







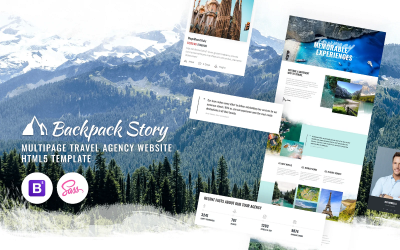
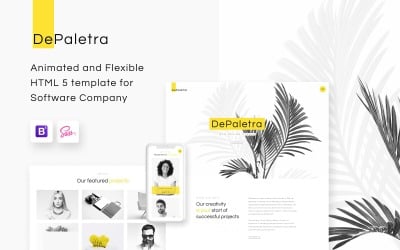
DreamSoft - Многостраничный шаблон веб-сайта компании-разработчика программного обеспечения от ZEMEZ


















Quick Food для сайта фастфуда от ZEMEZ











Дайте волю своему воображению: создание креативных HTML-шаблонов каруселей
В процветающей сфере веб-искусства взаимодействие с пользователем имеет первостепенное значение. Эти темы изменили правила игры, позволяя дизайнерам создавать визуально привлекательные и эффективные слайдеры контента, которые привлекают посетителей. HTML-шаблон предлагает безграничные возможности — от демонстрации портфолио до освещения рекламных акций. Выбрав эти ресурсы, которые перекликаются с темой и посланием вашего веб-сайта, вы можете создать захватывающий пользовательский опыт, который останется в памяти посетителей, оставляя неизгладимое воздействие.
Здесь мы углубимся в мир потрясающих инструментов, изучим их значение, преимущества и возможности настройки, чтобы поднять макет вашего веб-портала на совершенно новый уровень. Независимо от того, являетесь ли вы опытным разработчиком или начинающим энтузиастом, эти форматы представляют собой универсальный набор инструментов для улучшения ауры вашего интернет-сайта за счет повышения эстетики и функциональности.
Раскрытие страсти с помощью HTML-шаблонов карусели
Эти темы, также известные как слайдеры изображений, представляют собой аспекты веб-модели, которые представляют серию изображений, видео или других материальных элементов в ярком стиле. В этих форматах используются языки программирования макетов, а иногда и JavaScript, для создания плавных переходов между фрагментами данных, тем самым повышая вовлеченность и привлекательность посетителей.
Независимо от того, разрабатываете ли вы платформу электронной коммерции , цифровое пространство портфолио, новостную веб-страницу или любой другой тип виртуального присутствия, тема слайдера может добавить элегантности и современности вашим платформам.
Основные преимущества использования HTML-шаблонов карусели
Цветность этих моделей предлагает множество преимуществ, некоторые из которых перечислены ниже:
- Эстетическое очарование. Эти продукты обеспечивают эффективный способ представления нескольких изображений или материальной информации в ограниченном пространстве, в конечном итоге привлекая внимание пользователя и делая ваш виртуальный форум более привлекательным:
- Эффективное использование пространства. Благодаря ограниченной зоне, особенно на мобильных устройствах, оптимизированная тема позволяет размещать различные информационные разделы, не загромождая макет.
- Обручение. Интерактивные функции, такие как кнопки навигации, сенсорные жесты и автозапуск, привлекают посетителей, побуждая их к дальнейшему изучению вашего продукта.
- Рассказ о брендах. Вы можете инновационно использовать угловой слайдер, чтобы рассказать презентационную историю о продуктах вашего бренда и провести клиентов через последовательность изображений или шагов.
- Акцентирование внимания на рекламных акциях. Для бизнеса эти темы ошеломляют тем, что они демонстрируют специальные предложения, новые поступления или избранные акции.
- Акцент на коллекциях. Создатели и художники могут подчеркнуть свою работу с помощью слайдера начальной загрузки, давая представление о своих навыках в компактном пространстве.
Динамические функции HTML-шаблонов карусели
Когда дело доходит до создания увлекательного и интерактивного веб-присутствия, немногие элементы оказываются столь же эффективными, как движущиеся композиции. Эти макеты предлагают энергичный способ представления контента, делая ваше виртуальное место более привлекательным и ярким. Давайте рассмотрим ключевые атрибуты, которые выделяют эти проекты и помогают вам создать замечательный опыт работы в Интернете для ваших посетителей:
- Премиальный дизайн. Улучшите эстетику своего виртуального пространства с помощью этой структуры, чтобы очаровать свою аудиторию с того момента, как она зайдет на вашу страницу.
- Отзывчивое превосходство. Обеспечьте бесперебойную работу всех устройств, поскольку эти прототипы разработаны с учетом быстрой гибкости.
- Функциональность профессионального уровня. Откройте мир настраиваемых эффектов перехода, чтобы расширить возможности навигации и создать впечатляющий интерфейс.
- Удобен для поисковых систем. Укрепите свое присутствие в Интернете, предоставив своим продуктам видимость, которой они заслуживают, и помогая вам привлечь органический трафик.
Если вам нужна дополнительная помощь в создании сайта, вы можете воспользоваться бесплатным курсом по созданию сайтов.
Перспективы модификаций HTML-шаблонов каруселей
Настройка этих моделей предоставляет широкий спектр возможностей модификации, позволяющих адаптировать дизайн к идентичности вашего бренда и теме веб-сайта. Эти варианты часто включают в себя:
- Эффекты перехода. Выбирайте эффекты трансформации, такие как скольжение, затухание, масштабирование и т. д., чтобы создавать привлекательные анимации между элементами контента.
- Стили навигации. Персонализируйте кнопки навигации или индикаторы в соответствии с эстетикой вашего онлайн-портала.
- Автовоспроизведение и тайминг. Управляйте поведением автозапуска и скоростью изменений, чтобы обеспечить оптимальное качество обслуживания гостей.
- Адаптивный дизайн. Большинство таких форматов созданы для адаптации к экранам различных размеров, обеспечивая плавное отображение как на настольных, так и на мобильных устройствах.
Захватывающее видео
Необходимые часто задаваемые вопросы
Как я могу интегрировать HTML-шаблон карусели в свою цифровую платформу?
Интегрировать эту систему с вашим интернет-сайтом относительно просто. Большинство макетов сопровождаются подробной документацией, которая инструктирует вас по всему процессу. Как правило, вам необходимо скопировать и вставить предоставленный код JavaScript и программный код в файлы вашего веб-портала. Некоторые структуры, такие как WordPress, также предлагают плагины, которые еще больше упрощают процесс объединения.
Повышают ли HTML-шаблоны каруселей SEO?
Определенно! Эти шаблоны можно сделать оптимизированными для SEO, включив в них лучшие практики. Убедитесь, что каждый элемент продукта в модели имеет соответствующий замещающий текст для изображений и описательный текст для графических презентаций. Кроме того, уделите приоритетное внимание скорости загрузки страниц и отзывчивости мобильных устройств, поскольку эти факторы влияют на рейтинг SEO.
Можно ли использовать HTML-шаблоны карусели с такими платформами, как Angular или Bootstrap?
Абсолютно! Многие форматы презентаций совместимы с популярными платформами, такими как Angular и Bootstrap. Эта совместимость упрощает интеграцию и обеспечивает единообразный стиль вашей веб-страницы.
Как защитить HTML-шаблон карусели от замедления работы веб-страницы?
Чтобы предотвратить проблемы с производительностью, оптимизируйте медиафайлы перед добавлением их в эту компоновку. Кроме того, сведите к минимуму использование тяжелой анимации и эффектов. Сжимайте файлы CSS и JavaScript и используйте кеширование браузера, чтобы ускорить загрузку.