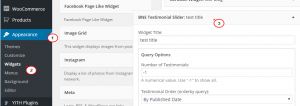
Войдите в вашу админ панель WordPress, перейдите на вкладку Внешний вид -> Виджеты (Appearance->Widgets) и найдите область виджетов с виджетом «BNE Testimonial Slider».

Здесь Вы можете изменить все доступные для «BNE Testimonial Slider» настройки:
-
Название (Title) – укажите название виджета;
-
Настройки запроса (Query Options) – количество отзывов клиентов, отображаемых в карусели. Задайте значение «-1», для того чтобы отобразить все элементы;
-
Порядок отображения отзывов клиентов (порядок отображения по запросу) (Testimonial Order (order by query)) – выберите порядок отображения отзывов клиентов;
-
Направление порядка отображение (Order direction) – эта настройка позволит Вам переключаться между возрастающим и убывающим порядком отображения. Обратите внимание: если Вы задали порядок отображения отзывов клиентов ‘произвольный’, эта настройка будет отключена;
-
Выбор категории отзывов клиентов (Select Testimonial category) – это свойство указывает категорию, из которой будут взяты слайды;
-
Отображать имя человека (Название отзыва клиента) (Show Person’s Name (Testimonial Title)) — отобразить/скрыть имя человека под отзывом клиента;
-
Отображать миниатюру отзыва клиента (Show Featured Testimonial Image) — отобразить/скрыть миниатюру в отзыве клиента;
-
Стиль миниатюры отзыва клиента (Featured Testimonial Image Style) – при помощи этого свойства Вы можете задать анимационный эффект слайдера;
-
Анимационный эффект слайдера (Slider Animation) — отобразить/скрыть кнопку/ссылку «Читать далее»;
-
Скорость анимации (Animation Speed) – задайте скорость анимации слайдера. 1000 равняется 1 секунде;
-
Продолжительность отображения слайда (Duration per Slide) – продолжительность отображения каждого слада. 1000 равняется 1 секунде;
-
Отобразить кнопки навигации (Show Nav Buttons) — отобразить/скрыть кнопки навигации;
-
Отобразить стрелки навигации (Show Nav Arrows) — отобразить/скрыть стрелки навигации;
-
Плавная высота (Smooth Height) – это свойство позволит Вам включить/отключить плавную высоту;
-
Пауза при наведении мышкой (Pause on Hover) – слайды не переключаются, когда пользователь наводит курсором мышки на слайдер;
-
Лайтбокс миниатюры (Featured Image Lightbox) – добавляет лайтбокс миниатюры. Якорный тэг изображения должен использоваться с атрибутом «rel»;
-
Дополнительное название класса CSS (Optional CSS Class Name) – назначьте уникальный класс для этого виджета для дальнейшей настройки CSS;
Закончив внесение изменений, нажмите на кнопку Сохранить (Save) и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WooCommerce. Как работать с «BNE Testimonial Slider»













