


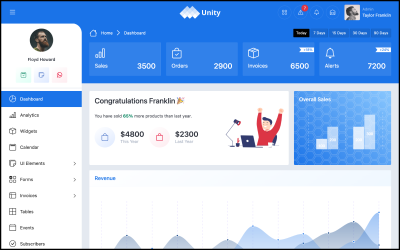
Unity — панель администратора Bootstrap от BootstrapGallery


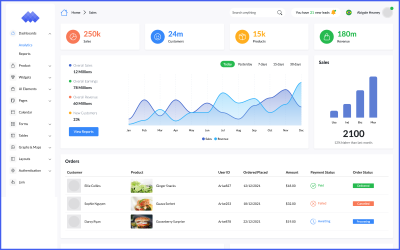
Arise — Панель администратора Bootstrap 5 от BootstrapGallery

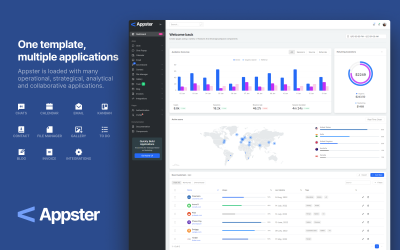
Appster - Шаблон приложения CRM для администратора от Hencework
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Административная панель Bootstrap от BootstrapGallery

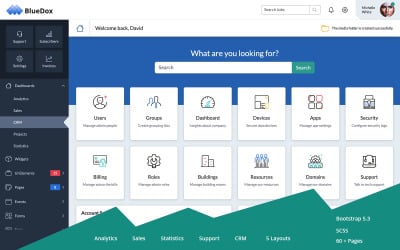
Bluedox — панель администратора премиум-класса Bootstrap 5 от BootstrapGallery

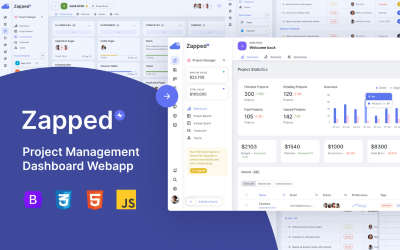
Zapped - Шаблон панели управления проектами от Hencework


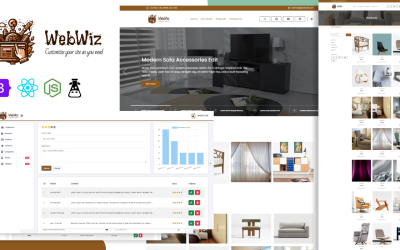
WebWiz — универсальная платформа веб-управления с Node.js и React от BIGWALLTECHNOLOGY

Ключевая панель администратора Bootstrap 5 от BootstrapGallery



Шаблон администрирования Latte Bootstrap от BootstrapGallery

Seven — шаблон администрирования Bootstrap от BootstrapGallery

Forty Five — шаблон администрирования Bootstrap 5 от BootstrapGallery

День администратора — шаблон администрирования Bootstrap от BootstrapGallery

Администрирование — шаблон администрирования Bootstrap 5 от BootstrapGallery

Dice — шаблон администрирования Bootstrap Dark от BootstrapGallery

Zapan — Премиум-панель администратора Bootstrap от BootstrapGallery

Один — шаблон администратора Bootstrap 5 от BootstrapGallery

AdminLite — шаблон администратора Bootstrap 5 от BootstrapGallery

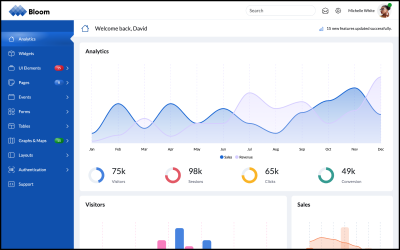
Bloom — панель администратора Bootstrap от BootstrapGallery

Admira — HTML-шаблон администратора Bootstrap от CODEBLOWING

Администрирование — шаблон администрирования Bootstrap 5 от BootstrapGallery

Откройте для себя — шаблон Bootstrap 5 Dark Admin от BootstrapGallery

UBOLD — Шаблон панели администратора Bootstrap 5 от BootstrapGallery

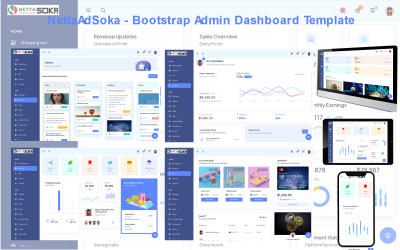
NettaAdSoka — Шаблон администратора темы Bootstrap — HTML5 от NettaThemes

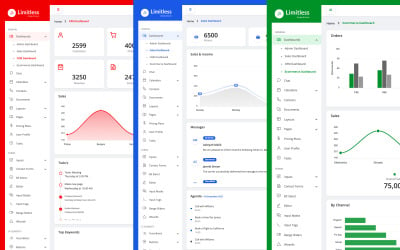
Ограничивайте меньше — шаблон панели администратора Bootstrap 5 от BootstrapGallery

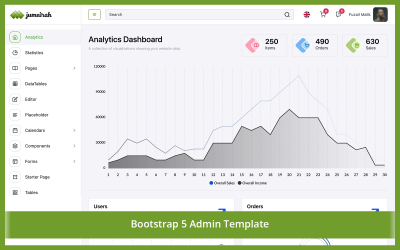
Jumeirah — шаблон панели администратора Bootstrap 5 от BootstrapGallery

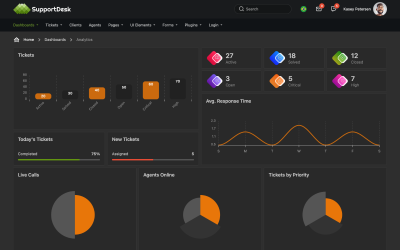
Служба поддержки — шаблон администрирования Bootstrap 5 от BootstrapGallery


Шаблон администрирования Gradient Able Bootstrap 5 от CodedThemes

Coloribus Admin - шаблон администратора для очистки многофункциональной приборной панели от RockThemes


