- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как изменить размеры изображений записей в формате слайдшоу
Январь 21, 2014
Данный туториал покажет, как изменить размеры записей галерей в формате слайдшоу в WordPress.
WordPress. Как изменить размеры изображений записей в формате слайдшоу
-
Установите размер изображения при помощи, например, инструмента веб-разработки Firebug. Информацию о том, как использовать Firebug можно найти в следующем туториале
-
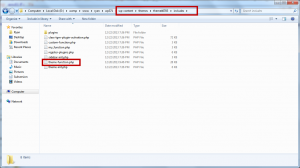
Картинка имеет размер 650×400 px. Его можно изменить в файле \includes\theme-function.php . Сначала, нужно проверить, находится ли этот файл в дочерней теме. В нашем случае такого файла нет в дочерней теме в папке includes. Его нужно скопировать с родительской темы (CherryFramework). Скопируем файл CherryFramework\includes\theme-function.php в папку themeXXXXX\includes\ (XXXXX — это номер шаблона).
-
Мы загрузили файл theme-function.php в дочернюю тему. Откройте его в текстовом редакторе. Найдите нужную часть кода при помощи значения высоты или ширины. В нашем случае это 650:
-
Измените высоту. Мы поставили значение 200. Сохраните изменения и загрузите отредактированный файл.
-
Обновите страницу. Мы изменили размер записи галереи в формате слайдшоу.
Вы также можете воспользоваться детальным видео туториалом:
WordPress. Как изменить размеры изображений записей в формате слайдшоу