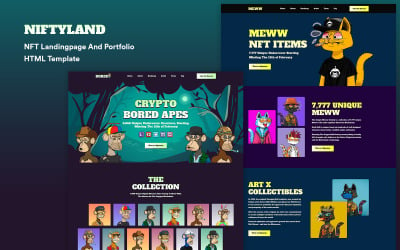
Szablon strony docelowej portfela Parichay
Ten produkt jest tymczasowo niedostępny

Szablon HTML Parichay
Parichay Portfolio HTML Template.Dzięki temu możesz stworzyć profesjonalne portfolio, CV, CV lub stronę internetową dla freelancerów. Zaprojektowany przy użyciu najnowszej metodologii projektowania, z prostym, przejrzystym i funkcjonalnym interfejsem użytkownika, zrobi wrażenie na odwiedzających witrynę od pierwszego spojrzenia. Zastąpienie obrazów i tekstu jest bardzo łatwe i jesteś gotowy do pracy. Responsywny projekt, który działa na telefonach komórkowych, laptopach i innych urządzeniach.
Drogi kupujący! Jeśli podoba Ci się ten szablon i moje wsparcie, oceń go.
Główne cechy
- W pełni responsywny układ
- Używana karuzela OWL
- Lepkie menu
- Płynne efekty i płynne przewijanie
- mapy Google
- Cóż, dokumentacja
- Obsługa różnych przeglądarek
- Testowane na rzeczywistych urządzeniach
- Pliki są dobrze komentowane
- System siatki Bootstrap
- Profesjonalny wygląd
- Płaskie ikony
- Kod przyjazny dla SEO
- Łatwe do dostosowania
Dokumentacja pomocy
Szablon html Parichay wykonany w czystym frameworku Bootstrap. Możesz łatwo zmodyfikować ten szablon, mając trochę wiedzy na temat kodowania. Zapoznaj się z krótkimi modyfikacjami, o których powinieneś wiedzieć przed edycją tego szablonu HTML
Podstawowe kroki
Po pomyślnym pobraniu tego szablonu HTML, rozpakuj go, otwórz folder i skopiuj „Parichay” (ten folder jest rzeczywistym szablonem, zmień jego nazwę i użyj
- Struktura plików Pliki HTML — (index.html)
- css - (Ten folder zawiera główne arkusze stylów, tj. style.css)
- obrazy — (ten folder zawiera wszystkie obrazy szablonu)
- js - (Ten folder zawiera główny plik javascript, tj. custom.js)
- Kroki, aby edytować ten szablon Utwórz folder o nazwie html
- Pobierz pliki szablonu i wklej je w folderze html
- Nie dostarczamy obrazów tylko rozmiary obrazów
- Sprawdź i prześlij swoje zdjęcia z rozmiarem wzmianki
- Zastąp swoje obrazy w pliku style.css lub pliku indeksu, gdziekolwiek chcesz wywołać obrazy, aby zastąpić ten kod (../images/banner_bg.jpg) lub „images/about.png”, a także umieść wszystkie swoje obrazy w folderze obrazów
- W sekcji nagłówka w suwaku zmień obrazy i tekst zgodnie z Twoimi potrzebami
- Zaloguj się do swojego serwera i prześlij pliki w folderze html na public_html dla serwera Linux
Nadal potrzebujesz dodatkowej pomocy?
Skontaktuj się z nami
Dlaczego obrazy nie są takie same jak podgląd?
Obrazy są pokazane w wersji demonstracyjnej, służą jedynie do celów poglądowych, możesz użyć własnych obrazów.
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu