- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как создать пункт меню без ссылки (menu separator)
Февраль 7, 2020
Этот урок покажет, как создать пункт меню без ссылки (menu separator) в WordPress шаблоне:
- В административной панели WordPress перейдите к меню Appearance -> Menus (Внешний -> Вид Меню)
- Удалите пункт меню, который бы Вы хотели отобразить без ссылки.
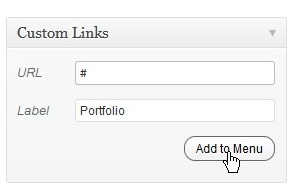
- В категории “Custom Links” (Произвольные Cсылки) добавьте новое меню с желаемым именем, используя знак # в поле URL.
- Используйте кнопку "Add to Menu" (Добавить в меню) и установите созданный пункт меню в желаемую позицию под основной (родительской категорией).
- Нажмите “Save Menu” (Сохранить Меню). Меню, которое Вы только что создали, теперь не содержит ссылки и является лишь разделителем.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
WordPress. Как создать пункт меню без ссылки (menu separator)