Лучшие шаблоны Bootstrap для веб-разработки
Веб-разработка Шаблоны веб-сайтов Bootstrap необходимы тем, кто разумно управляет своим временем. При разработке веб-ресурсов все силы забирают многочисленные трудоемкие процессы. В результате ИТ-специалисты сосредотачиваются на создании базовой функциональности, а не на внедрении новых трендовых идей. Готовые темы со встроенным фреймворком, ускоряющим разработку за счет готовых компонентов, позволяют кодерам наконец сконцентрироваться на освоении высоких пиков.
Основные преимущества фреймворка
- Сверхбыстрый процесс создания макета благодаря библиотеке готовых компонентов.
- Расширенные инструменты для создания и настройки сеток, мультимедиа, навигации, таблиц, типографики и кнопок.
- Параллельная разработка десктопной и мобильной версий.
- Умение программировать, имея только базовые знания HTML, CSS и JS. Кроссплатформенная совместимость, такая как WordPress, WooCommerce, Shopify, Joomla, PrestaShop, OpenCart и т. д.
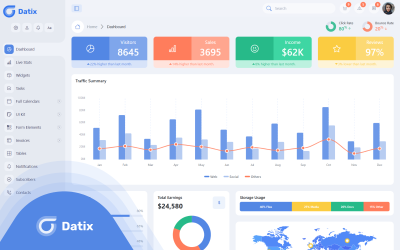
- Возможность создать лендинг и разработать пользовательский интерфейс для управления веб-ресурсами.
- Фреймворк бесплатный и позволяет использовать его для коммерческих проектов.
Основные характеристики тем Bootstrap компании веб-разработчиков
Как видите, готовый дизайн — это не только набор стилизованных вариантов страницы, но и определенные технические характеристики будущего веб-ресурса. Авторы маркетплейса создают действительно многофункциональные темы, поэтому в большинстве описаний товаров можно увидеть следующие характеристики:
- Отзывчивый и кроссбраузерный;
- SEO дружественный;
- Retina готов;
- Многоязычный и мультивалютный;
- функционал электронной коммерции;
- Аякс;
- Дополнительные плагины;
- визуальный редактор;
- Онлайн чат;
- Выпадающее меню;
- Блог и галерея;
- Шрифты Google и крутая типографика Иконки, анимация и переходы;
- Бесплатные обновления;
- веб-формы;
- Параметры страниц/нижнего колонтитула/заголовка и многое другое.
Кто может использовать шаблоны Bootstrap для веб-разработки?
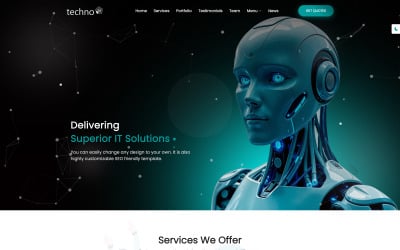
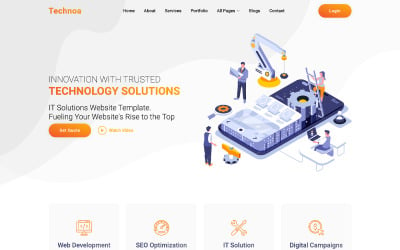
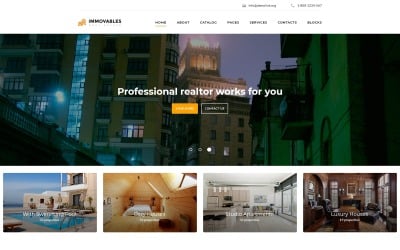
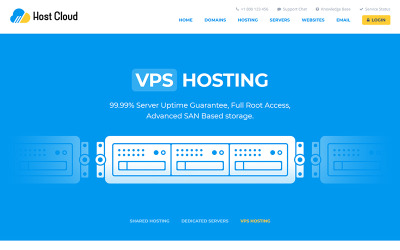
Дизайны, которые вы видите в коллекции, тщательно отсортированы, чтобы было легко найти набор страниц, который на 100% подходит для конкретной ниши. Так что смело покупайте один из продуктов для проекта, связанного с:
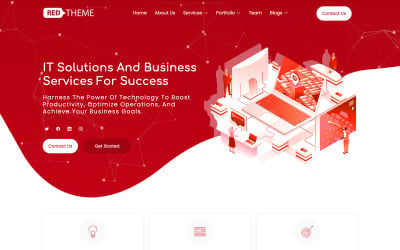
- IT-компании и студии разработки;
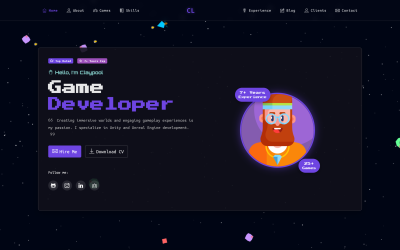
- Презентация мобильного приложения или игры;
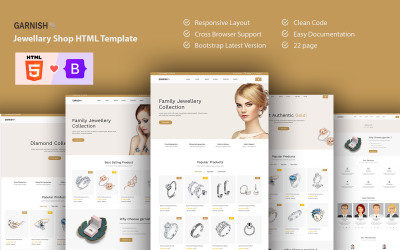
- Интернет-магазин электроники или программного обеспечения;
- Цифровые товары;
- Компьютеры, смартфоны и другие гаджеты;
- Моушн-дизайн и графика;
- Технологии и бизнес-услуги;
- Портфолио веб-дизайнера, цифрового художника или ИТ-специалиста;
- Криптовалюты, NFT и финансы;
- SMM, SEO, копирайтинг или маркетинговые услуги;
- Онлайн- и офлайн-курсы по ИТ;
- Электронные библиотеки;
- Кабельное и спутниковое телевидение;
- Интернет, мобильные и хостинг-провайдеры и т.д.
Обратите внимание, что все темы многоцелевые и могут быть радикально изменены с помощью Bootstrap или визуального редактора. Это означает, что если некоторые детали, которые вы видите в демоверсии, не соответствуют вашим ожиданиям, вы можете изменить их, чтобы получить то, что вы хотите.
Советы по созданию идеального веб-сайта компании веб-разработчика на Bootstrap
Большинство покупателей готовых тем не останавливаются на стартовом варианте дизайна и предпочитают его улучшать и дорабатывать. Вот несколько идей, как улучшить внешний вид ваших страниц с помощью Bootstrap или визуального редактора:
- Измените цветовую схему, чтобы она соответствовала фирменному стилю вашей компании. Добавьте свой логотип, который останется в памяти посетителей.
- Создайте классную сетку фотографий (это может быть портфолио предыдущих проектов или что-то в этом роде). Вдохновляйтесь Instagram, Pinterest или популярными фотостоками, чтобы сделать визуальную иерархию приятной для глаз.
- Пара динамичных элементов добавляет свежести. Украсьте статистику, медиаконтент или важные кнопки интересным образом, чтобы привлечь внимание.
- Посмотрите пару видеороликов о последних тенденциях в дизайне. Выберите тот, который вы можете реализовать, который соответствует общему замыслу.
- Получите вдохновение от лучших веб-сайтов в вашей нише. Обратите внимание на необычные функции или объекты пользовательского интерфейса, которые вы редко видите в Интернете. Попробуйте воплотить эти идеи на своих страницах; не бойтесь экспериментировать.
- Всплывающие окна — типичный атрибут любого веб-ресурса и, в то же время, эффективный маркетинговый инструмент. Придумайте необычную функцию, например саундтрек, милую гифку или анимацию. Попробуйте получить «вау» эффект от всплывающих окон и заставить больше людей отправлять свои данные в веб-формы.