Чорні теми WordPress - стильно підкресліть свій бізнес в Інтернеті
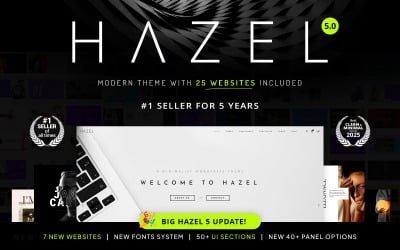
Мінімалізм, поєднання кількох кольорів, мінімум важких елементів – тренд, який досі не здає своїх позицій. З цієї причини TemplateMonster пропонує понад 1500 захоплюючих і багатофункціональних чорних тем WordPress. Колекція все більше поповнюється, тому кожен покупець може знайти товар на свій смак.
Але незважаючи на крутий дизайн, темні теми досить розпещені. Потрібно ретельно підбирати кольори, шрифти, додаткові малюнки, блоки і т. д. А якщо врахувати всі тонкощі, то ваш сайт буде найвидатнішим, а конкуренти вражені.
WordPress – це впевнена CMS, яка дозволяє створити будь-який онлайн-проект. Знаючи величезну популярність платформи, ми ніколи не припиняємо розробляти шаблони, які пропонують більше цікавих функцій.
Якщо ви створюєте сайти не вперше, ви знаєте, скільки часу і зусиль потрібно, щоб отримати чудовий проект з нуля і досягти бажаного результату. Тому тема – порятунок. Це міцна основа, яка полегшує все. Вам потрібно купити/завантажити шаблон і приступати до роботи.
Елегантні чорні теми WordPress для всіх цілей
Хто б що не говорив, колір сайту впливає на аудиторію. Білий і чорний є найпоширенішими варіантами, оскільки кольори добре поєднуються і будь-яка інформація краще відображається.
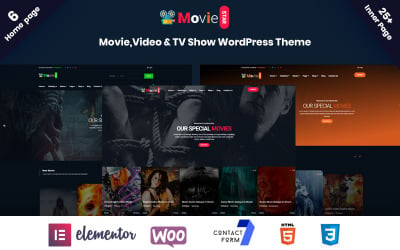
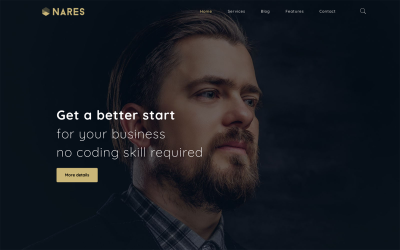
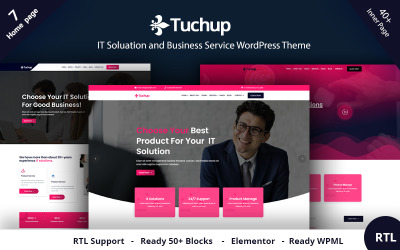
Використовуйте чорний дизайн для будь-яких тем і легко створюйте сайти для:
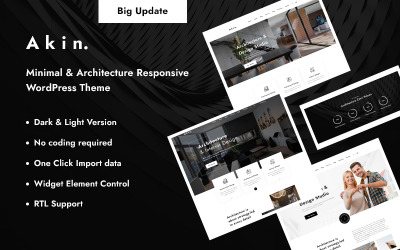
- архітектурне агентство,
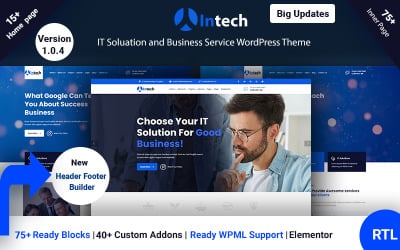
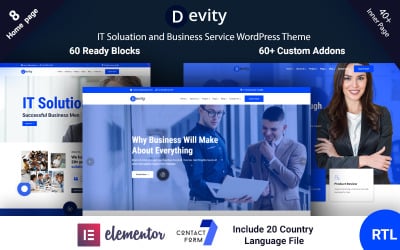
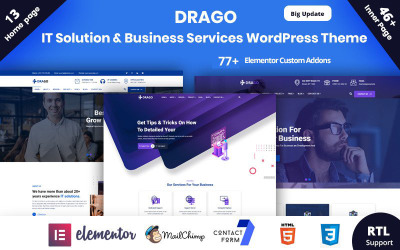
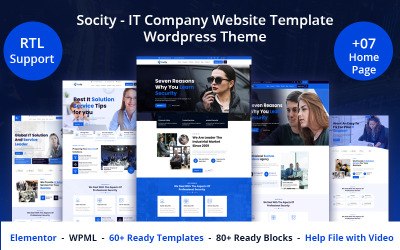
- ІТ-компанії,
- бізнес-консалтинг,
- бюро перекладів,
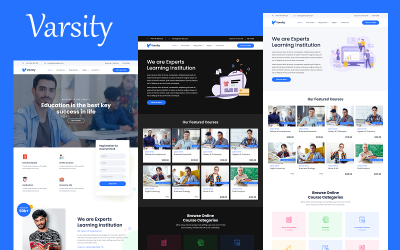
- мовні школи та навчальні центри,
- медичні центри,
- туристичні агенції,
- косметологічні салони,
- студія дизайну,
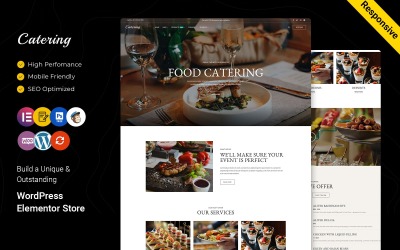
- нічні клуби, бари та ресторани,
- спортивні клуби,
- фото портфоліо,
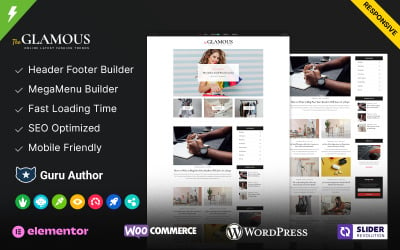
- персональні блоги тощо.
Завдяки вбудованим функціям ви можете швидко додавати будь-які елементи, налаштовувати мови, підключати соціальні мережі, позначати свою організацію на карті тощо. Крім того, теми WordPress включають вбудовані конструктори. У свою чергу, за допомогою технології drag-and-drop вони спрощують роботу з продуктом.
Поєднання кольорів у базових чорних шаблонах WordPress
Для кращого сприйняття інформації єдиним чорним кольором є найвища інтенсивність. Тому краще поєднувати кольори і бути готовим до експериментів. До основного чорного рекомендується додати ще 1-2 кольори.
Варіантів багато: червоний, помаранчевий, рожевий, білий, зелений та інші відтінки. Головне, переконатися, що всі використовувані компоненти видно і легко читаються.
Темні теми — це не просто тимчасовий тренд в дизайні інтерфейсу. Вони допомагають вашій цільовій аудиторії відкрити продукт з нової точки зору або швидко зануритися в незнайомі місця. Розробити ідеальний інтерфейс користувача непросто без досвіду. Треба знати деталі.
Не використовуйте чисті повністю чорні шаблони WordPress. Рекомендується використовувати відтінки сірого, а не чисто чорний. Надмірна контрастність впливає на зручність використання. Темно-сірі зони зменшують навантаження на очі і забезпечують широку палітру кольорів.
Насиченість кольорів. Яскраві відтінки, які чудово виглядають на світлому фоні, в поєднанні з темними можуть дати погані результати. Під час перегляду вміст буде виглядати розмитим. Як рішення, використовуйте світлі тони та перевіряйте дисплей на різних дисплеях.
Виберіть стиль. Щоб не пропонувати своїй аудиторії лише темні кольори, ви можете додати перемикач на світлий стиль.
Переваги простих тем чорних WordPress
Єдиних правил вибору між колірними рішеннями немає. Темний продукт має великі переваги:
- Читабельність. Критерій відповідає за зручність сприйняття інформації з екрану пристрою. Якщо у користувачів виникають проблеми, вони можуть піти до конкурентів. Тому темний колір тут перемагає через слабкого освітлення сприйняття інформації легше.
- Зменшення навантаження на очі. Темний фон забезпечує комфортне сприйняття інформації в темний час.
- Збільшити заряд батареї смартфона шляхом оптимізації споживання енергії легко.
- Доступність. Здатність передбачає однаковий доступ для всіх сегментів цільової аудиторії. Колірна схема по-різному впливає на користувачів залежно від віку та інших параметрів.
- Чуйність. Вміст має відображатися повністю на всіх пристроях, від ПК до планшетів.
- Стиль. У вас є широке поле для застосування контрастів. Будь-які експерименти зі світлими тонами готові. Ви можете додати більше світлих елементів або комбінувати різні відтінки темного.
- Емоційне сприйняття. Темні кольори часто асоціюються з елегантністю і загадковістю. Крім того, чорний колір часто асоціюється з формальністю, престижем і владою. Ймовірно, саме тому багато впливових брендів будують свою загальну візуальну презентацію навколо чорно-білої схеми, де домінують темне і світло як середовище для користувача.
