



Monstroid2 - 多用途高级 HTML5 网站模板 由 ZEMEZ

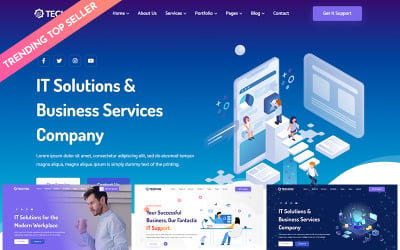
Techvio - IT 解决方案和商业服务多用途 HTML5 网站模板 由 CuteThemes
 SALE
SALE
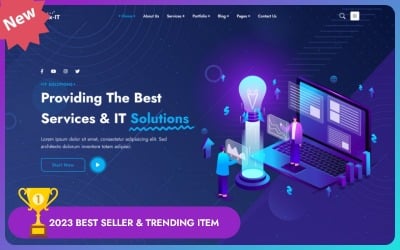
Flex-IT |商业服务和 IT 解决方案多用途 HTML5 响应式网站模板 由 AminThemes

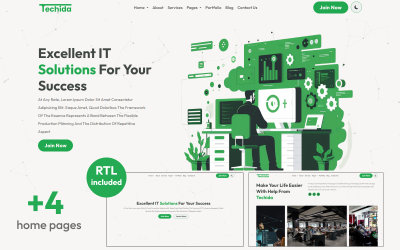
Techida - 商业服务公司和 IT 解决方案多用途响应式网站模板 由 erramix
 SALE
SALE
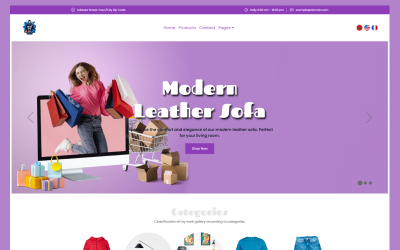
BigMarket – 电子商务、多语言、ReactJS 框架 由 BIGWALLTECHNOLOGY

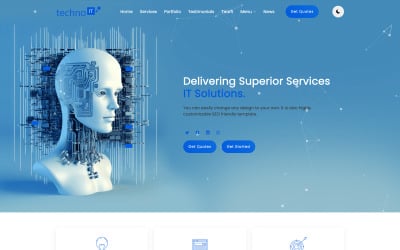
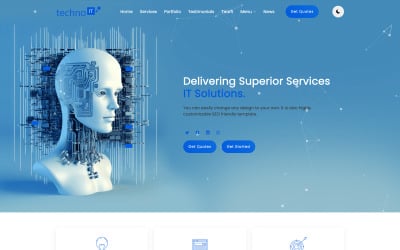
Techno - 最佳 IT 解决方案和多用途 HTML5 模板 + RTL 由 DreamIT

Crafter - 多用途现代 Bootstrap 5 网站模板 由 ZEMEZ

Gravity - 多用途 HTML 模板 由 GWorld
 SALE
SALE
Fidio - Youtuber、视频制作者和视频编辑器组合响应式 HTML 网站模板 由 MhrTheme

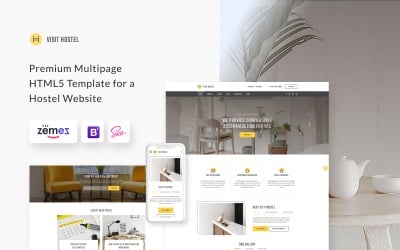
参观旅馆 - 旅馆 HTML5 网站模板 由 ZEMEZ


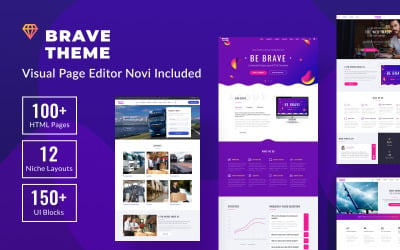
勇敢的主题-多用途HTML网站模板 由 ZEMEZ

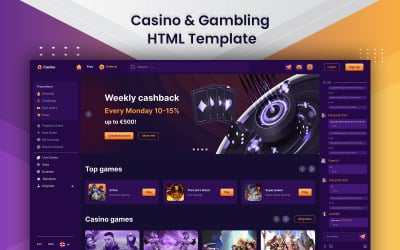
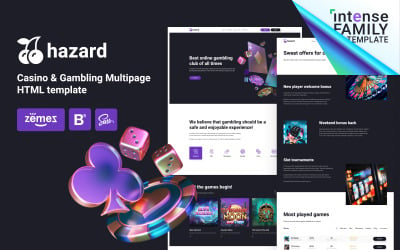
赌场 - 赌场和赌博 HTML 模板 由 Softivus

