


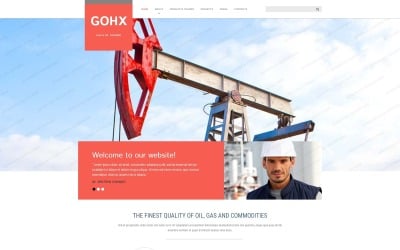
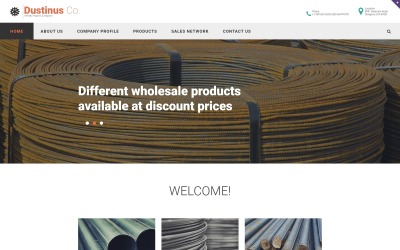
Modelo de site de negócios industriais por RockThemes

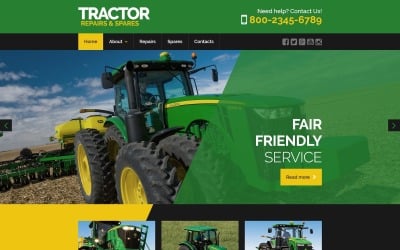
Modelo de site de manutenção de trator por RockThemes

Modelo de site responsivo para caminhões por RockThemes

Modelo de site de escola primária por RockThemes

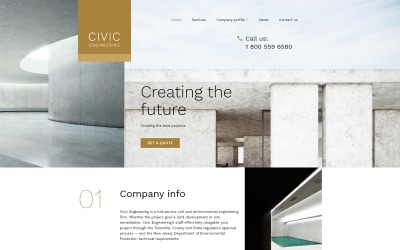
Modelo de site responsivo para engenharia civil por RockThemes

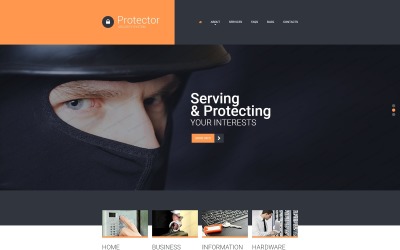
Modelo de site de segurança responsivo por RockThemes

Modelo de site responsivo do laboratório de ciências por RockThemes

Desenvolvimento da Web e publicidade - Modelo de site responsivo para desenvolvimento da Web por RockThemes

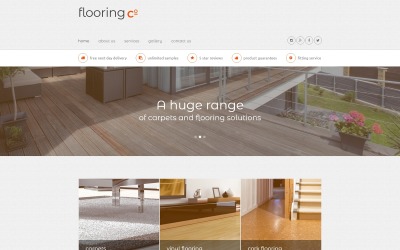
Modelo de site da Flooring Co. por RockThemes

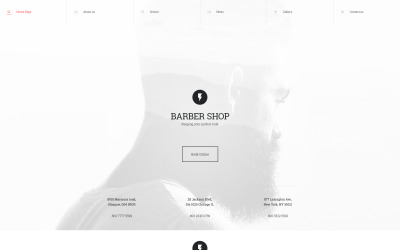
Modelo de site de barbearia por RockThemes

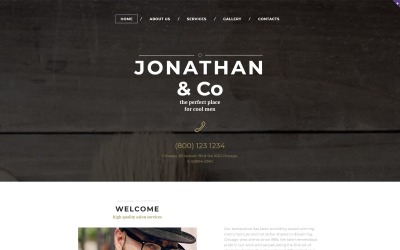
Modelo de site responsivo para cabeleireiro por RockThemes

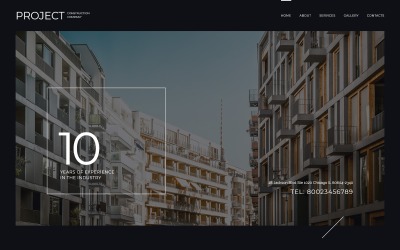
Modelo de site de empresa de construção de projetos por RockThemes

Modelo de site responsivo para boate por RockThemes

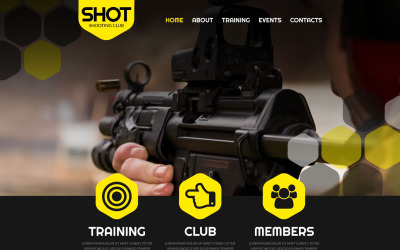
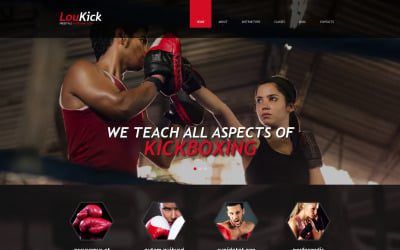
Modelo de site responsivo de artes marciais por RockThemes