Лучшие шаблоны администратора Bootstrap
Готовые шаблоны администратора Bootstrap экономят много времени, если вы хотите создать отточенный бэкенд, но не хотите изучать веб-разработку с нуля. С их готовыми компонентами вы можете быстро создать административную панель, которая отлично выглядит и готова к работе в кратчайшие сроки. Кроме того, многие из них очень универсальны и служат многим целям, например SaaS, CRM, ERP и HRM.
Следовательно, если вам нужен быстрый и простой подход к запуску адаптивной панели инструментов, этот набор — то, что вам нужно.
Что такое шаблон администратора Bootstrap и зачем он вам нужен?
Когда дело доходит до «закулисной» работы, которая может создать или разрушить веб-сайт, крайне важно иметь удобную тему панели инструментов. В эту категорию входят такие задачи, как:
- обработка запросов от фронтенда;
- доступ к базам данных и серверам;
- управление настройками профиля;
- мониторинг трафика;
- отслеживание статистики;
- предоставление API;
- установка и настройка программного обеспечения;
- настройка параметров безопасности и т. д.
Например, ваш сайт может позволять посетителям выполнять такие действия, как вход в систему, редактирование своих профилей и покупка товаров — и все это с комфортом своих собственных устройств. Эти действия выполняются во внешнем интерфейсе или на стороне клиента веб-приложения. Для хранения и обработки всей этой информации должен быть бэкэнд, в идеале готовый к использованию.
Некоторые шаблоны администратора Bootstrap можно получить почти бесплатно по подписке . Однако премиальные темы могут предложить больше. Они предоставляют вам доступ к мощным и продвинутым функциям, которые могут изменить вашу работу.
Информационные панели помогают управлять данными, анализировать тенденции и отслеживать статистику продукта или сайта. Без них невозможно запустить успешную компанию. Они также улучшают и обновляют веб-сайты, добавляя различные функции, контент и другие вещи. Есть много полезных элементов пользовательского интерфейса :
- виджеты,
- иконки,
- формы,
- столы,
- графики,
- Программы.
Вы можете легко добавить их в свой веб-проект, не создавая интерфейс с нуля. Это похоже на то, что все ингредиенты для еды уже приготовлены и готовы к употреблению, так что вы можете просто собрать их вместе и подавать ужин на стол в кратчайшие сроки.
Что насчет бутстрапа? Что это такое и как это работает?
Bootstrap — один из самых популярных фреймворков для создания серверных интерфейсов, которые выглядят элегантно и просты для понимания. Сеточная концепция фреймворка позволяет пользователям разрабатывать отзывчивое веб-приложение, которое хорошо работает на различных устройствах. Благодаря своей гибкости его можно легко адаптировать под индивидуальные требования.
Одна из лучших особенностей фреймворка заключается в том, что он имеет много ресурсов сообщества и документации. В частности, документация проста для понимания и содержит подробные пояснения и примеры использования каждого компонента. Сообщество, в свою очередь, активно и поддерживает множество сторонних плагинов и тем, доступных для загрузки.
Если консоль хорошо сделана и проста в использовании, управлять приложением намного проще. Однако одна из самых крутых особенностей темы на основе Bootstrap заключается в том, что она выглядит великолепно и отлично работает на любом мобильном устройстве. Более того, внедрение компонентов Bootstrap обеспечивает удобство работы с пользователем благодаря интуитивно понятной навигации и легко читаемому контенту.
Кому выгодны шаблоны информационной панели Bootstrap
Административные шаблоны Bootstrap — это эффективные инструменты для дизайнеров, администраторов и разработчиков. Информационные панели становятся все более популярными с ростом SaaS-компаний. Они отлично подходят для быстрого и простого построения системы планирования ресурсов предприятия, управления взаимоотношениями с клиентами или управления человеческими ресурсами.
Административные шаблоны Bootstrap — лучший способ упростить ваши административные задачи, не выходя за рамки бюджета. Они быстро становятся одним из самых популярных решений на рынке.
5 причин выбрать шаблон информационной панели вместо индивидуального дизайна
В этих предварительно разработанных информационных панелях есть много замечательных вещей, которые вы не можете пропустить. По крайней мере, с пятью различными сценариями, в которых эти предварительно созданные информационные панели выделяются из толпы, легко понять, почему они стали популярными. Например, эти премиальные шаблоны администратора Bootstrap:
- удобный для разработчиков;
- сохранение времени;
- бюджетный;
- удобный для мобильных устройств;
- очень настраиваемый.
1. Удобство использования
Общим преимуществом этих тем является то, что они уже имеют чистый макет, который не требует особых настроек. Кроме того, готовые информационные панели позволяют пользователям легко находить то, что им нужно, и ориентироваться в пространстве.
