



BikerPath - Modello di sito Web di notizie motociclistiche da xtremethemes


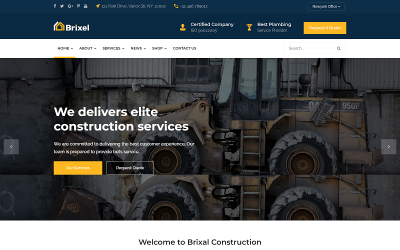
BrixalBuilding - Modello di sito web di costruzione e costruzione da AHMED_ALI_TARIQ




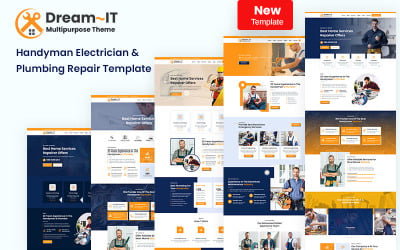
Modello HTML5 multiuso Ailata grande da DreamIT





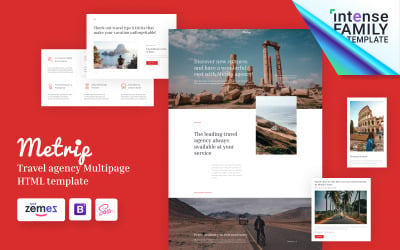
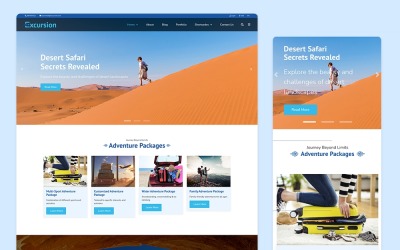
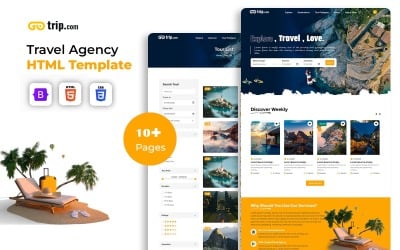
Modello di sito per viaggi e gite da Akeans

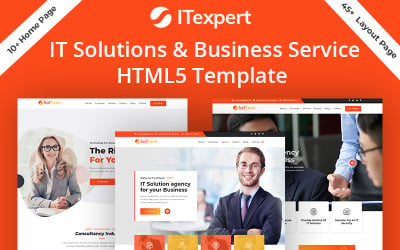
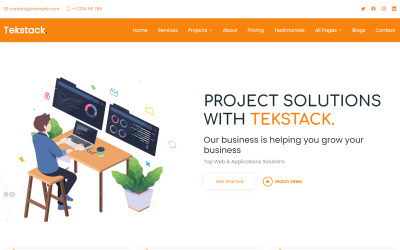
Tekstack - Modello di sito Web reattivo multiuso per soluzioni IT, startup e servizi aziendali da zrthemes


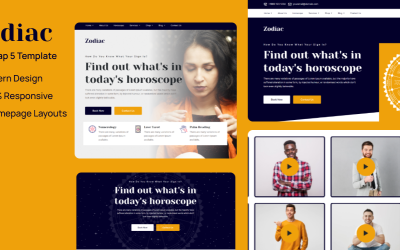
Zodiaco - Modello di sito Web di astrologia da Futurethemes



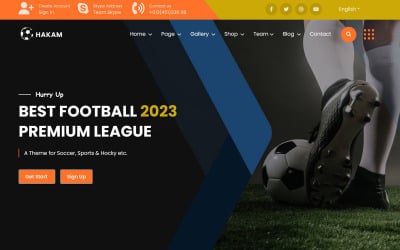
Hakam - Scoccer Clup e modello di sito web sportivo da Theme_Family

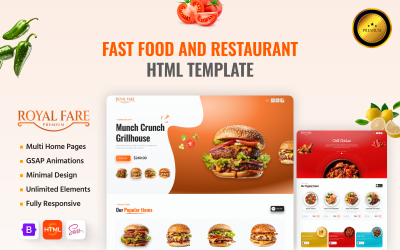
Modello di sito Web HTML per ristorante elegante Royal Fare Ideale per ristoranti fast food e ristoranti raffinati da uiparadox

Corzo | Consulenza finanziaria-modello di sito Web HTML5 premium multiuso da AHMED_ALI_TARIQ

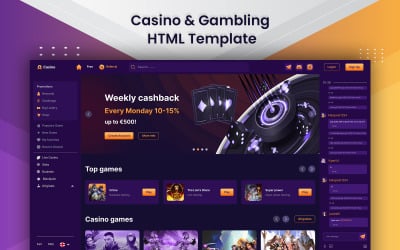
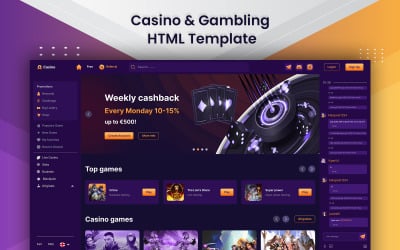
Casinor - Modello HTML di casinò online, gioco d'azzardo e scommesse da NextGenerationDev