Modelo de site de portfólio de fotógrafo por RockThemes

Modelo de site responsivo de futebol por RockThemes

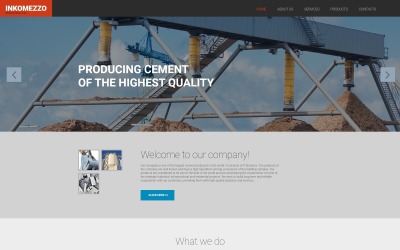
Modelo de site responsivo industrial por RockThemes

Modelo de site responsivo industrial por RockThemes

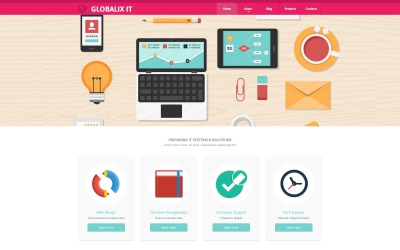
Modelo de site de empresa de suporte de TI por RockThemes

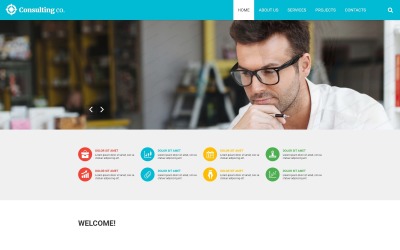
Modelo de site responsivo de consultoria por RockThemes

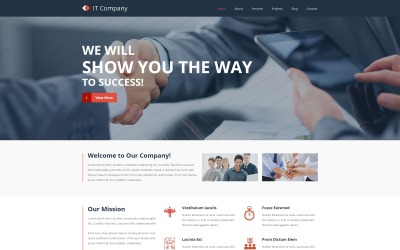
Modelo de site responsivo de TI por RockThemes

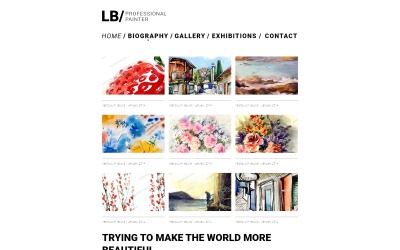
Modelo de site responsivo de portfólio do artista por RockThemes

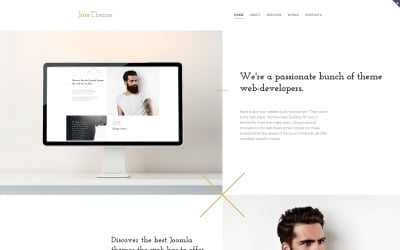
JoseTheme - Modelo de site responsivo em web design por RockThemes




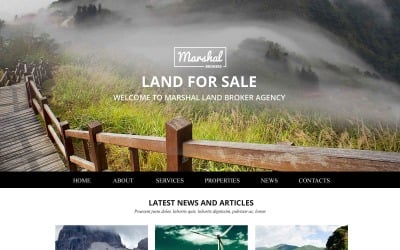
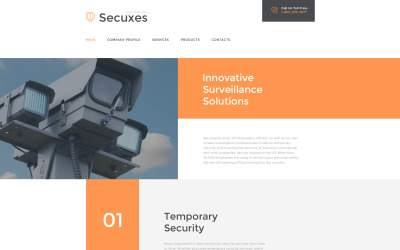
Modelo de site da Secuxes por WT








