

 SALE
SALE
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes

Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix
 SALE
SALE









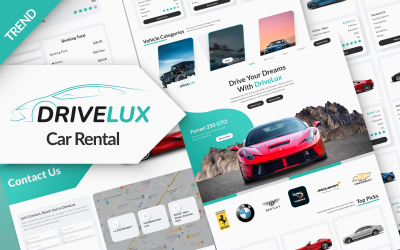
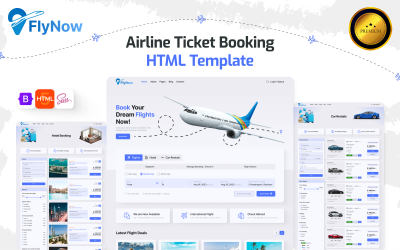
DriveLux – елегантний HTML-шаблон для оренди автомобілів/автодилера – їздіть зі стилем від uiparadox



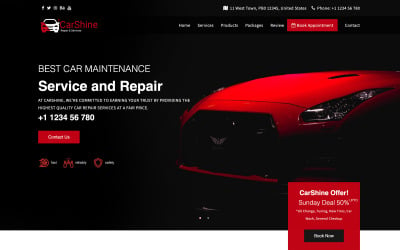
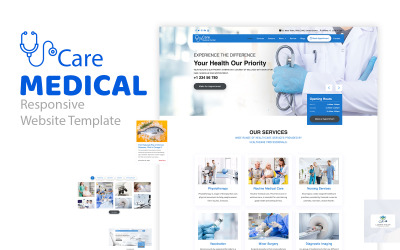
Догляд – Адаптивний медичний шаблон веб-сайту HTML5 від zrthemes



Techway – розробка програмного забезпечення та бізнес-послуги. Багатофункціональний адаптивний шаблон веб-сайту від zrthemes


Книжковий магазин – багатоцільові книги, електронні книги, романи та манга HTML5-шаблон веб-сайту від uiparadox

NewsZ – HTML-шаблон веб-сайту для газет, блогів, журналів, фотогалерей, відеогалерей і журналів від MhrTheme

Casinus – HTML-шаблон онлайн-казино та азартних ігор від NextGenerationDev

KidsBee Web – грайтеся з нашим веселим і барвистим веб-шаблоном HTML для дитячих іграшок! від Themability




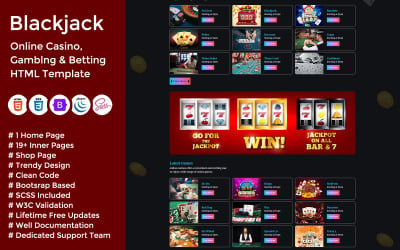
Блекджек – HTML-шаблон онлайн-казино, азартних ігор і ставок від NextGenerationDev


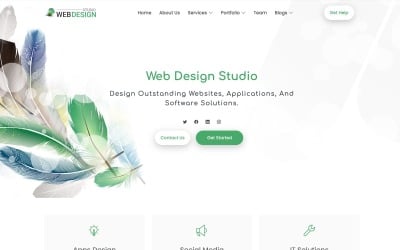
DesignSoft - Шаблон веб-сайту студії веб-дизайну від zrthemes

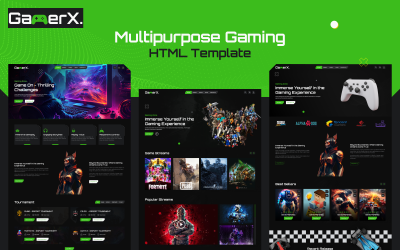
GamerX – багатоцільовий ігровий HTML-шаблон | Магазин ігор | Геймери, онлайн-стримери та ігрові блоги від uiparadox


MyIndustry - промисловий адаптивний Html від pranilbamane


Пожертвувати – благодійність, некомерційна організація, НУО, HTML-шаблон збору коштів від NextGenerationDev

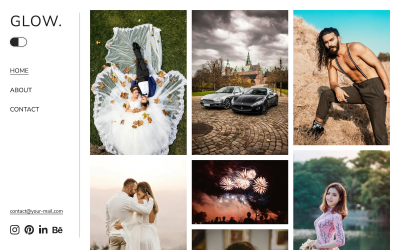
Конюшина - Весільний адаптивний HTML- від DifferenzSystem
Найкращі зразки шаблонів HTML
Готові вдосконалити свої навички веб-дизайну? Отримайте потрібний старт за допомогою зразків шаблонів HTML, попередньо заповнених демонстраційним вмістом, які дадуть вам змогу швидко побачити, як виглядатиме ваш сайт перед запуском. Більше не напружуйтесь через веб-дизайн і витрачайте час на кодування з нуля — дозвольте дивовижним готовим темам виконувати всю важку роботу за вас. Насправді це швидше і веселіше.
Навіщо вам потрібен шаблон HTML із демонстраційним вмістом
Якщо вам потрібна відправна точка для вашого наступного онлайн-проекту, шаблон вмісту демонстраційного веб-сайту стане чудовим вибором. Це може допомогти вам швидко придумати ідеї, дати вам натхнення та зробити вас більш продуктивними, оскільки він має так багато варіантів. Усі ці прості HTML-шаблони веб-сайтів постачаються з попередньо завантаженим демонстраційним вмістом, щоб ви одразу могли побачити, як усе виглядатиме. Це як мати готовий сайт, який потрібно лише налаштувати відповідно до ваших потреб і вподобань. Ви швидко почнете працювати, заощаджуючи час і зусилля.
Хто може використовувати шаблони HTML із зразком вмісту?
Незалежно від того, чи є ви веб-майстром чи майстром-любителем, ці прості шаблони HTML CSS можуть стати чарівним інструментом, який полегшить створення сайту . Вони надають усе необхідне чаклунство та заклинання у формі коду HTML і CSS, а також зразки вмісту, щоб черпати натхнення. У результаті ви швидко створите свій власний чарівний сайт.
Якщо ви шукаєте простий і швидкий спосіб запустити свій веб-проект, заздалегідь створений макет веб-сайту з демонстраційним вмістом стане справжнім порятунком! Завдяки цьому ви миттєво створите свій власний сайт, не витрачаючи незліченні години на створення його з нуля.
Створення сайту за допомогою демонстраційних шаблонів вмісту HTML
Розробка веб-сайту з нуля спочатку може здатися складним завданням. Однак демонстраційні шаблони вмісту HTML значно полегшать ваше життя. Ось проста покрокова інструкція щодо того, як створити чудовий сайт із цими темами за п’ять простих кроків.
- Розпочніть свою подорож, вибравши зразок веб-дизайну. Ви можете звузити пошук за допомогою лівої панелі фільтрів, якщо вам важко знайти правильний. Зокрема, тут ви можете вибрати тему сайту, колірну схему, фреймворк JS, версію Bootstrap, сценарій галереї тощо.
- Проявіть творчість і замініть демонстраційний зразок власним оригінальним і дотепним вмістом, щоб виділити свій проект. Це надзвичайно важливий крок у створенні привабливих сторінок, які привернуть увагу вашої цільової аудиторії та допоможуть підвищити рейтинг.
- Не забудьте прикрасити свої сторінки будь-якими необхідними зображеннями чи відео, які допоможуть захопити відвідувачів і дозволять вашому сайту виглядати професійніше та візуально привабливіше. Крім того, якщо ви хочете зробити крок далі, вставте GIF-файли або меми для додаткової порції веселощів і гумору!
- Ретельно протестуйте свій проект у різних браузерах і пристроях, щоб переконатися, що він виглядає бездоганно й працює оптимально на всіх із них. Це включає перевірку будь-яких проблем із сумісністю та забезпечення того, що макет готовий до мобільних пристроїв і всі функції функціонують належним чином. Бажано провести кілька тестів із реальними користувачами, щоб отримати їхні відгуки та переконатися, що кожен може легко та інтуїтивно зрозуміло переміщатися веб-сайтом.
- Коли все буде в порядку, запустіть його в прямому ефірі! Давайте розпочнемо!
Поширені запитання про зразки шаблонів HTML
Що таке зразки шаблонів HTML?
Вони дозволяють швидко налаштувати ваші веб-сторінки. Вони надають вам приклади тексту та графіки, щоб надихнути вас створити саме той вигляд і відчуття, які ви хочете.
Чи можна налаштувати зразки шаблонів HTML?
Вони адаптовані та відкриті для налаштування, подібно до чистого полотна. Незалежно від того, чи потрібен вам базовий макет чи щось складніше, ці теми дають вам свободу створювати веб-сторінки, які виглядатимуть так, як ви хочете. Маючи потрібні інструменти та знання, ви можете зробити будь-яку тему унікальною та професійною.
Яких типових помилок слід уникати під час використання шаблону демонстраційного вмісту HTML?
Дуже важливо правильно налаштувати тему зразка HTML, переконатися, що в ній є всі необхідні частини, і оптимізувати код для кращої продуктивності. Це допоможе вам уникнути таких помилок, як неправильне форматування, непрацюючі посилання та текст-заповнювач, які коштуватимуть вам часу та грошей.
Чи потрібно замінювати демо-контент на власний?
Ключовою частиною створення успішного веб-сайту є заміна демонстраційного вмісту на власний. Зразок тексту та зображень допоможе вам зрозуміти, як може виглядати сайт. Однак це не буде дуже корисним, якщо воно не точно відображатиме ваш бренд або повідомлення. Тому вам слід приділити час створенню унікального контенту , який відповідає потребам вашого бізнесу. Якщо ви це зробите, ваш сайт виділятиметься з-поміж інших і забезпечить відвідувачам чудовий досвід.
