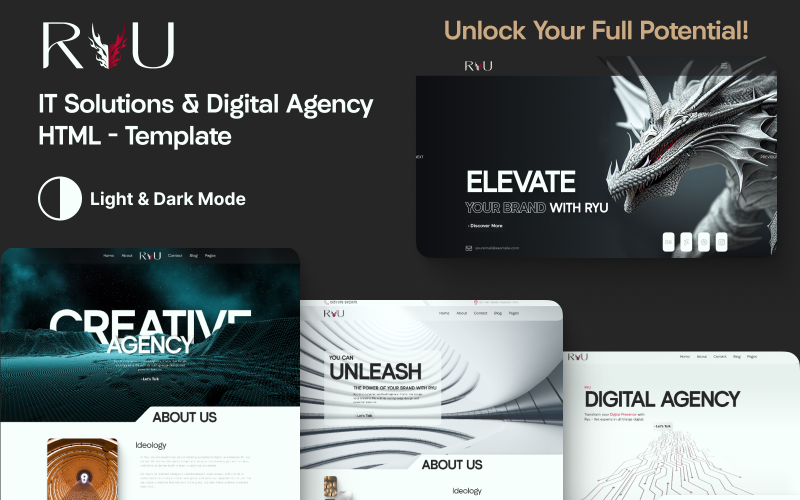
RYU - IT 解决方案和数字代理组合模板
MonsterONE - 无限制下载 $12.40/月

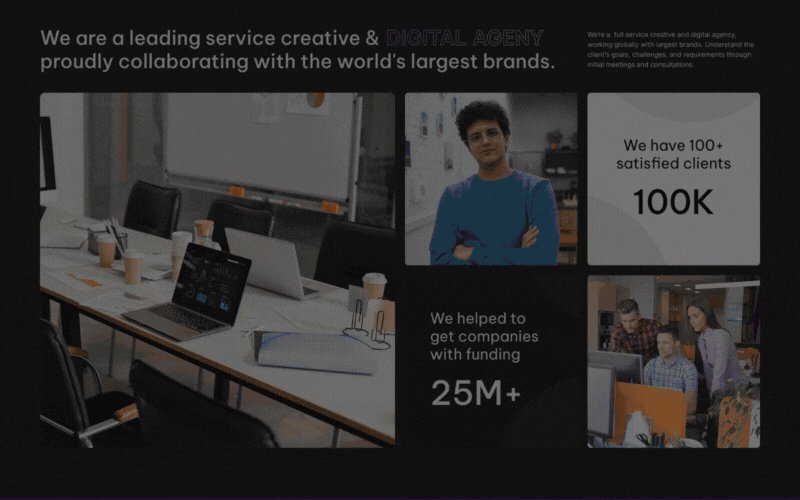
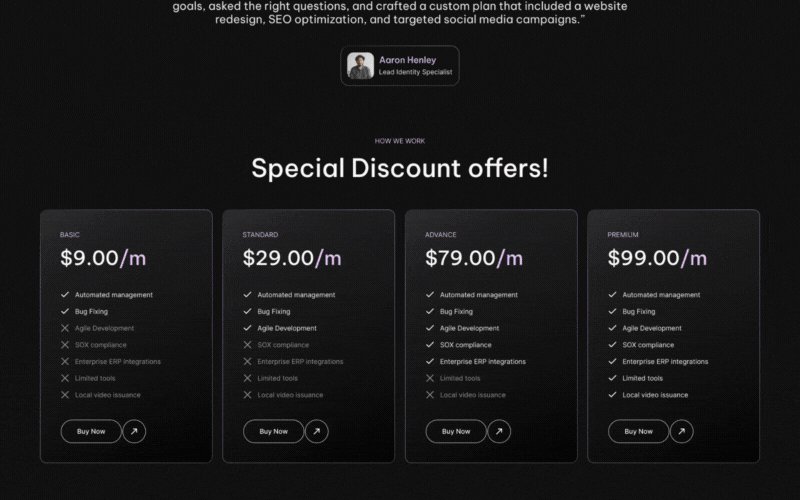
RYU是一款创新而现代的HTML5 模板,旨在满足IT 解决方案和数字代理机构的需求。其时尚而专业的设计,加上强大的功能,使其成为展示您的作品集和吸引新客户的完美选择。
使用 RYU,您可以轻松以视觉上吸引人的方式突出您的服务、展示您的团队成员并展示您以前的项目。其完全响应式布局可确保您的网站在所有设备上都看起来很棒,从台式电脑到智能手机和平板电脑。
无论您是小型初创公司还是大型机构,RYU 都能满足您打造出色在线形象的一切需求。其灵活且易于使用的设计允许您自定义模板的各个方面以匹配您的品牌和风格。
那还等什么?立即购买 RYU,将您的IT 解决方案或数字代理组合提升到新水平!
特征
· 暗黑模式
· Sass 构建
· 简洁、现代的设计
· 完全响应式布局
· 跨浏览器兼容性
· 视网膜屏幕适配
· SEO友好结构
· 流畅的动画和过渡
· 工作联系方式
· Font Awesome 图标
· 轻松定制
· 详细文档
· & 多得多…
包含的文件
1.4 个主页。
2.1 服务页面
3.1 服务详情页面
4.1 团队页面
5.1 团队详情页面
6.1 投资组合
7. 1 关于页面
8. 1 联系页面
9. 1 博客列表页面
10. 1 博客详细信息页面
11. 1 常见问题页面
12. 1 即将推出页面
13. 1 404 页面
致谢
RYU 使用免费资源设计。请阅读下文。
图片
图片来自 -
1.Unsplash
2.Pexels
3. Freepik
图像仅用于演示目的。
图标
图标来自 -
· 字体棒极了
字体
- 包含 RYU 许可文件中使用的 Givonic
CSS 插件
- Bootstrap(http://getbootstrap.com)
- Font Awesome(https://fontawesome.com)
- Slick Slider(https://kenwheeler.github.io/slick/)
- Sal Scroll (https://mciastek.github.io/sal/)JavaScript
- jQuery(http://jquery.com/)
- Bootstrap(http://getbootstrap.com)
- Slick(https://kenwheeler.github.io/slick/)
- jQuery 出现(https://github.com/morr/jquery.appear/)
- Sal 滚动(https://mciastek.github.io/sal/)
- jQuery 验证器(https://jqueryvalidation.org/)
更新日志
January 03, 2025
- Improved the spacing of header dropdown
- Made the service section smooth
- Added attractive zoom-in effect on blog cards
- Made the social icons hoverable on footer
- Improved the responsiveness of hero banner on mobile
- Improved the responsiveness of milestone on mobile
- Fixed the issues on footer
- Smoothed the hover overlay of portfolio cards
- Added hover transition on links
- Updated the countdown
- Fixed the alignment of preloader
15 May, 2024
- Hero Banner Design of index-2 updated;
- Service section on index-1 on index-2 issues fixed;
- About Us page responsive issue fixed;
- Team Section Design Updated;
- Colors are Updated on Dark Mode;
- Countdown Issue fixed;
- Responsive Issues fixed.
October 10, 2023
- Home 1 Header Design Improvement
- Footer Design Improvement
- Input Fields Design Improvement
- Responsive Fixing
- Blog Detail Image change
- FAQ's Layout Fixing
- Team Detail Layout Fixing
1 Reviews for this product
0 Comments for this product