


Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes
 SALE
SALE



Gravità - Modello HTML multiuso da GWorld

Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix




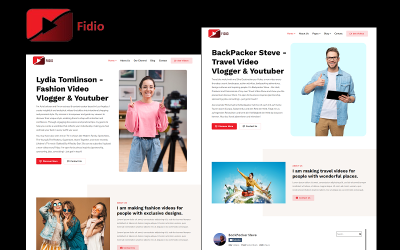
Fidio: modello di sito Web HTML reattivo per portfolio di YouTuber, video maker ed editor video da MhrTheme






 SALE
SALE
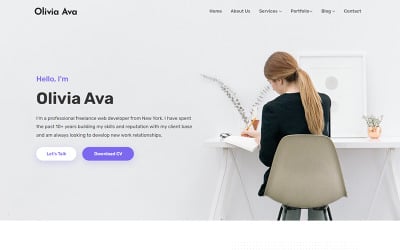
Olivia - Modello di sito Web per portfolio personale da CuteThemes


















I migliori modelli di siti Web per portfolio HTML
Probabilmente capisci già l'importanza di avere un sito web orientato al portfolio. In effetti, un impressionante e-portfolio è un must se sei nel mercato del lavoro e vuoi essere assunto. Questi modelli di siti Web di portfolio HTML sono un ottimo punto di partenza. Dai curriculum creativi alle pagine personali, ci sono temi eleganti e personalizzabili basati sugli ultimi standard HTML5, CSS3 e JS. È facile individuare ciò che stai cercando poiché la raccolta viene aggiornata regolarmente. Scegli tra centinaia di web design predefiniti disponibili per il download istantaneo.
Perché è vantaggioso avere un sito Web basato su portfolio e cos'è?
Qualsiasi lavoratore autonomo creativo o startup deve avere un portfolio online. Li aiuta a mostrare il loro miglior lavoro online. In questo modo, si mostrano esperti nei loro campi: fotografia, design grafico, ecc. Aiuta anche a distinguersi da potenziali datori di lavoro e ad espandere una rete.
Un e-portfolio dall'aspetto professionale è essenziale nel mercato del lavoro competitivo di oggi. Ti rende più commerciabile attirando l'attenzione sul tuo insieme di abilità ed esperienze. Questo aiuterà i potenziali datori di lavoro a trovarti più facilmente.
Modelli di siti Web per portfolio HTML: perché ne hai bisogno?
TemplateMonster ti dà la possibilità di selezionare il design già pronto che meglio si adatta alla tua nicchia specifica. Queste demo sono ricche di funzionalità ed elementi che ti permetteranno di mettere in evidenza i tuoi risultati e le tue abilità professionali. Questi temi semplici ma visivamente piacevoli sono progettati per attirare l'attenzione dei visitatori del tuo sito Web, facilitando la navigazione nella tua collezione di opere d'arte.
Trarrai vantaggio da queste risorse perché aiutano:
- Aumentare la visibilità del brand sul web e acquisire nuovi clienti. Hai buone possibilità di raggiungere più persone perché il tuo sito web è progettato tenendo conto delle ultime tendenze (ad esempio, una sezione blog, Google Maps, ecc.).
- Facilitare la registrazione dei successi. Sarà molto più semplice per te prepararti per i colloqui e scalare la scala aziendale se il tuo curriculum è sempre aggiornato.
- Mostra i tuoi punti di forza. Un curriculum ben progettato è la tua faccia da esperto nel tuo campo. Aumenta la tua credibilità professionale agli occhi dei reclutatori.
Modelli di siti Web per portfolio HTML CSS JS: 5 elementi necessari
- Layout a pagina singola: è molto comodo avere tutte le informazioni di cui hai bisogno su una pagina, o meglio ancora, su una parte visibile dello schermo. Ciò elimina la necessità di scorrere o sfogliare le pagine. Consente inoltre al datore di lavoro di familiarizzare rapidamente con la biografia e l'esperienza del richiedente.
