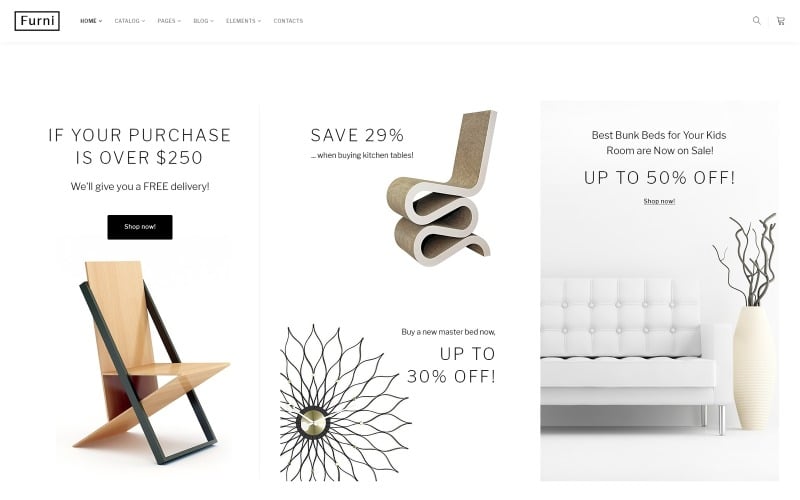
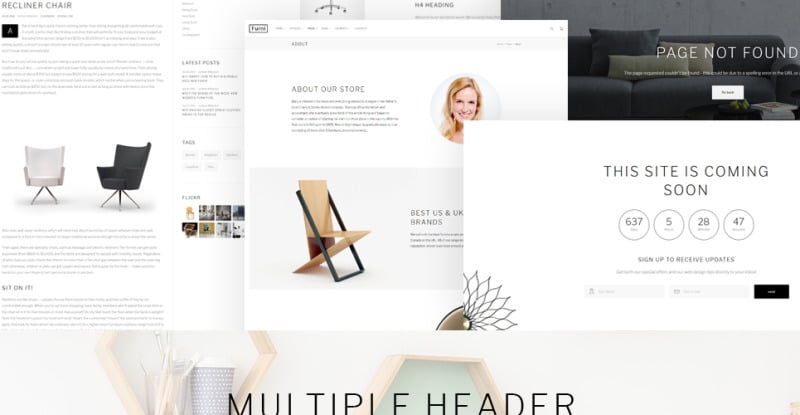
Furni - Modello di sito web multipagina per negozio di mobili
Scegliere una licenza
Popular Services from HTML Website Templates Experts
MonsterONE - Download Illimitati per 14.00$/mese















ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è il design di un sito Web Bootstrap Furniture Fittings
Che cos'è?
Bootstrap è un framework open source per la creazione di siti Web.
Perché è buono?
Bootstrap scala tutti i tuoi progetti web dai telefoni cellulari ai desktop utilizzando la stessa base di codice. Rende il processo di sviluppo web molto più semplice.
Nuovi modelli web Bootstrap qui
Questo è un modello web Parallax Furniture Store
Che cos'è?
Un effetto di scorrimento parallasse è una tecnica nel webdesign in cui l'immagine di sfondo si sposta a un ritmo più lento rispetto a un articolo in primo piano, dando l'impressione di profondità.
Perché è buono?
Gli effetti di animazione al computer rendono il sito web più dinamico e interessante. La parallasse è una sorta di tendenza moderna, quindi averla nella tua presenza sul web non solo la rende più attraente ma anche più bella.
Ultimi modelli web Parallax qui
Questo modello di sito Web di Design Shop è reattivo
Che cos'è?
Il responsive design è una tecnica di web design che consente alle pagine web di adattarsi alle dimensioni del display di qualsiasi tipo di dispositivo, sia esso un computer desktop, un tablet o uno smartphone.
Perché è buono?
Indipendentemente dal tipo di gadget che i tuoi utenti finali potrebbero utilizzare per accedere al sito online, scopriranno una grafica brillante con un pratico menu di navigazione. È una funzione particolarmente vantaggiosa, considerando che un gran numero di clienti a questo punto preferisce i propri telefoni cellulari per la navigazione in Internet.
Trova gli ultimi modelli web responsive qui
1 Recensioni per questo prodotto
0 Commenti per questo prodotto