



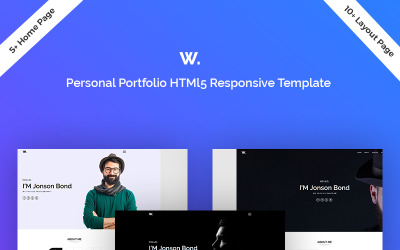
Keira – тема WordPress для особистого портфоліо від inaikas



















Mirya - Тема WordPress для особистого портфоліо від RecThemes




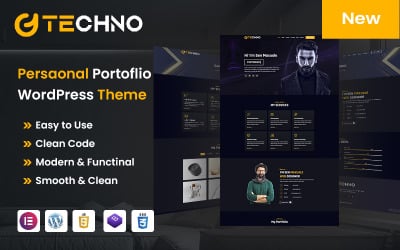
HTML5-шаблон Techno Personal Portfolio від DreamIT



Марія – тема WordPress Creative Portfolio від DreamIT


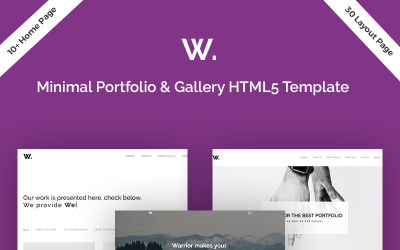
Шаблон веб-сайту «Портфоліо воїнів та галереї» від DreamIT


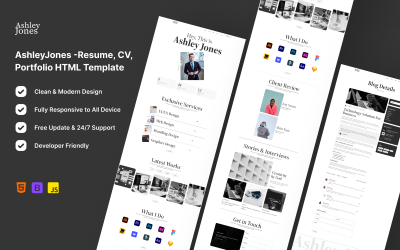
AshleyJones - HTML-шаблон резюме, резюме, портфоліо від simecproducts


Indexpro – мінімалістична тема портфоліо від 71themes

Vista - мінімалістична тема портфоліо від 71themes
Шаблони Bootstrap для портфоліо кращих дизайнерів
Дизайнери постійно створюють нові та вражаючі візуальні ідеї. І їм конче потрібне електронне портфоліо, щоб продемонструвати свою роботу та привернути увагу роботодавців чи клієнтів. Тому готові дизайнерські шаблони портфоліо Bootstrap були створені, щоб полегшити їм життя. Вони редагуються за допомогою програмного забезпечення CMS або HTML, яке створює привабливі веб-сайти, уникаючи складних деталей.
Попередньо створені теми легко налаштувати та сумісні з такими:
- WordPress (включаючи WooCommerce);
- HTML5 сайт;
- Цільова сторінка;
- Joomla;
- BigCommerce.
Причому мова йде не тільки про готові повнофункціональні сайти, а й про окремі спеціальні сторінки, такі як домашня сторінка, реєстрація/авторизація, помилка 404 тощо.
Що таке Bootstrap?
Це безкоштовна інтерфейсна структура веб-дизайну з відкритим вихідним кодом, спочатку розроблена Twitter. Фреймворк включає HTML, CSS і JavaScript для створення динамічних дизайнів, які працюють на всіх пристроях, від комп’ютерів до мобільних телефонів. Зокрема, він забезпечує адаптивну систему сіток, основні стилі типографіки, кнопки, форми, навігаційні компоненти, моди тощо.
Найпопулярніші функції Creative Graphic Web Portfolio Bootstrap Themes
Багато тем для електронного портфоліо для креативної графіки, створених Bootstrap, доступні на ринку. Деякі з функцій, які вони пропонують:
- Чистий і сучасний вигляд;
- Чуйний характер;
- Вбудовані галереї;
- SEO оптимізація;
- Легке і швидке завантаження;
- Легкий монтаж і обслуговування.
- Створено з використанням HTML5, CSS3 і популярних бібліотек JavaScript;
- Легко редагується та налаштовується;
- Різноманітність інструментів для швидкого внесення змін;
- Включено макет блогу;
- Односторінковий дизайн;
- прокрутка паралакса;
- інтеграція Google Maps;
- Готовність сітківки.
Хто може використовувати початкові шаблони дизайнерського портфоліо?
Електронне портфоліо — це потужний спосіб для креативних агентств продемонструвати роботу, яку вони зробили для клієнтів. А заздалегідь розроблені теми дозволяють компаніям пропонувати свої послуги відвідувачам креативно та оригінально. Ця свіжа, чиста та динамічна типографіка та кнопки із закликом до дії з прозорим фоном роблять веб-сайт абсолютно новим.
Перш за все, це чудове рішення для:
- дизайнери;
- студії дизайну;
- розробники;
- ілюстратори;
- художники-оформлювачі;
- креслярі;
- карикатуристи.
Навіщо використовувати веб-фоліо?
Креативні агентства пропонують послуги у своїх веб-фоліо, щоб продемонструвати свою роботу клієнтам. Є односторінкові описи того, що надають ці компанії, а також посилання на приклади клієнтів і контактну інформацію. Це може бути ефективним способом для творчих стартапів створити свої особисті сторінки або професійні резюме та залучити потенційних клієнтів, клієнтів або інвесторів.
Поради щодо створення ідеального креативного графічного веб-портфоліо веб-сайту Bootstrap
Багато інструментів із преміальним веб-дизайном спрощують створення сайту вашого резюме.
Нижче наведено список порад, які допоможуть вам створити незабутню присутність в Інтернеті:
- Додайте яскраву назву веб-сайту — це ваш бренд у мережі.
- Використовуйте прості колірні схеми.
- Будьте простими — уникайте надто великої кількості текстів.
- Виберіть один або два шрифти — якщо вам потрібна різноманітність стилів шрифтів, скористайтеся Google Fonts.
- Додайте унікальний текстовий вміст, щоб дати відвідувачам уявлення про ваш сайт.
- Додайте багато зображень, щоб зробити вашу особисту сторінку цікавою та допомогти відвідувачам зв’язатися з вами.
- Запропонуйте відвідувачам простий спосіб зв’язатися з вами електронною поштою, соціальними мережами та контактною формою.
- Використовуйте текстові посилання, які запрошують відвідувачів до інших частин сайту або діляться сторінками на платформах соціальних мереж, таких як Facebook, LinkedIn та Instagram.