- Struttura reattiva: il layout di un sito Web di successo dovrebbe adattarsi a qualsiasi schermo del dispositivo o finestra del browser. Dopotutto, non sai quale dispositivo utilizzerà il responsabile delle assunzioni per visualizzare il tuo curriculum.
- Integrazione di piattaforme di social media: se disponi di social network, puoi utilizzare i loro widget per il tuo sito. Questo ti aiuterà a ottenere più abbonati e a promuovere con successo i tuoi account Facebook e Instagram. Puoi inserire un widget di social media nella sezione "Informazioni", nella pagina dei contatti o nel piè di pagina.
- Testimonianze: questo è un importante fattore commerciale che influisce non solo sul posizionamento del tuo sito su Google, ma anche su come i tuoi visitatori si sentono in generale su di te. Un atteggiamento positivo nei tuoi confronti aumenterà la fiducia dei potenziali clienti e, di conseguenza, li motiverà a utilizzare i servizi (noleggio).
Come dovresti scegliere il modello di portfolio CSS HTML giusto per il tuo sito?
È una decisione difficile scegliere un modello CSS HTML per portfolio. In particolare, può essere difficile capire quale delle funzionalità disponibili funzionerà meglio per te. Ecco alcuni suggerimenti che possono aiutarti a prendere una decisione.
- Lasciati guidare dal tuo budget. Il costo di un tema varierà in modo significativo a seconda delle sue caratteristiche. Va da $ 10 a $ 200. Ci sono caratteristiche particolari, come essere basate su PHP Laravel, che aumenteranno il costo.
- Avere una visione chiara dell'estetica del tuo sito è essenziale. Ad esempio, se si desidera un design creativo e minimalista, potrebbero essere preferibili modelli di siti Web di portfolio HTML come Astera , Disfolio e Foly . Tuttavia, se prevedi di utilizzare un tema su più progetti, temi multiuso come Portfo e Techno potrebbero soddisfare meglio le tue esigenze.
- Parlando di più progetti. Assicurati di scegliere la licenza giusta . Ci sono due opzioni: personale e commerciale. Il primo consente di utilizzare un tema per un progetto senza scopo di lucro, mentre il secondo consente di creare fino a cinque siti diversi e rivenderli.
- Per garantire un'esperienza visiva coerente su tutti i dispositivi, il tuo tema deve essere reattivo. Inoltre, la prontezza per i dispositivi mobili aiuta le pagine Web a salire nelle classifiche dei motori di ricerca. Quindi, prima di impegnarti a scaricare il modello, assicurati che funzioni bene su vari dispositivi mobili testando la sua demo.
- Scegli qualcosa che abbia solo le opzioni di personalizzazione necessarie, ad esempio un menu di ancoraggio o un pulsante Torna all'inizio. Ciò ti consentirà di pagare un extra solo per funzionalità che potrebbero essere utilizzate in seguito o che potrebbero intralciarti durante l'aggiornamento del sito in seguito.
Come creare e-portfolio con semplici modelli di portfolio HTML CSS
La disponibilità di modelli di siti Web di portfolio predefiniti HTML e CSS ha notevolmente semplificato la creazione di un portfolio elettronico di alta qualità da zero. Questi modelli di siti Web di portfolio HTML sono un'ottima risorsa per chiunque, dai web designer esperti agli imprenditori in erba che vogliono fare una buona prima impressione. Quindi iniziamo a creare il tuo e-folio personale oggi stesso!
Pensare alla struttura
Per fare in modo che si distingua, ha bisogno degli elementi giusti. L'HTML dei modelli di siti web di portfolio dovrebbe avere una pagina "informazioni", testimonianze dei clienti, una barra di avanzamento che mostra quanto sei arrivato nella tua carriera, un invito all'azione in modo che i visitatori possano fare il passo successivo e un blog in cui lo farai condividere opinioni e storie. Sarai in grado di creare un sito che attiri clienti o datori di lavoro con questi in atto.
Ok, eccoci:
- pagina “Informazioni”. Per far risaltare il tuo marchio, aggiungi una foto e alcune frasi su di te e sulla tua esperienza. Soprattutto, sii onesto: essere aperto e onesto lo farà sentire agli altri e vorrà saperne di più su di te.
