


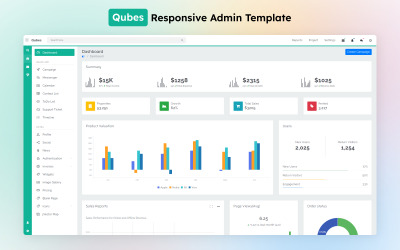
QUBES - Een eenvoudige beheerderssjabloon met ALLES door Puffintheme
De beste AMP-beheersjablonen om uw website te verbeteren
Tegenwoordig hebben smartphones draagbare computers en laptops vervangen. Gebruikers kiezen er steeds vaker voor om te winkelen, het nieuws te lezen en zelfs hun bedrijf te beheren met hun mobiele telefoon. Deze trend vraagt om webresource-optimalisatie voor alle apparaten om een gebruiksvriendelijke ervaring te bieden. AMP of versnelde mobiele pagina's doen geweldig werk met deze taak. Met deze technologie kunt u het laden van websites voor smartphones versnellen en gemakkelijk werken met de voor- en achterkant van de bron garanderen. AMP-beheersjablonen zijn voor jou als je ernaar streeft een mobielvriendelijk dashboard te maken.
Deze sjablonen zijn geweldig om uw website niet alleen van buitenaf te verbeteren, maar ook van binnenuit. Hiermee kunt u een standaard beheerderspaneel omvormen tot een handige en aantrekkelijke tool voor resourcebeheer. Met lay-outs krijgt u tal van nieuwe functies, waaronder tools voor het bijhouden van statistieken en het stroomlijnen van uw workflow. Bovendien kunt u met AMP het configuratiescherm voor smartphones optimaliseren, het laden versnellen en de algehele prestaties verbeteren. Wilt u alle details weten over deze beheersjablonen? Graag gedaan!
Redenen om voor AMP-beheersjablonen te kiezen
Voor veel ontwikkelaars is het omgaan met het beheerderspaneel een struikelblok bij het beheer van webresources. Gelukkig is er een manier om deze last te verlichten en het standaarddashboard een nieuwe draai te geven: AMP-beheerdersthema's. Hiermee kunt u het standaard controlepaneel aantrekkelijk, goed gestructureerd en multifunctioneel maken. Je beheert alle CRM- en HRM-activiteiten, maakt afdelingen aan en houdt het websiteverkeer bij met lay-outs. Deze gegevens zijn een redder in nood die helpt bij het ontwikkelen van marketingstrategieën en het runnen van een bedrijf. Het belangrijkste is dat beheersjablonen uw hulpmiddel handig en aantrekkelijk maken voor klanten en werknemers, wat ook cruciaal is.
Het belangrijkste kenmerk van de beheersjablonen uit de verzameling is AMP, dus laten we eens kijken wat het is. Het is een versnelde mobiele paginatechnologie die helpt om de mobiele versie van het admin-paneel en de hele website te versnellen. Waarom is het nodig? Dashboards staan vol met statistieken, infographics en grafieken, dus mobiele gebruikers wachten lang op het laden van content. Deze functie bespaart de situatie en stelt u in staat om 15-85% sneller toegang te krijgen tot materialen, zelfs met een zwakke internetverbinding. Zo kunt u het dashboard op elke handige plek gebruiken en alle processen vanaf uw smartphone beheren.
Naast optimalisatie van de laadsnelheid zijn er verschillende andere redenen om AMP te kiezen voor uw configuratiescherm en uw volledige webbron:
- snelle promotie met SEO - dankzij de snelheid waarmee pagina's worden geladen, staat uw site bovenaan de zoekresultaten en krijgt u organisch verkeer;
- een verhoging van de CTR - AMP stelt u in staat om de klikbaarheid van pagina's en links te vergroten, contextuele advertenties en bedrijfsinkomsten te verhogen;
- prestatieoptimalisatie - met AMP werken bronnen veel sneller en bieden ze direct toegang tot inhoud.
Hoe maak je een perfect dashboard met AMP-thema's?
Een volledig functioneel en gebruiksvriendelijk controlepaneel is de sleutel tot een succesvolle website. Het dashboard speelt een cruciale rol omdat het het platform is om alle gegevens te beheren en teamwerk te vergemakkelijken. U kunt er zeker van zijn dat u door de lay-outs te gebruiken een verbeterde tool krijgt met alle toeters en bellen. U moet uw beheersjabloon echter aanpassen om het perfecte resultaat te garanderen. Hier zijn enkele tips hiervoor:
- Kies een aantrekkelijke achtergrondkleurencombinatie. Vermijd te felle kleuren zodat niets de concentratie verstoort.
- Maak schone typografie. Kies lettertypen voor knoppen en beschrijvingen om ervoor te zorgen dat de tekst zeer leesbaar en prettig voor het oog is.
- Pas uw kop- en voettekst aan. Zorg ervoor dat alle benodigde blokken en links binnen handbereik zijn en de pagina niet rommelig maken.
- Zorg voor gemakkelijke navigatie op het dashboard.
- Voeg grafieken, tabellen en andere grafische elementen toe om statistieken te visualiseren en de prestaties van de website te controleren.
Veelgestelde vragen over AMP-beheersjablonen
Wat zijn AMP-beheersjablonen?
Dit zijn dashboardthema's voor het verbeteren van de functionaliteit en het optimaliseren van een paneel voor mobiele apparaten. Lay-outs zorgen voor snel laden van alle pagina's op mobiele telefoons, promotie via zoekmachines en hoge conversies.
Heb ik codeervaardigheden nodig om AMP-dashboardsjablonen in te stellen?
Nee. De lay-outs zijn gebruiksvriendelijk, dus je hebt geen speciale vaardigheden nodig om de basisfunctionaliteit in te stellen.
Kan ik AMP-beheersjablonen gebruiken voor een WordPress-website?
Ja. Thema's zijn compatibel met populaire platforms, waaronder WordPress.
Zijn er instructies voor het werken met AMP-dashboardsjablonen?
Ja. Met thema's krijg je solide documentatie met alle nodige richtlijnen.