建筑公司HTML5网站模板 由 ZEMEZ

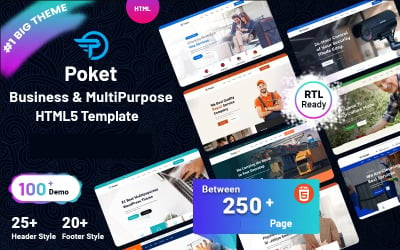
Poket - 商业和多用途响应式网站模板 由 WPEXPERT

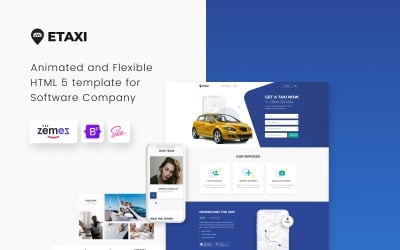
Etaxi-出租车公司自适应网站模板 由 ZEMEZ

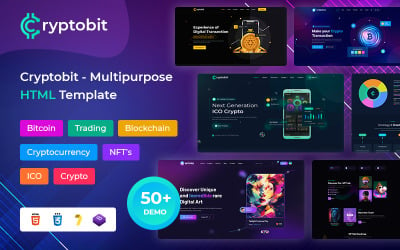
Cryptobit多合一数字货币HTML5模板 由 DreamIT

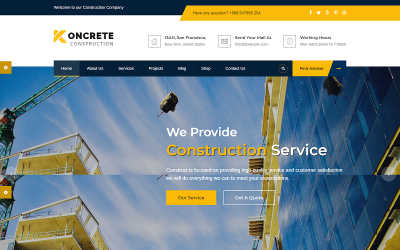
Constructo - 建设建筑HTML模板 由 AHMED_ALI_TARIQ

首席规划师 - 业务教练 HTML5 网站模板 由 ZEMEZ

Dex 室内设计与建筑 HTML5 模板 由 DreamIT

Unit - 多用途现代 Bootstrap 5 网站模板 由 ZEMEZ

美术馆多页HTML5网站模板 由 ZEMEZ

汽车维修-汽车维修服务网站模板 由 ZEMEZ

Morgan-艺术家作品集多页HTML5 由 ZEMEZ

DreamSoft-软件开发公司多页网站模板 由 ZEMEZ

成本 - 会计多页 HTML5 网站模板 由 ZEMEZ

视觉-响应式多用途网站模板 由 ZEMEZ

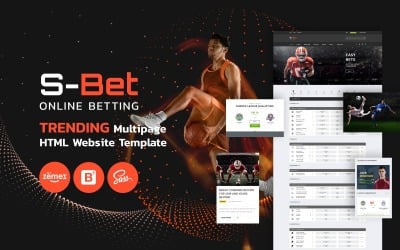
S-Bet-在线投注多页HTML网站模板 由 ZEMEZ



Flex - 通用多用途创意 HTML 网站模板 由 ZEMEZ

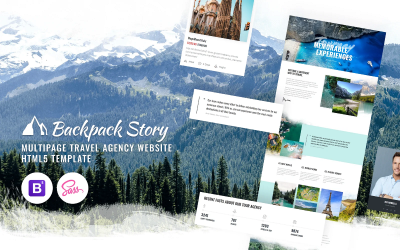
背包物语-在线旅行社网站模板 由 ZEMEZ

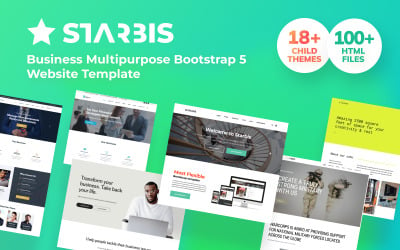
Starbis - 商业多用途 Bootstrap 5 网站模板 由 ZEMEZ

公共汽车和长途汽车租赁网站模板 由 ZEMEZ
最适合您网站的响应式 HTML 模板
现代技术不断发展,并不断调整活跃用户的生活。直到最近,便携式计算机还处于流行的顶峰。然而,现在它们已成为过去。紧凑且方便的智能手机是它们的绝佳替代品,让您在任何情况下都可以保持在线状态。使用平板电脑和手机上网的人数非常多。作为网站设计师,您应该确保用户没有任何问题并享受处理您的网络资源。在这种情况下,HTML 响应式网站模板对您来说是天赐之物。
这些现成的主题是您理想的 Web 项目的完美基础,您可以使用代码对其进行自定义。这种方法使您不必浪费宝贵的时间从头开始开发,同时无需网络专家的帮助。您将获得现代化的设计、一流的功能以及带有模板的干净代码。为了成功你还需要什么?当然是反应能力。它还附有。所有元素都适应所有设备的尺寸,并且在智能手机上看起来很棒。想要了解有关使用该集合中的 HTML 主题的更多信息?是时候了!
HTML 响应式网站模板可以给您带来什么?
最近,响应式成为大多数网页设计师追随的流行新奇事物。如今,此功能已成为必需品,没有它就不可能构建成功的 Web 项目。该集合中主题的开发人员充分分享了这一需求,因此他们确保了其产品的适应性。具有此功能的主题的目的是什么?您可以从中获得什么好处?
让我们从基础开始。响应式模板是适应网站访问者所使用设备参数的设计。最重要的是,资源确定设备屏幕尺寸并相应地修改页面。换句话说,它响应用户的偏好。此外,HTML 产品已经包含自适应块、图像和 CSS 媒体查询。因此,无需创建具有不同尺寸和参数的多个布局。您拥有一种完美的设计,可以满足客户的愿望并以最佳方式呈现您的服务。
当然,自适应网络资源的主要优势在于表面。提高客户忠诚度、改善流量并增加公司收入 - 所有这些好处都伴随着适应性项目。此外,借助 HTML 响应式网站模板,您可以获得以下优势,帮助您发展业务:
- 易于编辑 - 自定义这些布局只需很少的时间和精力,因为您不必摆弄元素的外观;
- 增强的 SEO 推广 - Google 青睐响应式设计,因为它们对SEO 友好,并能顺利识别 HTML 代码和内容;
- 节省成本 - 从长远来看,这些主题可以节省资金:您无需购买额外的扩展或开发布局来确保所有设备的正确操作。
TemplateMonster 的 HTML 响应式网站模板 - 主要功能
现代网络开发人员使用各种技巧来赢得客户的注意力。他们的数字项目拥有所有花哨的功能,并以令人惊叹的设计让用户惊叹不已。因此,您需要最好的工具来获得高分并在竞争中脱颖而出。当然,这些布局为您提供了!这些主题包括现代功能,可让您添加炫酷的动画、构建网页表单、优化广告页面等等。以下是可供您使用的 HTML 响应式网站模板的最佳元素列表:
- 多个“主页”布局;
- 可定制的视频和音频播放器;
- 悬停效果;
- 粘性菜单;
- 在线聊天;
- 背景视频;
- 论坛;
- 博客模块;
- 画布动画;
- 视差效果;
- 惰性负载;
- 以及更多。
除了这些装饰您的项目的特性和小部件之外,还有一些其他同样重要的功能。他们确保资源的最佳内容、高性能和成功推广。检查并付诸实践:
- 完全可定制 - 主题设计并不是项目的最终外观,因为您可以通过 HTML 编辑所有元素(包括颜色、字体和图像)并实现您的想法;
- 性能优化——布局高度优化,运行无错误;
- 干净的代码——所有代码都是根据最新标准编写的,有助于确保最高的数据安全性;
- Bootstrap - HTML响应式网站模板与Bootstrap框架兼容,因此创建界面元素变得更加容易;
- 视网膜就绪 - 即使在 iPhone 和 Mac 的显示屏上,布局的细节也能保持亮度和清晰度;
- 电子商务 - 您可以根据一个主题运营一家在线商店,并配备所有必要的小部件和支付系统,并将商品销往世界各地;
- 可靠的文档 - 您可以获得详细的说明和指南,使产品处理变得愉快和方便。
如何启动一个带有 HTML 主题的完美 Web 项目?
有吸引力且功能齐全的资源是在线业务成功的关键。这样的资源可以让您展示您的服务、创建价格表、谈论团队成员并给客户留下积极的印象。如何将所有这些融入网络资源并使其真正成功?以下是一些给您的提示:
- 首先,您需要选择您喜欢的产品并购买。为此,请定义您在主题的设计和功能方面的偏好。然后,阅读您喜欢的产品的描述、评论和演示版本,以了解所有详细信息。请注意,您可以在ONE中免费下载一些 HTML 解决方案。客户还可以获得其他功能,例如 Novi 的拖放生成器。
- 为您的项目提出一个想法。找到一个你想要实现自我的利基市场。接下来,评估竞争对手的市场并确定目标受众,以开发高质量的内容、设计和策略。
- 接下来,继续自定义 HTML 主题。修改页面并添加所有必要的组件。选择有吸引力的颜色、字体和图像组合来传达您的业务概念。此外,创建一个辉煌而独特的标志。您可以在 Canva 或 Figma 中完成。
- 用内容填充网页。将独特的 SEO 优化文章添加到您的博客中,为您的客户提供令人兴奋的信息。用您的项目照片填写图库。另外,介绍一下您的公司、工作时间和团队成员的内容。创造性地完成这项任务并获得客户的反馈!
- 测试一切以确保一切正常。
如果您不想打扰并将 HTML 响应式网站模板的定制委托给 TemplateMonster 的专家 –请检查此链接。尝试一下,看看卓越的品质。
HTML 响应式网站模板常见问题解答
为什么使用 HTML 响应式网站模板更好?
这些主题已经包含创建响应式页面所需的所有元素。因此,您启动了一个功能齐全的网页,具有吸引人的设计和无错误的操作。
响应式 HTML 模板会影响 SEO 排名吗?
他们是这样。响应式网站将拥有更好的 SEO 排名位置。
如何选择HTML响应式网站模板?
考虑使用搜索字段来查找符合您条件的模板。不要忘记检查功能列表。如果您的网站是关于旅行的,则需要画廊等元素。如果您的项目与经济学有关,请搜索包含图表和图形的主题。有些布局具有视频背景功能,可以使您的网站看起来现代。
谁可以帮助根据您的响应式 HTML 模板填充文章等内容?
请考虑请求 TemplateMonster网站内容编写服务。顶级专家将为您提供高质量、独特的内容,提高您的 SEO 排名