- Scala di avanzamento: elenca i tuoi risultati dall'inizio a questi giorni. Facilita la concettualizzazione del tuo pubblico delle tue opere principali.
- Progetti: le tue possibilità di essere assunto aumentano se hai campioni del tuo lavoro passato. A seconda della professione, i progetti possono essere presentati con schermate, collegamenti e descrizioni dettagliate.
- Testimonianze. È importante prestare attenzione alle opinioni delle persone. Se hai clienti soddisfatti o ex datori di lavoro che garantiranno per te, condividi le loro testimonianze sul tuo sito. Questo aiuta a guadagnare la fiducia e la fiducia dei potenziali clienti.
- Riferimenti: una sezione con raccomandazioni di colleghi, clienti o capi che hanno lavorato con il candidato è molto interessante per i reclutatori.
- Blog: Descrivi i tuoi pensieri e sentimenti. Crea voci che mostrino il tuo carattere unico, l'umorismo frizzante e le aree di competenza per attirare nuovi lettori e rafforzare la tua reputazione online.
- Invito all'azione: consenti agli utenti del tuo sito molte opzioni di contatto. Ad esempio, potresti includere una sezione nel modulo di contatto che hai creato per consentire alle persone di porre domande su ciò che le interessa. Inoltre, considera di incorporare pulsanti come "Richiedi un preventivo" o "Consulenza gratuita" per interagire meglio con il tuo pubblico.
10 suggerimenti e trucchi
- Se hai bisogno di mostrare molti progetti in modo organizzato e leggibile, prova a utilizzare una struttura basata su schede.
- Per stupire i tuoi utenti con i tuoi talenti e mantenerli coinvolti, valuta la possibilità di basare il tuo sito su un sistema di navigazione non standard.
- Non è una buona idea pubblicare online ogni pezzo del tuo lavoro. Nessuno ha il tempo di sfogliare tutta la tua carriera, quindi è consigliabile selezionare i pezzi più preziosi da mostrare.
- Collega il tuo sito ai vari profili dei social media per facilitare la condivisione dei contenuti e ampliare il tuo pubblico.
- Assemblare la tua collezione in ordine cronologico è un modo semplice per organizzarli e assicurarti che abbiano un senso quando vengono presentati. In questo modo, manterrai il lettore impegnato descrivendo in dettaglio il tuo viaggio mentre procedi.
- Assicurati di dividere i tuoi progetti in schede/sezioni distinte che gli utenti possano sfogliare facilmente.
- Per migliorare i tempi di caricamento, i video dovrebbero essere incorporati nella struttura di un sito piuttosto che collegati ad altre risorse web.
- Attenersi a un'unica combinazione di colori per rendere il tuo sito più ordinato. Le industrie del cibo e dell'intrattenimento sono alcuni dei posti migliori per utilizzare tavolozze di colori audaci.
- Offri di navigare la pagina orizzontalmente piuttosto che l'approccio verticale più comune. Ciò potrebbe incoraggiare gli utenti a dedicare più tempo all'esplorazione dei tuoi affascinanti progetti.
- Sentiti libero di presentarti ai tuoi visitatori online. Molti siti orientati al CV ottengono punti bonus per aver incluso un autoritratto (essenzialmente solo un primo piano) nell'introduzione, poiché la fiducia non può essere forgiata in altro modo.
E-Portfolio Varietà
- Professionale: il tipo più popolare. Viene utilizzato per le ricerche di lavoro. Il suo scopo è mostrare i risultati professionali di una persona, come un elenco di lavori, esempi di progetti e competenze.
- Accademico: questo tipo è progettato per raccogliere e verificare il record accademico dello studente. Ciò include documenti che supportano i risultati accademici, come curriculum, trascrizioni e lettere di raccomandazione.
- Artistico: questo tipo è utile per visualizzare opere d'arte. È adatto a chiunque desideri mettere in mostra dipinti, fotografie o altre opere d'arte che dimostrino le proprie capacità artistiche.
Esempi di ispirazione
Da dove cominciare? Cosa dovresti includere e cosa non dovresti? Dai un'occhiata a queste eccezionali demo per ottenere idee per la scelta dei modelli di siti Web di portfolio HTML.
