Parichay Portföy Açılış Sayfası Şablonu
Bu ürün geçici olarak kullanılamıyor

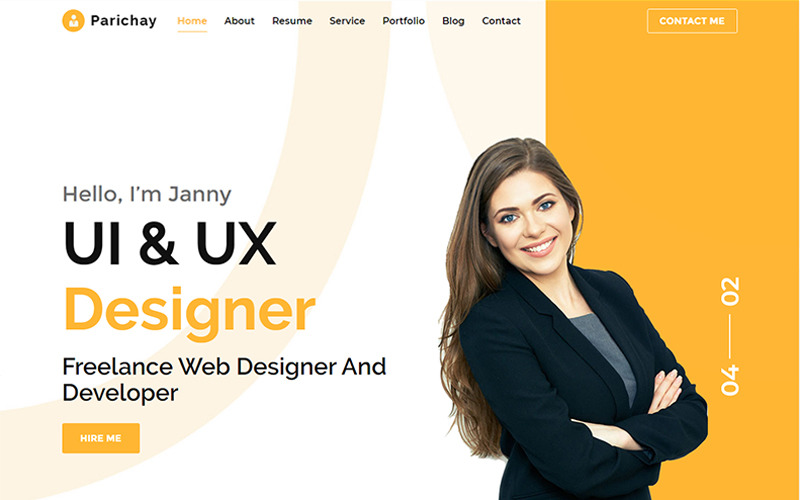
Parichay HTML Şablonu
Parichay Portföy HTML Şablonu. Bununla profesyonel bir Portföy, Özgeçmiş, CV veya Serbest Çalışanlar web sitesi oluşturabilirsiniz. En son tasarım metodolojisi kullanılarak tasarlanan, basit, temiz ve işlevsel kullanıcı arayüzü ile web sitesi ziyaretçilerini ilk bakışta etkileyecek. Resimleri ve metni değiştirmek çok kolay ve artık hazırsınız. Cep telefonlarında, Dizüstü Bilgisayarlarda ve diğer cihazlarda çalışan duyarlı tasarım.
Sevgili alıcı! Bu şablonu ve desteğimi beğendiyseniz lütfen değerlendirin.
Ana Özellikler
- Tamamen Duyarlı Düzen
- BAYKUŞ Atlıkarınca Kullanılmış
- Yapışkan Menüler
- Pürüzsüz efektler ve Düzgün Kaydırma
- Google Haritalar
- Kuyu belgeleri
- Çapraz Tarayıcı Desteği
- Gerçek cihazlarda test edildi
- Dosyalar iyi yorumlanmıştır
- Bootstrap Izgara Sistemi
- Profesyonel Görünüm
- Düz simgeler
- SEO Dostu Kod
- Özelleştirmesi kolay
Yardım Belgeleri
Saf Bootstrap çerçevesi tarafından yapılan Parichay html şablonu. Biraz kodlama bilgisiyle bu şablonu kolayca değiştirebilirsiniz. Bu html şablonunu düzenlemeden önce bilmeniz gereken kısa değişikliklere göz atın
Temel Adımlar
Bu HTML Şablonunu başarıyla indirdikten sonra, Çıkarın, klasörü açın ve 'Parichay'i kopyalayın (bu klasör gerçek şablondur, yeniden adlandırın ve kullanın
- Dosya Yapısı Html Dosyaları - (index.html)
- css - (Bu klasör, style.css gibi ana stil sayfalarını içerir)
- resimler - (Bu klasör, şablonun tüm resimlerini içerir)
- js - (Bu klasör ana javascript dosyasını içerir, yani custom.js)
- Bu şablonu düzenleme adımları html adlı bir klasör oluşturun
- Bu şablon dosyalarını indirin ve html klasörünün içine yapıştırın
- Görüntüleri yalnızca görüntü boyutlarını sağlamıyoruz
- Lütfen resimlerinizi kontrol edin ve söz boyutuyla yükleyin
- Bu kodu (../images/banner_bg.jpg) veya "images/about.png" değiştirmek için görüntüleri çağırmak istediğiniz yerde style.css veya dizin dosyasındaki resimlerinizi değiştirin, ayrıca tüm resimlerinizi resimler klasörüne yerleştirin
- Kaydırıcıdaki başlık bölümünde lütfen resimleri ve metni kendinize göre değiştirin ve kullanın
- Sunucunuza giriş yapın ve html klasörü içindeki dosyaları Linux sunucusu için public_html'ye yükleyin.
Hâlâ daha fazla yardıma mı ihtiyacınız var?
Bize Ulaşın
Görüntüler neden önizleme ile aynı değil?
Görüntüler demoda gösterilmiştir, yalnızca önizleme amacıyla kullanılır, kendi görüntülerinizi kullanabilirsiniz.
0 Bu ürün için incelemeler
0 Bu ürün için yorumlar