- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Анимированный Swish. Новая страница и элемент меню
Апрель 5, 2012
В этой инструкции вы узнаете, как добавить новый пункт меню и страницу в Swish анимированных шаблонах.
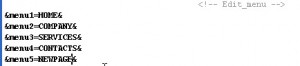
Откройте файл tfile_main.html из папки sources/swish.
В разделе menu добавьте новый элемент.

Создайте новую страницу скопировав существующую. Определите номер для каждого из текстовых полей.

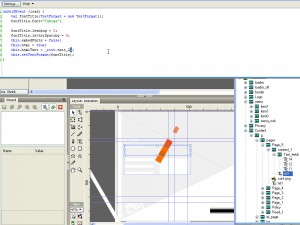
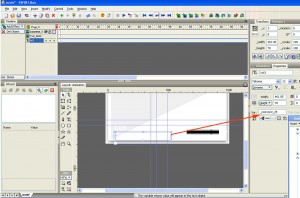
Откройте .SWi файл из папки sources/swish с помощью программы SWiSH MAX.
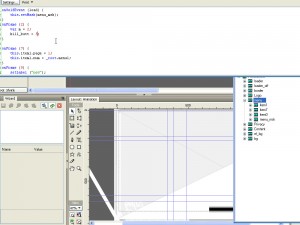
В панели Outline, найдите элемент menu и нажмите кнопку F9 для открытия панели Action Script.
Измените номер элементов меню изменяя значения kill_butt и/или m.

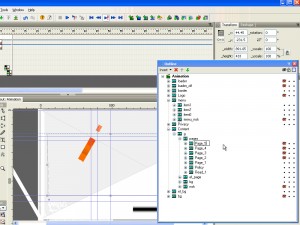
Найдите элемент Pages в Outline. Нажмите на элемент страницы и нажмите CTRL+C для копирования. Нажмите CTRL+V для вставки.
Новый элемент появится в панели Outline.
Переименуйте его в Page_# , где # это номер страницы. В нашем примере Page_5 .

Теперь нужно отредактировать/добавить текстовые поля.
В панели Outline, откройте Page_# -> Content_1 -> Text Fields.
Нажмите для выбора текстового объекта. Нажмите кнопку F9 для открытия панели Action Script. Измените _root.text_#; для соответствия номеру, который мы определили в файле tfile_main.html.

Если вы продублировали страницу, то у вас появятся существующие текстовые поля. Нажмите на текстовом поле на Сцене для выбора его. Перейдите в панель Properties. Проверьте и измените значение Var: для соответствия номеру _root.text_#.

Теперь вы можете сохранить этот файл и опубликовать его (CTRL+E) для простотра изменений.
Посмотрите подробную видеоинструкцию:
Dynamic Swish. Новая страница и элемент меню.













