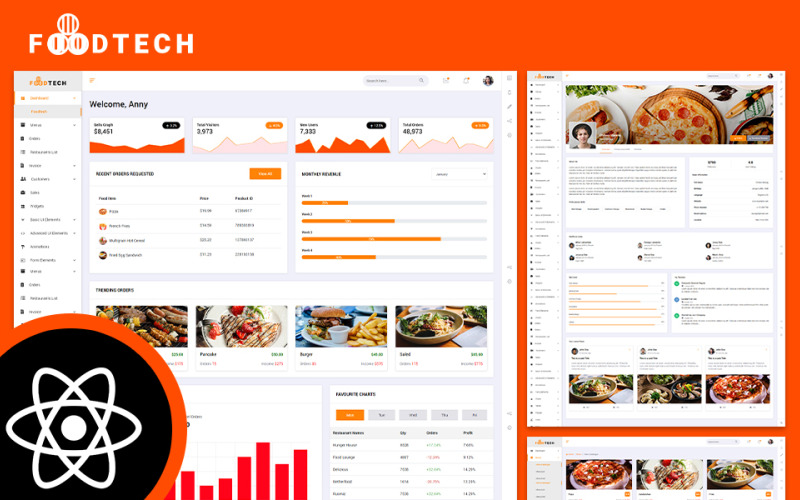
Foodtech食品配送和餐厅React JS管理员仪表板
Popular Services from 管理模板 Experts
This product is temporary unavailable
Foodtech 食品配送和餐厅 React JS 管理仪表板
Food-Tech 是一个餐厅和食品配送 React JS 管理仪表板模板,旨在帮助电子商务网站鸟瞰其产品和存储。软件包包含 50 多个 html5 页面,可以帮助您自定义 React JS 管理仪表板的外观,并且您可以根据您的需求调整其设计。它具有干净、独特、开箱即用的设计,让您想要在您的仪表板上工作。食品科技拥有超过 1000 种元素和组件,没有任何限制。通过开发用户友好的功能,React JS 管理员可以轻松实现他们正在寻找的设计,无需任何经验,并且所有功能都位于易于查找的菜单中。
Foodtech 食品配送和餐厅 React JS 管理仪表板页面信息
- 仪表板页面 (/src/components/pages/Dashboard)
- 手风琴页面 (/src/components/pages/Accordions)
- 添加产品页面 (/src/components/pages/Addproduct)
- 警报页面 (/src/components/pages/Alerts)
- 动画页面 (/src/components/pages/Animations)
- 徽章页面 (/src/components/pages/Badges)
- 基本表页面 (/src/components/pages/Basictables)
- 面包屑页面 (/src/components/pages/Breadcrumbs)
- 按钮页面 (/src/components/pages/Buttons)
- 卡片页面 (/src/components/pages/Cards)
- Chartjs 页面 (/src/components/pages/Chartjs)
- 聊天页面 (/src/components/pages/Chat)
- 裁剪器页面 (/src/components/pages/Cropper)
- 客户列表页面 (/src/components/pages/Customerlist)
- 客户评论页面 (/src/components/pages/Customerreview)
- 数据表页面 (/src/components/pages/Datatables)
- Draggables 页面 (/src/components/pages/Draggables)
- 电子邮件页面 (/src/components/pages/Email)
- Flaticons 页面 (/src/components/pages/Flaticons)
- Fontawesome 页面 (/src/components/pages/Fontawesome)
- Formelements 页面 (/src/components/pages/Formelements)
- 表单布局页面 (/src/components/pages/Formlayouts)
- 表单验证页面 (/src/components/pages/Formvalidation)
- 表单向导页面 (/src/components/pages/Formwizard)
- Googlechart 页面 (/src/components/pages/Googlechart)
- Googlemaps 页面 (/src/components/pages/Googlemaps)
- 发票详细信息页面 (/src/components/pages/Invoicedetail)
- 发票列表页面 (/src/components/pages/Invoicelist)
- 物化页面 (/src/components/pages/Materialize)
- 菜单目录页面 (/src/components/pages/Menucatalogue)
- 菜单网格页面 (/src/components/pages/Menugrid)
- 菜单列表页面 (/src/components/pages/Menulist)
- 模态页面 (/src/components/pages/Modals)
- 订单页面 (/src/components/pages/Orders)
- 分页页面 (/src/components/pages/Pagination)
- 预加载器页面 (/src/components/pages/Preloaders)
- 产品详细信息页面 (/src/components/pages/Productdetail)
- 进度条页面 (/src/components/pages/Progressbars)
- Rangeslider 页面 (/src/components/pages/Rangeslider)
- 评级页面(/src/components/pages/Rating)
- 餐厅列表页面 (/src/components/pages/Restaurantlist)
- 销售页面 (/src/components/pages/Sales)
- 滑块页面 (/src/components/pages/Sliders)
- 社交活动页面 (/src/components/pages/Socialactivity)
- Sweetalerts 页面 (/src/components/pages/Sweetalerts)
- 选项卡页面 (/src/components/pages/Tabs)
- Toast 页面 (/src/components/pages/Toast)
- Todolist 页面 (/src/components/pages/Todolist)
- 游览页面 (/src/components/pages/Tour)
- 版式页面 (/src/components/pages/Typography)
- 矢量地图页面 (/src/components/pages/Vectormaps)
- 小部件页面 (/src/components/pages/Widgets)
- 客户端管理页面 (/src/components/pages/Clientmanagement)
- 即将推出页面 (/src/components/pages/Comingsoon)
- 默认登录页面 (/src/components/pages/Defaultlogin)
- 默认注册页面 (/src/components/pages/Defaultregister)
- 错误页面(/src/components/pages/Error)
- 常见问题解答页面 (/src/components/pages/Faq)
- 发票页面 (/src/components/pages/Invoice)
- 锁屏页面 (/src/components/pages/Lockscreen)
- Modallogin 页面 (/src/components/pages/Modallogin)
- Modalregister 页面 (/src/components/pages/Modalregister)
- 作品集页面 (/src/components/pages/Portfolio)
- 库存管理页面 (/src/components/pages/Stockmanagement)
- 用户配置文件页面(/src/components/pages/Userprofile)
- Webanalytics 页面 (/src/components/pages/Webanalytics)
Foodtech 食品配送和餐厅 React JS 管理仪表板模板功能:
- 基于 React 16.8 构建
- 有吸引力的主页
- 在任何设备上都能响应
- 视网膜就绪
- 创意美观的布局
- 快速、轻量且功能强大
- 平滑过渡效果
- ES6+
- 干净而专业的编码
- 创意和现代设计
- 引导程序(v4.5.0)
- 简单的客户端路由(基于页面)
- 使用谷歌字体和图标
- 与 IcoFont 和 FlatIcon 集成
- 轻松定制
- 评论良好的代码
- 详细文档
Foodtech 食品配送和餐厅 React JS 管理仪表板依赖项
以下是 Foodtech React 模板中使用的依赖项列表:
依赖关系
- "@south-paw/react-vector-maps": "^3.0.0",
- "@testing-library/jest-dom": "^4.2.4",
- "@testing-library/react": "^9.5.0",
- "@testing-library/user-event": "^7.2.1",
- "bootstrap": "^4.5.2",
- "chart.js": "^2.9.3",
- “类名”:“^2.2.6”,
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "driver.js": "^0.9.8",
- "古伯": "^2.0.5",
- "google-map-react": "^2.0.8",
- "离子范围滑块": "^2.3.1",
- "jquery": "^3.5.1",
- "jquery-steps": "^1.1.0",
- "jquery-ui": "^1.12.1",
- "jquery.steps": "^1.0.2",
- “反应”:“^16.13.1”,
- "react-bootstrap": "^1.3.0",
- "react-chartjs-2": "^2.10.0",
- "反应倒计时": "^2.2.1",
- "react-cropper": "^2.1.0",
- "react-cropper-image-editor": "^1.0.10",
- "react-cropperjs": "^1.2.5",
- “反应数据组件”:“^1.2.0”,
- "react-datepicker": "^3.1.3",
- "react-dom": "^16.13.1",
- "react-google-charts": "^3.0.15",
- "react-image-crop": "^8.6.5",
- “反应图像作物组件”:“^1.1.2”,
- "反应离子滑块": "^1.0.5",
- "react-jquery-datatables": "^1.0.0",
- "react-jqueryui-datepicker": "^1.0.3",
- "react-jvectormap": "0.0.16",
- "react-perfect-scrollbar": "^1.5.8",
- "react-responsive-modal": "^5.0.3",
- "react-router-dom": "^5.2.0",
- “反应脚本”:“3.4.3”,
- "react-simple-maps": "^2.1.2",
- "react-toastify": "^6.0.8",
- "react-tooltip": "^4.2.8",
- "recharts": "^1.8.5",
- "smartwizard": "^5.1.1",
- "sweetalert-react": "^0.4.11",
- "sweetalert2": "^9.17.1",
- "sweetalert2-react": "^0.8.3",
- "sweetalert2-react-content": "^3.0.3",
- “toastr”:“^2.1.4”
0 Reviews for this product
0 Comments for this product