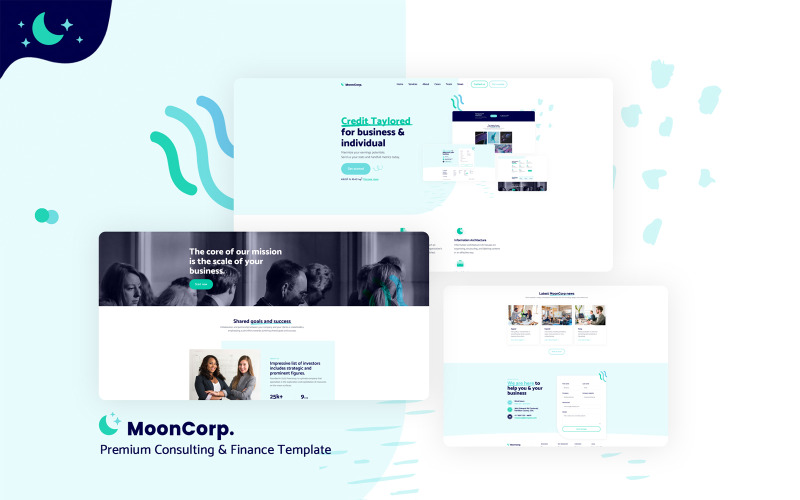
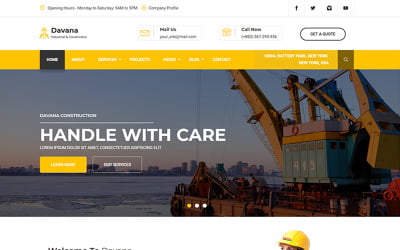
MoonCorp - Modello di consulenza e finanza
Scegliere una licenza
Popular Services from Modelli Siti Web Experts
MonsterONE - Download Illimitati per 14.00$/mese
Descrizione
MOONCORP è un modello versatile di consulenza e finanza con sezioni su misura per coaching e finanza. È reattivo, ottimizzato per dispositivi ad alta risoluzione e offre una visualizzazione fluida su schermi di dispositivi mobili e tablet. Il codice è ben organizzato per una facile personalizzazione, garantendo un'implementazione fluida delle modifiche.
Tutto il codice HTML, CSS e javascript è ben organizzato per rendere qualsiasi modifica facile da fare senza problemi
- Design di alta qualità
- Pronto per la retina
- Animazione parallasse
- Costruito utilizzando Bootstrap v5.0.2
- HTML5 / CSS3 valido
- Compatibilità multi-browser
- Codice di convalida W3C
- Completamente personalizzabile e facile da modificare
- Completamente reattivo
- Supporto rapido gratuito
Cosa è incluso
- File HTML
- File CSS
- File JAVASCRIPT
- Documentazione
Plugin utilizzati
- Domanda j
- autoscontro
- scorrimento fluido.js
- segnaposto
- Jarallax
- inclinazione.jquery
- giostra di gufi
- mescolare.min
- scatola veno
- sceneggiatura
Caratteri utilizzati
- Catamarano
- Fiore indie
Crediti delle immagini
Le immagini utilizzate in questo modello non sono incluse nei file principali acquistati per motivi di licenza, ma puoi trovare immagini simili gratuite nel link sottostante:
http://unsplash.com/
Icone
MOONCORP usa icone font awesome e Flaticon SVG, il template è dotato di un set di icone che puoi usare come vuoi e modificare le icone predefinite in base alle tue esigenze. Puoi trovare l'elenco delle icone in fonts.css nella cartella CSS, quindi puoi scegliere l'icona che desideri e modificarla nel codice HTML.
Italiano: https://fontawesome.com/
Icone utilizzate da Flaticon:
Le icone SVG utilizzate in questo modello sono Scalable Vector Graphics
Icone SVG di rawpixel.com su Freepik
Per cambiare il colore delle immagini svg basta cambiare il colore nel file main.css che si trova nella cartella css .
0 Recensioni per questo prodotto
0 Commenti per questo prodotto