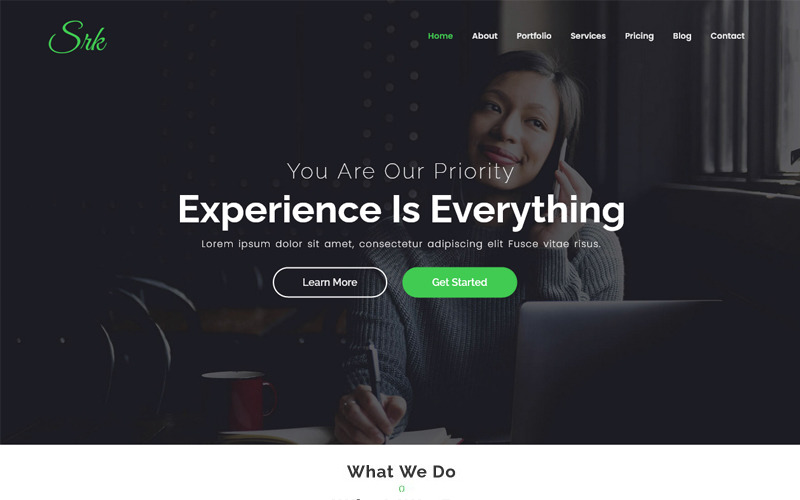
SRK - Szablon HTML strony docelowej paralaksy na jednej stronie
Wybierz licencję
Popular Services from Szablony Landing Page Experts
MonsterONE - Ściąganie bez limitów za 12.40$/mies
Jednostronicowa witryna internetowa z paralaksą to technika projektowania, która łączy jednostronicową strukturę witryny z efektami przewijania paralaksy. Przewijanie paralaksy polega na tym, że obrazy pierwszego planu i tła poruszają się z różnymi prędkościami, tworząc dla użytkownika iluzję głębi i zanurzenia.
Jednostronicowy projekt paralaksy stał się popularny w ostatnich latach, ponieważ zapewnia wyjątkowe wrażenia użytkownika, w którym użytkownik może przeglądać wszystkie informacje na jednej stronie, przewijając. Ta technika projektowania jest idealna do zaprezentowania określonego produktu, usługi lub pomysłu ze wszystkimi informacjami na jednej stronie, co może zwiększyć zaangażowanie użytkowników i współczynniki konwersji.
Aby utworzyć jednostronicową witrynę paralaksy, musisz:
- Zaplanuj układ: określ sekcje, które chcesz umieścić na stronie, takie jak nagłówek, informacje, usługi, portfolio, referencje i sekcje kontaktowe.
- Utwórz grafikę i treść: Zaprojektuj grafikę i napisz treść dla każdej sekcji strony. Pamiętaj, że treść powinna być zwięzła i wciągająca, aby utrzymać zainteresowanie użytkowników.
- Zaimplementuj przewijanie paralaksy: użyj wtyczki przewijania paralaksy lub stwórz własną, aby dodać efekt paralaksy do swojej witryny.
- Zbuduj witrynę: zbuduj witrynę za pomocą platformy do tworzenia stron internetowych, takiej jak WordPress, HTML/CSS lub narzędzie do tworzenia witryn.
- Optymalizuj pod kątem urządzeń mobilnych: upewnij się, że witryna jest responsywna i zoptymalizowana pod kątem urządzeń mobilnych.
- Przetestuj i uruchom: Przetestuj witrynę w różnych przeglądarkach i urządzeniach i uruchom ją, gdy wszystko będzie działać poprawnie.
Podsumowując, jednostronicowa strona internetowa z paralaksą to doskonała technika projektowania, która może zwiększyć zaangażowanie użytkowników i współczynniki konwersji. Wykonując powyższe kroki, możesz stworzyć wyjątkową i wciągającą stronę internetową, która skutecznie zaprezentuje Twoje produkty lub usługi.
Funkcje SRK
- Wykonane za pomocą Bootstrapa 5
- Czysty i profesjonalny projekt
- Kompatybilny z różnymi przeglądarkami
- W pełni responsywny
- Przyjazny dla SEO
- Czysty kod
- Tabela cen
- Czcionki internetowe Google
- JavaScript z biblioteką jQuery
- Prawidłowy HTML5 i CSS3
- Dobrze udokumentowane
- Wsparcie
Co otrzymujesz?
- Szablon HTML
- Dokumentacja szablonu HTML
Wiadomość wsparcia
- Po zakupie i pobraniu plików rozpakuj plik główny i przejdź do folderu Template_file.
- Teraz otwórz index.html lub inne pliki wersji strony głównej za pomocą dowolnego edytora, takiego jak Notepad++ lub edytor sublime.
- Zmień zawartość i obrazy, prześlij je na swój serwer i ciesz się.
- Jeśli napotkasz jakiekolwiek problemy, po prostu skontaktuj się ze mną przez e-mail lub skrzynkę wiadomości profilu.
Lista zmian
March 08, 2023
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
August 27, 2024
- Update the latest Bootstrap
- Update Menu CSS and JS code
- Fixed Menu sticky issue on latest Bootstrap
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
- Change the Twitter icon to X
April 30, 2025
- Update to the latest Bootstrap
- Fixed the contact form issue
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu