- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Как изменить значок предварительной загрузки на изображение
Апрель 10, 2017
Из этого туториала Вы узнаете, как изменить значок предварительной загрузки на изображение в WordPress Блоггинг темах.
Для того чтобы изменить значок предварительной загрузки, следуйте таким инструкциям:
-
Войдите в вашу админ панель (WordPress) используя детали входа.
-
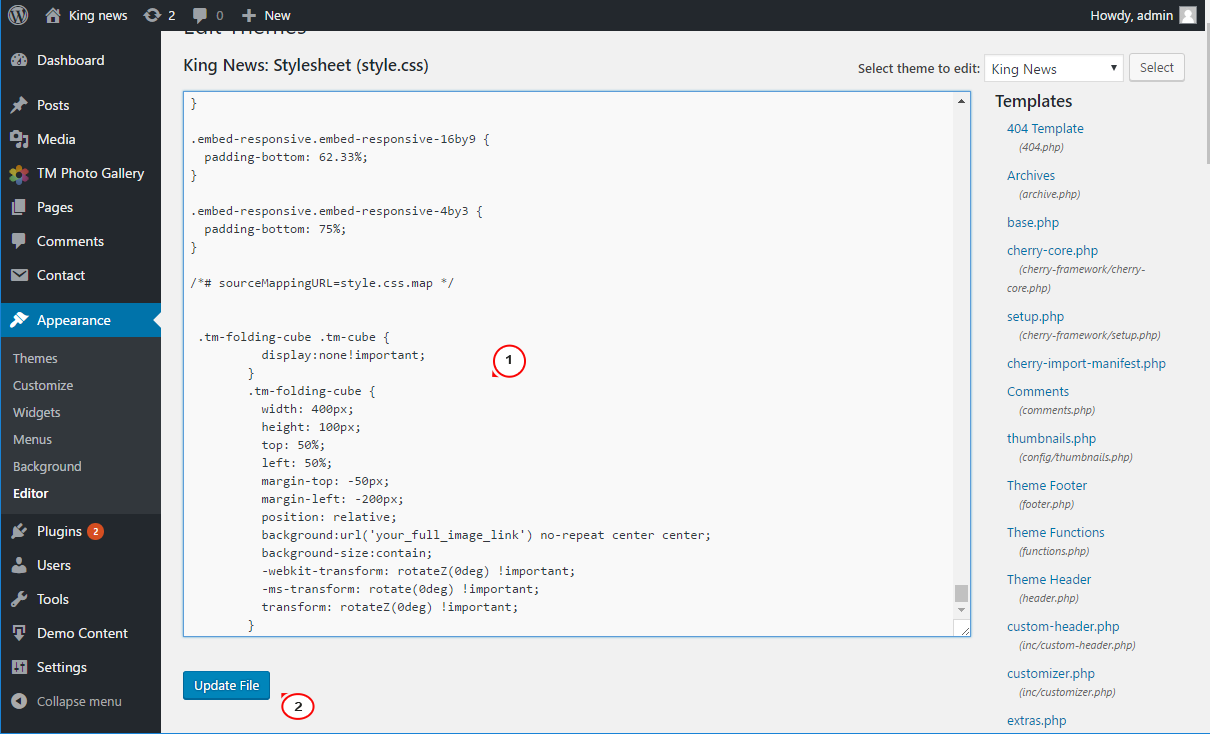
Перейдите на вкладку Внешний вид -> Редактор (Appearance -> Editor). Откройте файл style.css в активной теме – в нашем случае это тема King News.

-
Добавьте следующее правило css в конец файла style.css:
.tm-folding-cube .tm-cube { display:none!important; } .tm-folding-cube { width: 400px; height: 100px; top: 50%; left: 50%; margin-top: -50px; margin-left: -200px; position: relative; background:url('your_full_image_link') no-repeat center center; background-size:contain; -webkit-transform: rotateZ(0deg) !important; -ms-transform: rotate(0deg) !important; transform: rotateZ(0deg) !important; } -
Введите вешу ссылку на изображение в правило вместо your_full_image_link и нажмите на “Обновить файл“ (Update File).
Вы можете задать нужный размер изображения, изменив значения свойств width и height. Значения Top и left должны оставаться 50%, для того чтобы обеспечить изображению центральное положение. Этой же цели служат свойства margin-top и margin-left, так что им заданы значения половины высоты и ширины.

-
Обновите фронтенд вашего сайта для проверки результатов.
Теперь Вы знаете, как изменить значок предварительной загрузки изображения в вашей WordPress Блоггинг теме.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как изменить значок предварительной загрузки на изображение