2. Экономия времени
Большинство шаблонов администратора Bootstrap не требуют глубоких изменений и имеют чистый, эстетически приятный интерфейс, который прост и удобен в использовании. Делая ставку на простоту, они экономят время как разработчиков, так и владельцев бизнеса.
3. Экономическая эффективность
По сравнению с индивидуальными решениями готовые информационные панели позволяют сэкономить до 20–30 % затрат. Кроме того, это очень дешевый вариант для компаний, которым не нужны сложные или узкоспециализированные консоли.
4. Полная отзывчивость
По мере роста числа приложений компаниям необходимо иметь серверные части, работающие на любом устройстве и платформе. Административные шаблоны Bootstrap имеют готовую для мобильных устройств структуру и кроссплатформенный код, поэтому клиенты могут выбирать, разрешать мобильный доступ или нет.
5. Высокий уровень кастомизации
Шаблоны предоставляют организациям, казалось бы, бесконечное количество способов что-то изменить. Они варьируются от базовых параметров, таких как цветовые схемы, изображения и стили макета, до более сложных, таких как пользовательский CSS. Это означает, что компании могут легко разработать стратегию, которая идеально соответствует их потребностям и целям.
Выгоды от использования готового макета информационной панели на основе Bootstrap
- Все готово к запуску. Вы можете пропустить всю «грязную работу» с готовым шаблоном. Нет необходимости нанимать дизайнера и ждать, пока он создаст и разработает вашу плату управления. Весь процесс состоит из выбора, загрузки, установки и настройки дизайна по своему вкусу.
- Снижает затраты и экономит время. Шаблоны администратора Bootstrap — отличная идея, если вы хотите запустить свой сайт быстро и без особых хлопот. Это также может сэкономить вам много денег для дизайнера.
- Вариантов предостаточно. Возможности макетов практически безграничны. Даже если у вас есть четкое представление о том, какой дизайн вам нужен, есть большая вероятность, что вы получите что-то еще лучше.
Загрузочные фреймворки
Несколько различных фреймворков и библиотек JavaScript служат основой для шаблонов администрирования Bootstrap. Это AngularJS, NodeJS и ReactJS. За последние несколько лет их использование резко возросло при разработке веб-сайтов или веб-приложений.
Пройдемся по каждому из них по отдельности.
AngularJS
Для разработки динамических одностраничных веб-приложений разработчики часто обращаются к Angular, интерфейсному фреймворку на основе JavaScript. Он дает вам все необходимое для создания высококачественных веб-приложений, которые легко расширять и изменять. Его легко реализовать, и он поддерживает подход к программированию, основанный на данных.
Эта платформа приложений на основе JavaScript включает в себя архитектуру MVC. Он сочетает в себе лучшие части фреймворков и библиотек, таких как jQuery, BackboneJS, CARTO и т. д. Он упрощает разработку сложных приложений на JavaScript.
Преимущества AngularJS:
- Благодаря своей простой архитектуре AngularJS позволяет легко соединить представление модели и компоненты, из которых состоит приложение.
- Встроенное внедрение зависимостей в AngularJS облегчает тестирование и разработку приложений на основе Angular.
- Для рендеринга базовых HTML-страниц AngularJS полагается на контроллеры JavaScript, которые справляются с тяжелой работой.
NodeJS
Node, созданный на основе движка JavaScript Chrome V8, представляет собой среду выполнения JS для самых разных платформ. Он предоставляет способ написания серверных приложений с использованием JavaScript и его модели асинхронного ввода-вывода. Node.js упрощает создание сайтов, поскольку вам не нужно изучать разные языки для сервера и клиента.
NodeJS используется для потоковой передачи данных в режиме реального времени, создания веб-приложений и серверных служб, а также создания интерактивных пользовательских интерфейсов.
Возможности NodeJS:
- NodeJS упрощает кодирование, поэтому разработчики могут использовать его как для внешнего, так и для внутреннего интерфейса.
- Управляемый событиями характер разработки приложений еще больше способствует преимуществам масштабируемости языка.
- NodeJS отслеживает сеть и обрабатывает веб-запросы.
РеактJS
ReactJS — это бесплатная библиотека JavaScript с открытым исходным кодом, которая позволяет создавать интерфейсы. Благодаря парадигме Model-View-Controller (MVC) библиотека позволяет создавать пользовательские интерфейсы декларативным и эффективным способом.
ReactJS — одна из самых популярных библиотек пользовательского интерфейса на основе JS на сегодняшний день, в основном потому, что она проста в использовании и хорошо работает. Он позволяет разработчикам создавать интерактивные пользовательские интерфейсы с помощью единого декларативного API, в который легко добавлять новые функции. Одностраничные проекты, веб-приложения и загружаемые приложения — это лишь некоторые примеры, которые могут извлечь выгоду из универсальности ReactJS.
Преимущества ReactJS:
- Часто изменяемые разделы мгновенно обновляются благодаря виртуальному DOM ReactJS.
- ReactJS полезен для разработки приложений как на стороне сервера, так и на стороне клиента.
- ReactJS легко освоить и с ним работать, потому что его компоненты легко повторно использовать.
Лучшие практики и советы по выбору шаблона панели управления Bootstrap
Выяснить, какой шаблон лучше всего подойдет для вашего проекта, непросто. Огромное количество вариантов может затруднить выбор правильного. Поэтому здесь приведены некоторые рекомендации для достижения успеха, о которых следует помнить, когда вы взвешиваете свои варианты.
Это руководство поможет вам выбрать лучшие шаблоны администратора Bootstrap для ваших проектов, показывая, как думать о функциях и удобстве использования.
Определите свои цели
Крайне важно иметь общее представление о том, для чего вашему проекту понадобится консоль управления, чтобы вы могли выбрать шаблон, соответствующий вашим требованиям. Если у вас есть время, вы можете выбрать настраиваемую тему, предоставив себе и другим пользователям возможность вносить изменения самостоятельно. Если это невозможно, существует множество предварительно настроенных опций, которые требуют лишь минимальных настроек или дополнений от вас или других людей, работающих над проектом.
Оцените удобство использования
Все люди, которые управляют веб-сайтом, должны иметь возможность ориентироваться и использовать панель управления, которая проста для понимания и хорошо сделана. Например, следует внимательно изучить визуальную часть, чтобы и веб-мастера, и контент-менеджеры работали быстро и без стресса. Наличие хорошо организованной информационной панели — отличный способ гарантировать приятный UX. Также у каждой опции должно быть четкое название, чтобы пользователи могли быстро найти нужный товар, не угадывая и не оглядываясь по сторонам.
Учитывайте функциональность
Информационная панель должна выполнять множество полезных функций, таких как экспорт данных, одновременное редактирование множества записей и т. д. Кроме того, убедитесь, что дизайн включает в себя необходимые онлайн-формы (например, контактную форму, способ подписаться на информационный бюллетень и т. д.). Рассмотрите возможность добавления раскрывающихся меню, вкладок, карт, календарей, диаграмм, горизонтальных/вертикальных полос и других функций.
Подумайте о взаимодействиях
Чтобы убедиться, что административная консоль обеспечивает отличный UX, разработчики добавили такие вещи, как состояния наведения, интерактивную графику, живую анимацию и отзывчивые интерактивные элементы, которые оживляют административную консоль. Эти функции повысят удовольствие от использования продукта. Кроме того, это добавляет немного шика и веселья в общий процесс!
Учитывайте навигацию
Чтобы гарантировать, что ваша информационная панель работает с максимальной производительностью, вы должны уделять большое внимание логической структуре и связям между ее многочисленными разделами и компонентами. Это упрощает пользователям нахождение в консоли и не дает им перегружаться всей информацией, которую они видят.
10 самых продаваемых шаблонов администрирования Bootstrap
По логике, вы бы не хотели покупать непроверенный продукт. Вот почему мы тщательно выбрали эти шаблоны администратора Bootstrap, чтобы они предлагали максимально плавный UX и самую простую навигацию. Благодаря этим конструкциям вы сможете быстро создавать платы управления, которые произведут впечатление на ваших сотрудников.
МонстрАдмин
Этот пакет очень полезен для людей, у которых есть более одного веб-сайта. Он поставляется с пятью различными макетами и двумя различными цветовыми схемами. Дизайн подходит для многих видов проектов, от блогов до сайтов электронной коммерции.
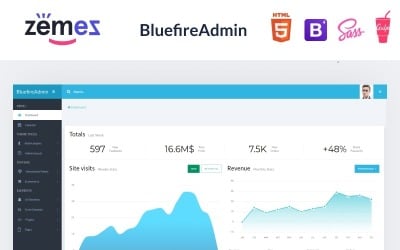
Синее пламя
Этот многоцелевой и дает вам четкое представление о показателях сайта и о том, насколько хорошо он работает. Это позволяет администраторам просматривать количество посетителей и самые последние события на вашем веб-сайте. Он также включает в себя календарь для планирования будущих действий, внесения корректировок или записи чего-либо.
Магилла
Эта административная панель построена на платформе Bootstrap, которая обеспечивает единый внешний вид интерфейсов серверных программ. Тема включает в себя тысячи иконок и сотни компонентов пользовательского интерфейса. Кроме того, модульность, лежащая в основе макета Magilla, делает его гибким и расширяемым.
Флинтстоун
Это набор инструментов для разработки пользовательских онлайн-интерфейсов. Grunt, Bower и SCSS поддерживают его, предоставляя программистам множество возможностей и упрощая редактирование макета. Это высококачественный набор, который включает в себя несколько элементов пользовательского интерфейса, виджеты, таблицы, диаграммы, служебные страницы и приложения. Вы можете настроить любой элемент в соответствии с вашими требованиями.
ECab