YogaLab - Tema HTML Yoga e meditazione, salute e fitness da WebrockMedia



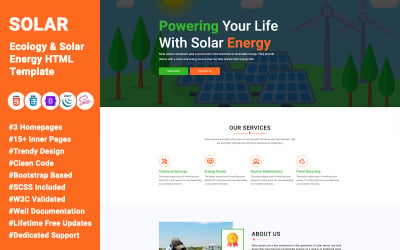
Solare - Modello HTML per l'ecologia e l'energia solare da NextGenerationDev



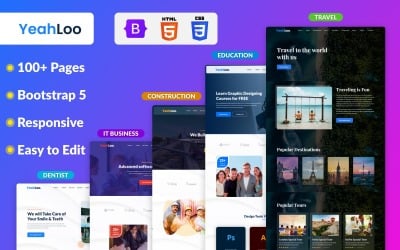
Yeahloo - Modello HTML Bootstrap multiuso reattivo da Glowlogix

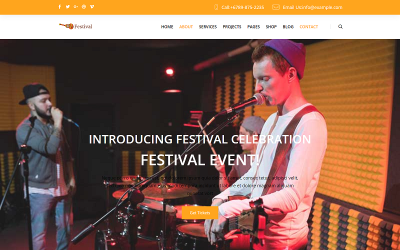
Festival Event Park, modello Html Circus da AHMED_ALI_TARIQ

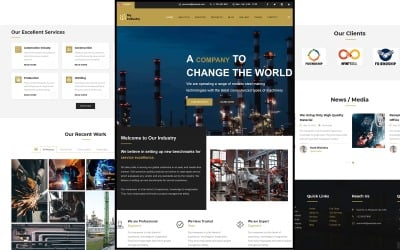
MyIndustry - Modello Html reattivo industriale da pranilbamane



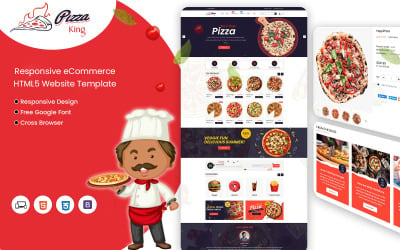
Modello di sito Web Html PizzaKing per pizza, caffè, vendita di hamburger e proprietari di ristoranti da Themability

