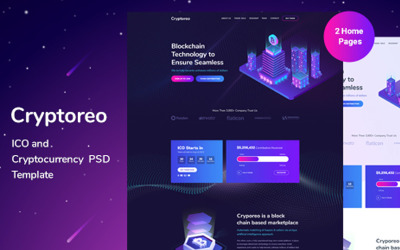
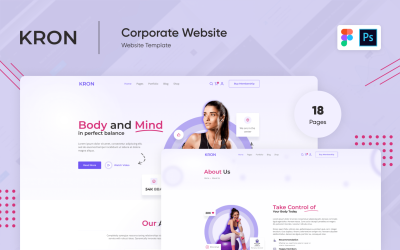
网站开发:紫色 PSD 模板指南
任何项目从哪里开始?来自一个成功的想法,您可以快速在纸上实施它。您可以根据相同的原则创建一个站点。首先,您应该开发一个布局来显示您的概念所需的一切。首先,它可以是图纸,然后您使用最能显示最终结果外观的软件进行操作。
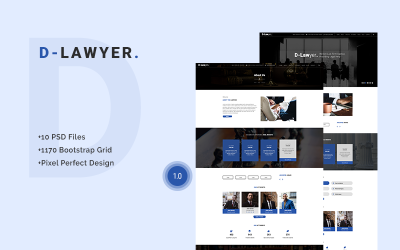
使用PSD 模板作为基础,这是创建成熟网站所必需的。它显示了资源的外观、特征、元素的位置等。在考虑项目设计后,皮肤的形成在第二步开始。页面的图形模型有助于客户了解设计师。它简化了未来资源的工作。在本文中了解如何在 IT 领域创建和使用皮肤。
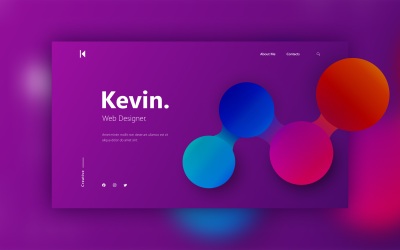
紫色 PSD 模板的含义
这些项目是网站布局的原材料。空白充分反映了未来资源的模型、其大小以及所有元素的模型。创建结构是网页周期的第二阶段。
该专业人士与客户讨论所有细节和所有设计选项。开发人员根据此信息和客户的意愿创建技术任务。艺术家绘制草图,设计师将其转化为图形编辑器。
紫色 PSD 模板的开发是考虑到资源未来所需的所有可能性。专家操作编程语言HTML 和 CSS 。
PSD 模板特点
- 每个模型元素都由专家在单独的层上执行。结果的结构在 Photoshop 程序中打开。在图层的帮助下,任何人都可以编辑文件的必要部分。
- 您可以将结构图保存为 .psd 格式。它支持分层文件结构。其他格式是图形对象的压缩算法。
- 您应该将属于特定元素的所有图层分组。
- 使用纯色作为主题背景。您可以使用 HTML 和 CSS 轻松显示它们。
- 使用具有许多元素和颜色的图像创建背景。它使页面及其视图过载。它还会减慢网站的运行和加载速度。它尤其会影响移动版本。
- 请务必使用紫色 PSD 模板元素指南。当设计的某些部分被剪掉并用作背景图像时,它使以后的布局过程变得更容易。
- 优先考虑标准字体。如果您操作的是自定义版本,请在皮肤文件中添加一个文件夹。
- 不要添加非标准类型的定制。使用图形编辑器更改文本会导致标题用作背景图像。它增加皮肤。
- 网站的最佳皮肤大小应至少为 1000 像素。宽度不应超过规定值。否则,可能会导致浏览器屏幕上的主题显示失真。
使用紫色 PSD 模板的原因
通常,精心绘制的布局在排版后质量会变得更差:出现不必要的缩进、元素消失、字体超出填充区域的边界。这是由于设计师的工作质量低劣造成的。选择要操作的程序和外观要求以正确设计皮肤。
在预先创建的项目的帮助下,设计师可以:
- 在最初的步骤中确定有利的并发症。有时计划的主题看起来有所不同。当您实现一个想法并创建一个产品时,您会分析未来网络资源的所有缺点。在此阶段,设计师会对风格、形状或色调进行任何更改。它还可以删除或添加任何元素。
- 提供页面皮肤选项,供讨论选择最佳皮肤。关于最终产品设计的想法通常不会重叠。专业人士应该提供多种解决方案来证明他的观点并说服客户。
- 将想法带给客户。您可能是一位才华横溢的设计师,但仍然无法解释您对该项目的愿景。现成的 PSD 皮肤解释了你的最后一点。
- 网页的视觉主题对于产品所有者来说是一个很好的机会,原因如下。
- 寻找投资者。如果您正在寻找同意投资某个项目的人,您应该开发一个交互式产品的原型。它导致其价值增加。但壮观的模型比最终结果的现成示例便宜。您展示您的产品,让投资者感到惊喜并收回所有成本。
- 模型是一个指令。当客户看到未来站点的视觉图像时,他会想象该功能的结果。
- 轻松添加更改。当 Photoshop 中的网站在显示器上打开时,您可以快速确定元素的错误位置。在 Photoshop 或 Figma 的模型阶段很容易修复。
专家通过几个步骤创建一个网站:收集数据、绘制项目、发明文本、然后制作皮肤并编写程序。设计师处理网站的外观,开发模板,然后将结果发送给开发人员。受众对内容的感知取决于页面界面精心设计的图形主题的质量。它是一种用于创建具有截止日期和要求的互联网资源的商业算法。设计人员以图形程序保存的格式将材料传输给开发人员。之后,另一位专家使用样式表和客户端脚本创建基于 HTML 的文档的纹理。之后,浏览器就能理解内容。您将其发布到网络上。
紫色 PSD 模板: 开发步骤
分阶段创建站点布局非常重要:从构图草图到最终版本。让我们一步步分解。
- 复合草图。未来站点元素的示意性排列。它由正方形、长方形和直线组成。
- 线框。这是网络资源的屏幕设计。它有助于查看组件在不同尺寸设备上的位置逻辑。在设计时,设计师会看到按钮、菜单或徽标的位置。专家开始绘制阴影、线条、按钮和页面的整个视觉部分,而不了解它在手机或平板电脑上的外观,而不完成此步骤。当大师理解屏幕的逻辑时,他就构建了网格。这里有许多线将页面划分为矩形。网格确定标题、图像或文本的位置。设计师一步步完善细节,线框图也变得更加清晰。
- 布局。这是一个经过装饰的 UI。需要展示网站在不同设备上的外观。任何非网站开发人员都应该清楚这一点。网格对于绘制结构和保持系统性是必要的。接下来,为模型添加必要的参数和定义。如果缩进是系统的并且有对淡紫色单元的支持,布局将会很容易。否则,这个过程就会变成无休止的编辑。
- 原型。这是最后阶段。它是一个详细的结构,您可以在其中熟悉用户交互逻辑和 Web 资源。
创建模型的规则
我们建议遵循几条规则,以便结果有效:
- 创建技术任务。它是一份包含技术任务和目标的文件。例如,您需要获得研讨会的注册、目标受众的研究结果、页数、功能等。您应该在推荐中找出最吸引用户注意的内容。
- 根据线框创建结构。确定页眉、页脚、主要块和按钮的位置。绘制不同状态下的交互元素。例如,当鼠标悬停时字体应增大。一定要添加打字机的描述:写下指导他的工作的所有特征。记下网格参数和基本单位。使用一组 8px、16px、24px、32px 等矩形显示缩进系统。指定您使用的字体和样式。
- 选择颜色和字体。为字体和背景选择多种颜色。最好保留品牌企业风格,因为网络资源是您公司的在线体现。您运营 Adobe Color、ColrD、ColorHunter 等在线服务。它有助于在您的平台上获得完美的色彩效果。
紫色PSD模板创建的主要要求
您可能得出结论,创建该网站的团队的进一步工作取决于高质量的紫色 PSD 模板。我们准备了几项工作原则,这些原则将极大地影响您网站的成功。
用户界面/用户体验
用户不应该发现死胡同。界面不应该不清楚。这样的时刻会导致用户不再返回您的资源。设计师形成了网站的架构。主要任务是页面的构建和正确的连接,以便用户能够快速操作界面。选择网站访问者下意识地习惯的经典形式的按钮、逻辑图标和清晰的号召性用语。
作品
传统上,网站具有从上到下的结构:
- 标题:可以有横幅、滑块、视频、反馈表、电话等。但是,主要目标是整个网站的导航。
- 正文:显示有关公司、产品、投资组合、股票等的基本信息。在联系人部分,您可以看到公司的地址和电话号码。
- 页脚:这会重复基本信息。您还可以在此处放置版权声明。
结构的所有部件必须对称。所有元素都有特定的尺寸和缩进,专家在程序的帮助下以数学结构进行描述。
设计顺序
所有部分和页面都有单一的结构逻辑:列数、重复元素的位置、标题、字体等。使用清晰的图标:视图是眼睛,工具是锤子,位置是位置图标, ETC。
将内容图像与网站的总体氛围相匹配。配色方案与您的品牌、想法、利基和产品相对应。
自适应皮肤
目前,开发人员为不同的屏幕尺寸创建所有网站。这是因为 60% 的用户使用智能手机的频率高于使用 PC 的频率。专家必须了解屏幕尺寸更改时皮肤、块和按钮的行为方式。元素不应该消失,因为它们负责功能。
字体
在内容上,不仅美观很重要,可读性也很重要。避免复杂的自定义字母。在标题中,请尝试一下,但正文应该有经典字母。另请注意浏览器上可用的视图。有些系统无法识别某些字体。结果,您会得到一组难以理解的字符。
配色方案
您只需识别您的品牌色调并将其以字母和数字的形式添加到规格中,例如#8334F2和#FF7686。色调的组合应该是有机的。成功地组合多种颜色来创建完整的图片至关重要。
紫色 PSD 模板视频
紫色 PSD 模板常见问题解答
紫色PSD模板开发过程中存在哪些错误?
避免页面上有太多元素。它适用于颜色、文本、按钮和功能。颜色不平衡会导致网站的整体形象令人厌恶。不必要的层的存在使开发人员在 Web 资源的设计阶段感到困惑。浏览器可能无法识别或访问者无法感知难以辨认的字体。模型的不正确尺寸结构会损害网站对不同小工具屏幕的适应性。
紫色PSD模板开发的关键要求是什么?
对称显示所有元素。这种方法简化了元素的进一步结构并且看起来很和谐。指定皮肤的所有参数:块大小、名称、格式、填充等。在不同的映射中创建元素。显示将鼠标悬停在函数上时该函数的外观。创建多个选项供客户选择。操作网格来对齐块和其他元素。它将防止打字员错误。对所有元素使用单独的图层并为其添加标签。通过这种方式,您可以轻松删除不必要的元素。
如何使用紫色 PSD 模板?
您创建网站、移动应用程序、程序界面、电视和其他软件。
如何从 TemplateMonster 获得紫色 PSD 模板?
首先,在网站上注册。浏览集合,操作适当的过滤器,并找到最好的项目。将其添加到您的购物车。前往结账页面。填写您的账单信息和帐户详细信息。选择付款方式:PayPal、Stripe 或银行卡。支付产品费用。验证后,您下载该项目 zip 文件。您应该转到您的帐户并打开“下载”选项卡。您会看到一个链接。操作一下吧!