Abbiamo incluso diversi tipi di lavoro creativo per aiutarti a iniziare nella giusta direzione, come la progettazione grafica, lo sviluppo front-end e il copywriting.
Melania Daveid
Questa è una pagina personale che mette in mostra il lavoro di un designer UX in modo unico e interessante. Le sue caratteristiche principali sono l'effetto di parallasse e l'animazione fluida. Il design minimalista scelto dal designer pone l'accento sul lavoro presentato e rende il sito facile da navigare. Pertanto, prendere questo design come modello ti aiuterà a migliorare la tua esperienza utente. Dopotutto, i progettisti web/UX sono gli esperti indiscussi nel campo, quindi ha senso solo adottare le loro pratiche.
Lotta Nieminen
Questo esempio dà molta importanza all'aspetto generale e assicura che il lavoro dell'illustratore si integri bene. Ciò non solo conferisce maggiore credibilità al sito, ma mostra anche quanto sia abile e affidabile l'artista o il designer. La homepage mostra l'intera collezione dell'illustratore e ha collegamenti a pagine più dettagliate per ogni progetto evidenziato.
Davide Milano
Solo i collegamenti più critici (home, about e contact) sono nell'intestazione, che è colorata in modo da attirare l'attenzione sulla grafica brillante. La galleria d'arte domina il web design e le sue immagini occupano l'intero schermo. Uno dei suoi punti di forza è che fornisce solo il minimo indispensabile di informazioni necessarie al lettore per afferrare il concetto.
Inizia a creare il tuo portfolio elettronico con questi modelli HTML di portfolio premium
Allora, cosa abbiamo? Con questi modelli di siti Web di portfolio HTML, sei libero di creare rapidamente un e-folio sorprendente e dall'aspetto professionale che metterà in mostra i tuoi capolavori e ti aiuterà a farti notare. Che si tratti di una domanda di lavoro o semplicemente per mostrare le tue abilità, questi temi HTML5 faranno in modo che la tua pagina personale si distingua dalla massa.
Un web design pulito e moderno va bene per i liberi professionisti e le persone in cerca di lavoro che desiderano un curriculum dall'aspetto professionale senza esagerare. L'attenzione è rivolta al tuo lavoro e al suo contenuto, non al suo aspetto.
Creazione di un portafoglio elettronico degno di assunzione: video
Modelli di siti web portfolio HTML: FAQ
Perché dovresti utilizzare i modelli di siti Web di portfolio HTML?
Soprattutto, sono progetti web prefabbricati da utilizzare come base per i portafogli elettronici. Realizzati da esperti, aumentano la tua visibilità e fanno risparmiare tempo e fatica disponendo già di tutti gli elementi necessari. Infine, i temi ti aiutano a risparmiare denaro perché non è necessario ricominciare da zero.
Perché è fondamentale che i modelli di siti Web di portfolio HTML siano ottimizzati per la SEO?
Questo ti aiuterà a posizionarti più in alto nei motori di ricerca. In particolare, i modelli di siti Web di portfolio HTML hanno un codice pulito, organizzato e semantico. L'uso dei tag del titolo, delle meta descrizioni e degli attributi alt corretti, insieme ai collegamenti interni corretti, ti aiuterà a comparire più in alto nei risultati dei motori di ricerca.
Quali sono i posti migliori per trovare modelli di siti Web di portfolio HTML online?
Nel marketplace di TemplateMonster troverai centinaia di modelli di siti Web di portfolio che puoi modificare per adattarli alle tue esigenze aziendali o personali. Offre inoltre una miriade di servizi di personalizzazione a un costo aggiuntivo. Un altro posto da visitare è MonsterONE, una piattaforma basata su abbonamento in cui è possibile ottenere articoli digitali gratuiti tramite un abbonamento.
Come posso vendere i modelli di siti Web del mio portfolio HTML?
È facile come una torta. TemplateMonster offre ai suoi autori un posto dove vendere i propri temi HTML, plug-in, presentazioni e altre risorse. Devi solo registrarti come autore e quindi caricare il tuo prodotto.