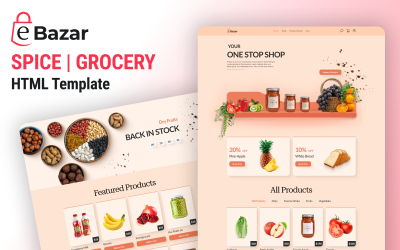
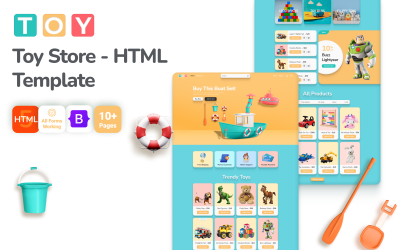
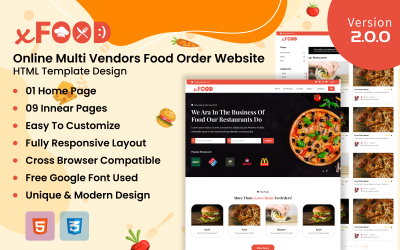
Modelli HTML arancioni per un marchio brillante e di successo
In che modo il colore del sito influisce sulla percezione della tua nicchia e del tuo business online? È uno dei fattori di progettazione più critici che può essere decisivo. Se stai scegliendo il colore del marchio, ti suggeriamo di familiarizzare con i modelli HTML arancioni.
Significato del modello HTML di colore arancione
Il modello HTML arancione è un codice con un design pronto per una pagina Web o una raccolta di essi per un progetto di sito Web. Creare il tuo sito web utilizzando una skin consiste nel sostituire i dati generali con le informazioni. È un'opzione per gli utenti senza una significativa esperienza di sviluppo, adatta anche a sviluppatori esperti nel caso in cui sia necessaria una soluzione già pronta. Ti consente di facilitare lo sviluppo delle risorse web ed evitare di scriverle da zero. Il design e il layout del tema sono pre-sviluppati e implementati da specialisti con l'aiuto di diversi maestri.
Sono necessari layout semplici per creare pagine Web statiche di base che non richiedono aggiornamenti frequenti. Se devi utilizzare un CMS, questi temi sono la base ideale. È costituito da una raccolta di immagini per diverse parti del sito, un file di stile CSS (Cascading Style Sheets), file per formare i blocchi funzionali del sito e file plug-in.
I layout presentano i seguenti vantaggi
- Originalità. Il venditore adatta completamente l'intero design e la funzionalità alle tue esigenze e alla tua nicchia.
- Ottimizzazione SEO. Tale promozione del sito nei motori di ricerca è molto più semplice grazie all'assenza di temi di dati, pagine duplicate e tempi di caricamento lunghi.
- Velocità. Il server memorizza file di risorse reali, che rilascia immediatamente su richiesta appropriata del visitatore. Ed emette il più velocemente possibile! Non perderai un visitatore a causa del caricamento prolungato delle pagine web.
- Sicurezza. Non è un segreto che tutti i CMS dinamici soffrano di vulnerabilità, mentre i siti statici non temono i tentativi degli hacker di trovare scappatoie nel codice. Non è necessario installare patch di sicurezza.
- Affidabilità. Non hai bisogno di componenti PHP e MySQL. Non è necessario modificare il piano tariffario a causa di un database più grande quando il tuo sito web si ridimensiona.
- Hosting economico. Non richiede un piano ISP potente e costoso.
- Backup. Se devi spostarti su un nuovo hosting, copi le cartelle con i file nella destinazione.
- Alta produttività. L'assenza di codice ridondante o inattivo è caratteristica di tutte le piattaforme. Ciò non impedirà al tuo sito di eseguire le azioni necessarie.
Quali sono gli svantaggi?
- Specificità. Innanzitutto i siti statici non soddisfano tutti gli utenti. Se la tua risorsa web viene aggiornata ogni minuto, dovresti utilizzare una soluzione dinamica.
- Costo. Nel caso di progetti di grandi dimensioni, lo sviluppo senza costruttori e CMS sarà la soluzione più efficace ed economica perché otterrai il risultato desiderato.
- Il bisogno di conoscenza. Lo sviluppo richiede la conoscenza dei linguaggi di programmazione, della creazione di architetture di applicazioni Web, di algoritmi e strutture dati, di processi aziendali e molto altro.
- Tempo. L'uso dei costruttori ti consente di creare un sito Web semplice più velocemente che senza di essi. Quando il tempo gioca un ruolo significativo, ricorrere a un codice pulito diventa inutile.
- Complessità. L'aggiunta di nuovo materiale al sito e la modifica di quello esistente vengono eseguite manualmente utilizzando la codifica e richiedono più tempo.
Dove puoi utilizzare i modelli HTML di colore arancione
Questa tonalità di rosso combinata con il giallo simboleggia l’eccitazione e il movimento. Si tratta di calore, felicità, allegria, energia, cordialità e ottimismo. Le persone che amano questa tonalità sono generalmente creative, allegre e fiduciose nei suoi meriti. Associazioni con l'autunno, le foglie cadute.
L'ombra crea un invito all'azione: acquisto o abbonamento. È popolare per l'uso in nicchie:
- Tecnologia e informatica per creare un'associazione “sempre di tendenza”;
- Per il cibo ha un gusto brillante ed eccellente;
- Per l'agricoltura è qualità e naturalità;
- Per i prodotti per bambini si tratta di gioia e felicità;
- Per quanto riguarda l'intrattenimento, si tratta di divertimento e interesse;
- Nel settore immobiliare significa comfort domestico, calore, stabilità e comfort.
- Le aziende che utilizzano attivamente questo tono sono Fanta (arance, gusto ricco, atmosfera festosa) e Nickelodeon (canale per bambini, che simboleggia l'amicizia, la gioia e il divertimento).
Non adatto per:
- Compagnie aeree (associazione al pericolo, incendio ed è necessario rassicurare i passeggeri e infondere fiducia nella compagnia);
- Finanze (simboleggia convenienza e convenienza, quindi un'opzione infruttuosa per questa attività);
- Progettazione del paesaggio (associata all'autunno, quando tutto il verde muore e secca);
- Acqua potabile (simile all'acqua sporca e arrugginita).
Video sui modelli HTML arancioni
Domande frequenti sui modelli HTML arancioni
Chi può utilizzare i modelli HTML arancioni?
Consigliamo ai professionisti che sanno programmare di utilizzare tali layout. Se ti è piaciuto il design ma non ne hai le competenze, ti consigliamo di contattare il team di TemplateMonster e scegliere un servizio di sviluppo siti web.
Come si cambiano i colori nei modelli HTML arancioni?
Il codice ha un tag specifico con l'attributo color, in cui puoi specificare il colore del testo desiderato. Il valore del colore può essere impostato in diversi modi: per nome in codice o in formato esadecimale.
Ricevi supporto da TemplateMonster con un modello HTML arancione?
Dopo l'acquisto riceverai un archivio con il tema e la documentazione. Ne avrai bisogno poiché ci sono molte istruzioni per l'installazione e la configurazione del prodotto finale. Inoltre, contatti sempre il venditore della skin e ricevi assistenza gratuita per sei mesi. Puoi inviare un ticket al tuo account.
Come ottenere modelli HTML arancioni da TemplateMonster?
Innanzitutto, dovresti registrarti sul sito web di TemplateMonster. Ora hai il tuo account. Scegli la skin necessaria e aggiungila al carrello. Puoi contattare la nostra chat se hai domande sulla funzionalità del layout o sulla sua personalizzazione. Il nostro specialista invia un collegamento diretto per acquistare il tema. Successivamente compili il modulo di fatturazione con i dati di pagamento. Scegli un comodo gateway di pagamento e trasferisci denaro. Riceverai una email o una chiamata per verificare il processo. Potrebbero essere necessari alcuni minuti. Ottieni un collegamento alla skin nel tuo account. Scarica e divertiti!