Если вы владеете таксомоторным бизнесом, эта тема — именно то, что вам нужно для эффективного управления вашими операциями. Он поставляется с множеством повторно используемых компонентов и уже установленных плагинов jQuery, а также примерами всех видов компонентов дизайна материалов. Наличие такой коллекции в вашем распоряжении может добавить совершенно новый уровень веселья и волнения на ваш веб-сайт или в приложение.
Руби Администратор
С помощью этой готовой панели управления вы сможете отслеживать посетителей своего веб-сайта, отслеживать действия клиентов и получать доступ к функциям вашего приложения. Элементы пользовательского интерфейса сделают вашу панель удобной для пользователя, и вы сможете воспользоваться множеством плагинов и стилей, которые предоставляет вам тема. Кроме того, интернет-магазины получат выгоду от возможностей электронной коммерции Rube Admin.
Готов Про
Он основан на платформе Bootstrap 4 и позволяет приложениям иметь адаптивные внутренние панели. Что касается плагинов, автор включил только те, которые необходимы для правильной работы административных интерфейсов. Этот макет обеспечивает гладкую передовую панель инструментов без потери скорости.
Администратор Колорибуса
Coloribus Admin предоставляет вам диаграммы, графики и блоки, которые показывают, как выглядят данные, чтобы помочь вам понять и запустить свой веб-сайт. Сюда входят тенденции трафика, данные о вовлеченности пользователей и другие ключевые показатели. В частности, легко увидеть, откуда приходят ваши клиенты и что они ищут. Кроме того, тема эффективно работает на широком спектре сайтов, включая платформы электронной коммерции.
Неон
Он включает в себя последние версии HTML, CSS и jQuery, а также фреймворки Bootstrap и Laravel. Это позволяет разработчикам с легкостью создавать высокодинамичные и отзывчивые веб-сайты. Административная консоль позволяет изменить все. Он имеет три разные панели инструментов, десятки внутренних страниц и множество пакетов значков.
Квантовый Способный
Мощные внутренние возможности Quantum Able просто необходимы, если ваш онлайн-проект содержит множество частей, страниц и сторонних расширений. Валидаторы W3 использовались для тестирования и подтверждения кода. Google Page Speed, Pingdom и GTMetrix высоко оценили дизайн за то, насколько он гладкий и отзывчивый.
Возьмите на себя инициативу с лучшим шаблоном администратора Bootstrap и упростите свои рабочие процессы!
Bootstrap — это популярная и мощная среда HTML, CSS и JavaScript для разработки проектов, которые отлично смотрятся на телефонах и планшетах. С правильным шаблоном администратора Bootstrap легко создать веб-сайт или приложение с нуля, которые выглядят профессионально. Кроме того, вы сможете настроить его в соответствии с вашими конкретными требованиями. И так, чего же ты ждешь? Начните сегодня и оптимизируйте свой рабочий процесс с правильным бэкендом!
Краткий обзор адаптивного шаблона администратора на основе Bootstrap
Административные шаблоны Bootstrap Вопросы и ответы
Каковы преимущества шаблонов администратора Bootstrap?
Это отличные инструменты для экономии времени и труда, позволяющие быстро запустить и запустить веб-сайт. Они не только экономят ваше время, но и помогают без особых усилий создать профессионально выглядящий бэкэнд. Кроме того, администраторы имеют доступ к широкому спектру функций, которые сделают управление веб-проектами проще, чем когда-либо. В частности, есть предварительно разработанные таблицы, карты, значки, диаграммы, модальные окна, вкладки, календари и многое другое.
В чем разница между бесплатными и платными шаблонами администратора Bootstrap?
Платные более качественные и идут с техподдержкой от автора. В большинстве случаев бесплатные продукты на торговых площадках не сопровождаются бесплатной помощью и богатым набором функций. На TemplateMonster нет бесплатных тем для панели администратора. Вместо этого он предлагает панели мониторинга на основе подписки с премиальным набором функций. Какая разница? Нет необходимости платить розничную цену за каждый продукт. Все, за что вы платите, — это подписка, которая стоит копейки.
Адаптированы ли шаблоны администратора Bootstrap для мобильных устройств?
Да, они действительно отзывчивы и обеспечивают превосходный пользовательский интерфейс для всех типов устройств. Поскольку интерфейс оптимизирован для различных разрешений и размеров экрана, будьте уверены, содержимое вашей информационной панели будет выглядеть потрясающе, независимо от того, используете ли вы настольный компьютер или мобильное устройство.
Как часто мне следует обновлять дизайн панели инструментов?
Это зависит от множества факторов, таких как частота изменений данных, типы отслеживаемых данных и цели, которых вы пытаетесь достичь. Самый надежный способ выяснить, как часто нужно обновлять внешний вид вашей административной консоли, — это увидеть ее текущее состояние. Это поможет вам увидеть, помогает ли это вам достичь ваших целей. Если нет, то, возможно, пришло время освежиться.
