- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Как настроить страницу 404
Март 1, 2017
Из этого туториала Вы узнаете, как настроить страницу 404 в WordPress Блоггинг темах.
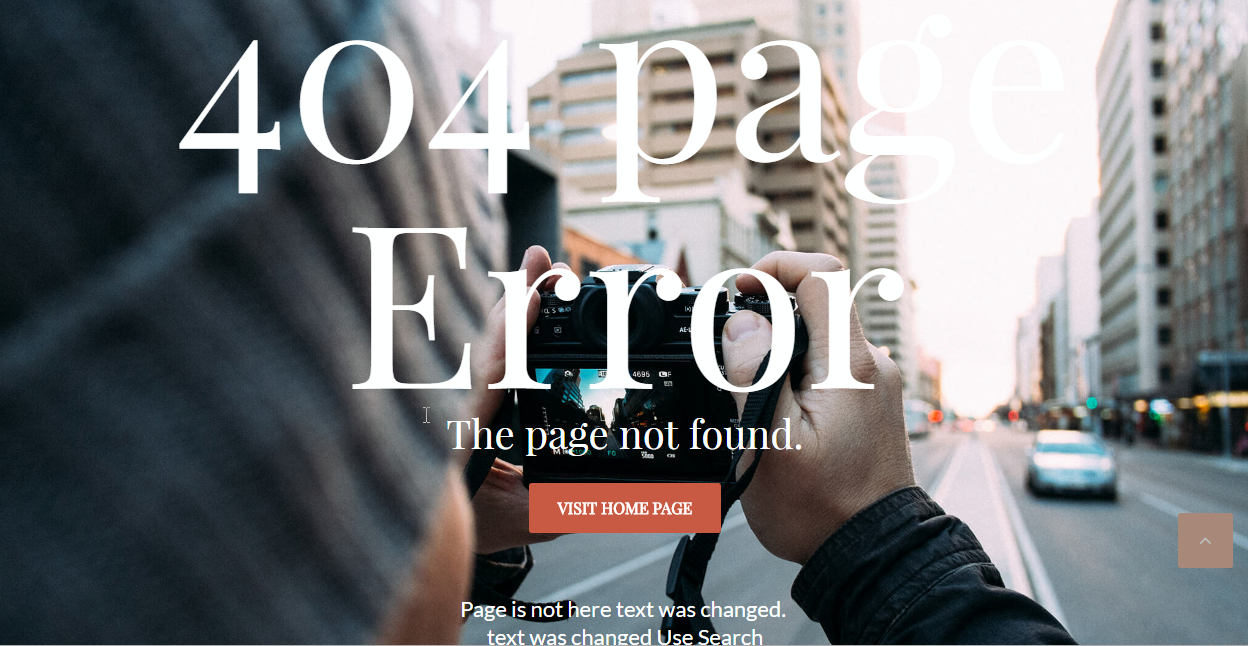
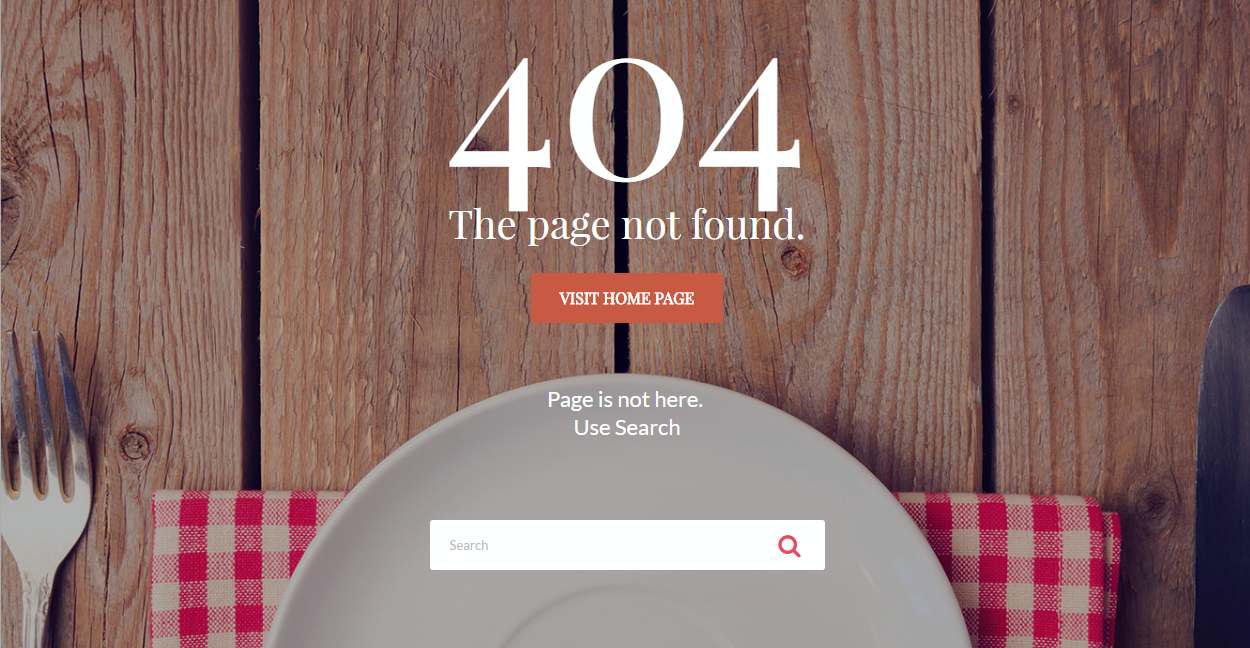
Ниже Вы найдёте пример страницы 404 в Блоггинг шаблонах (Blogging templates):

-
Замена фонового изображения:
-
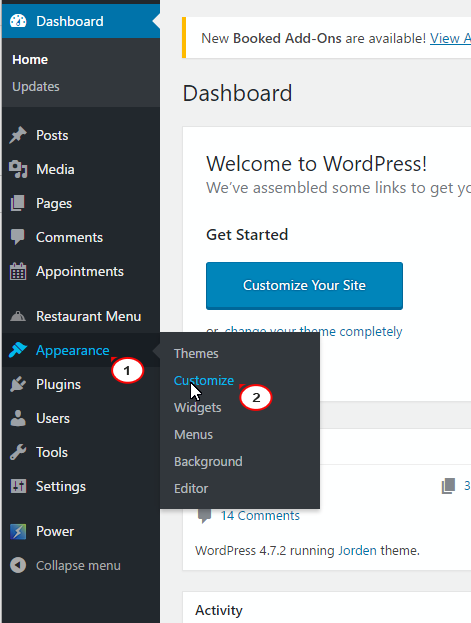
Войдите в вашу админ панель WordPress и перейдите на вкладку Внешний вид (Appearance) > Настроить (Customize).

Нажмите на вкладку 404 для редактирования.

Вы увидите настройку указания фонового цвета или загрузки изображения для настройки фона страницы 404. Задайте нужный Вам цвет или загрузите изображение здесь.

-
Сохраните и опубликуйте

Перезагрузите страницу для просмотра фона.

-
-
Редактирование текста:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как настроить страницу 404Также, ознакомьтесь с нашей коллекцией шаблонов WordPress.