Перегляньте нашу статтю про найкращі веб-сайти в темному дизайні: Чорні веб-сайти: 30 найкращих темних тем WordPress 2020 року . Вони неодмінно надихнуть вас на створення вашого чудового проекту.
Основні характеристики теми Black WordPress
Наші продукти пропонують потужну функціональність, яка полегшує робочий процес, заощаджуючи час і зусилля. Ми надаємо:
- вбудований конструктор сторінок,
- адаптивний дизайн,
- SEO-оптимізація,
- ефект паралакса,
- додаткові макети,
- готові до використання блоки,
- варіанти колірної гами,
- чистий і дійсний код,
- бічна панель і менеджер віджетів,
- інтеграція з соціальними мережами,
- медіатека,
- легкий монтаж,
- інтеграція з Google Maps і шрифтами,
- система коментарів,
- реєстраційні та пошукові форми,
- крос-браузер,
- багатомовність,
- детальна документація,
- професійна технічна підтримка та інше.
Кроки для покупки чорної теми WordPress
Купівля продуктів на нашому цифровому ринку проста та зручна для користувачів. Спочатку потрібно вибрати потрібний продукт і натиснути на нього. Наступний пункт – додати його в кошик. Але якщо ви ОДИН передплатник, натисніть "Завантажити цей елемент безкоштовно в ОДНОГО". Якщо ні, продовжуйте виконувати інструкції. Після його додавання ви можете вибрати послуги, які допоможуть вам створити та налаштувати сайт. Якщо він вам не потрібен, продовжуйте купувати та заповнюйте форму, вказавши свою пошту, номер телефону та виберіть зручний спосіб оплати (а саме: Stripe Card, PayPal або PayProGlobal). Ось і все, зробіть покупку і дочекайтеся посилання на електронну пошту.
Безкоштовні теми WordPress VS Premium Elegant Black
У кожному цифровому продукті якість – це перш за все. Можна безсумнівно сказати, що безкоштовні продукти гірші, але навіщо брехати? Якщо автори TemplateMonster надають виняткові високоякісні безкоштовні елементи. Звичайно, відмінності все одно є. Це в першу чергу функціональність. Опція преміум-класу набагато потужніша і включає в себе вбудовані конструктори сторінок, іноді навіть плагіни. Крім того, постійне оновлення також є істотною перевагою. Якщо говорити про дизайн, то всі вироби унікальні, стильні та модні. Виберіть безкоштовну версію, якщо починаєте працювати. Преміальний продукт підходить для потужних проектів, надасть величезні можливості, вбудовані блоки та постійну технічну підтримку.
Як зробити тенденцію інтерфейсу темного режиму доступнішою в темі Black WordPress?
Чорні теми WordPress, запитання та відповіді
Як безкоштовно отримати преміальні червоно-чорні теми WordPress?
Допомогло б, якби ви не пішли на злочин, щоб зробити це. Це набагато легше, ніж здається. Безкоштовний доступ до всіх продуктів преміум-класу доступний за ОДНОЇ підписки . Це наш вражаючий сервіс, де ви можете знайти наші графічні продукти, шаблони різної тематики. А при виборі теми на головній сторінці TemplateMonster зверніть увагу на позначку ONE. Це означає, що якщо ви є передплатником, ви можете безкоштовно завантажити обраний продукт.
Як продавати синьо-чорні теми WordPress?
Ми також допоможемо вам це зробити. Станьте автором на нашій платформі цифрового маркетингу. Зареєструйтеся, підтвердьте свій обліковий запис. Після цього надішліть свою роботу. Наша команда розгляне проект, і після підтвердження ласкаво просимо до нашої сім’ї TemplateMonster.
Що таке мобільні пристрої та чому це так важливо?
Адаптивний веб-дизайн – це практика створення відповідного веб-сайту для будь-якого пристрою з будь-яким розміром екрана, незалежно від того, великий чи маленький, мобільний чи настільний. Адаптивний веб-дизайн зосереджений на інтуїтивному та приємному досвіді для всіх. Користувачі настільних комп’ютерів і мобільних пристроїв – усі вони виграють від адаптивних веб-сайтів. Одним словом, це поступове вдосконалення для зручності кожного клієнта.
Чи можете ви допомогти з встановленням чорної теми WordPress?
Так, ми завжди готові вам допомогти. Тому у нас є спеціальні служби . Ви знайдете допомогу в усьому: налаштуванні, установці, повному створенні, наповненні контентом, створенні логотипу, налаштування блоків, і навіть ви можете найняти дизайнера.