Artista musical e cantor por modelo de site WINK por winkthemes
Coleção impressionante de modelos HTML da galeria TouchTouch
Ainda se perguntando como construir um site profissional? As tecnologias não ficam em um lugar e agora você realizará todas as suas ideias com a ajuda de soluções web flexíveis e fáceis de usar. Pense em qual era o problema de adaptar recursos online para dispositivos móveis antes. Hoje, há um grande número de ferramentas disponíveis que simplificam a experiência do usuário e fornecem a eles plataformas responsivas para dispositivos móveis. Seus clientes navegam facilmente em sites, fazem pedidos, compartilham produtos em redes sociais e deixam comentários.
Hoje apresentamos ferramentas revolucionárias com um novo recurso. Aproveite os modelos HTML da galeria touchtouch e deixe seus usuários navegarem facilmente por fotos, vídeos e aproveitarem funções modernas ao máximo.
Por que selecionar modelos HTML?
Existem alguns benefícios legais pelos quais você deve experimentar nossas ofertas quentes em seus projetos. Vamos dar uma olhada mais de perto neles:
Navegação intuitiva
Esses temas são a melhor solução para dispositivos touchscreen, seja um tablet, smartphone ou qualquer outra coisa. Graças à interface intuitiva, os clientes navegam facilmente por qualquer imagem na galeria simplesmente deslizando os dedos pela tela.
Natureza multiuso
Aplique essas ofertas a qualquer tipo de layout de foto. Não importa se é um portfólio, um site com apresentações de fotos ou até mesmo uma lista de produtos em uma loja online.
Simplicidade
Esses itens são bem fáceis de personalizar, mesmo para aqueles que não têm muita experiência em aplicar código ou JS. Além disso, eles sempre têm documentação detalhada e manuais de instruções. Eles também cobrem muitos recursos, permitindo que você construa uma plataforma online de primeira linha.
Quem se beneficia dos temas HTML?
Se você ainda acha que nossas ofertas são um nicho altamente especializado - isso não é verdade. Vamos focar em quem pode maximizar os prós de trabalhar com essas soluções:
Negócios
Esses temas ajudam você a criar apresentações de fotos bonitas e interativas com produtos ou serviços. Dessa forma, você melhora a atitude dos usuários em relação a você.
Fotógrafos
Se você quer aumentar sua esfera fotográfica, essas ferramentas são a solução perfeita. Exiba seu trabalho no seu melhor, o que até mesmo profissionais desse ramo apreciariam.
Web designers
Se você receber um pedido para construir um recurso online, navegue pela nossa coleção. Aqui estão temas flexíveis, fáceis de personalizar e rápidos de implementar.
Recursos indispensáveis dos melhores modelos HTML
Nossas ofertas têm muitos recursos interessantes e, o mais importante, úteis. Eles serão úteis para donos de web studios, blogueiros, freelancers e afins, porque simplificam o trabalho muitas vezes. Aqui estão alguns deles:
JQuery
Esta biblioteca JS gratuita simplifica qualquer trabalho de template muitas vezes. Ela traz muitos recursos úteis que melhoram a qualidade dos recursos interativos da web. Com sua ajuda, você pode animar elementos, enviar solicitações AJAX e também tem muitos plugins.
Paralaxe
Ele cria um efeito 3D, aprofunda a compreensão do usuário sobre o assunto da sua plataforma e ajuda você a apresentar determinados produtos de forma mais eficaz.
Responsivo
Esses itens específicos permitem que você experimente a máxima responsividade e adaptabilidade, especialmente para dispositivos móveis. Isso é especialmente amigável ao usuário e também útil para otimização de SEO.
Menu suspenso
Com este elemento interativo, o cliente seleciona um dos itens de uma lista suspensa. Este recurso economiza muito espaço, parece multinível, é amigável ao usuário e tem ótima navegação.
Bate-papo on-line
Alguns temas têm um recurso de chat online na página de serviço. É muito conveniente e permite que os usuários descubram as respostas nas quais estão interessados o mais rápido possível. Em alguns casos, ele substitui completamente o serviço de suporte por e-mail.
Como editar ofertas em HTML?
Perguntas frequentes sobre modelos HTML da galeria TouchTouch
Como obter temas gratuitos?
Se você não encontrar produtos gratuitos no TemplateMonster, então opte pela assinatura MonsterOne. Ela cobre centenas de soluções diferentes, produtos gráficos e outras soluções quase de graça.
Como escolher itens?
Para começar, decida o propósito principal da sua futura plataforma web. Então selecione o tema de acordo com o estilo e funções essenciais (plugins integrados, construtores de páginas, otimização de SEO, layout otimizado para dispositivos móveis). Confira a barra lateral esquerda para acelerar sua busca. É um recurso útil para encontrar o item perfeito mais rápido.
Como comprar modelos?
Selecione seu tema favorito e adicione-o ao carrinho de compras. Se desejar, escolha os recursos extras e os tipos de licença. Agora preencha todos os detalhes necessários e faça a compra. Todos os arquivos aparecerão no seu e-mail.
Como personalizar os modelos HTML da galeria TouchTouch?
Confira os tutoriais curtos em nosso canal do YouTube . Eles ajudam você a entender as configurações básicas. Use as instruções detalhadas que vêm com os temas. Além disso, se você precisar substituir uma foto, isso é feito diretamente na galeria. Quanto ao layout, ele é editado com código HTML. Adicionar novos recursos é fácil com a biblioteca JavaScript.