

 SALE
SALE
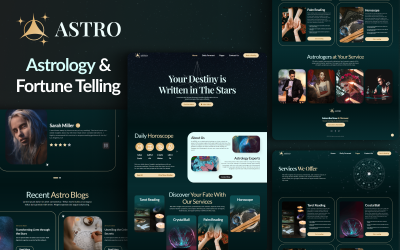
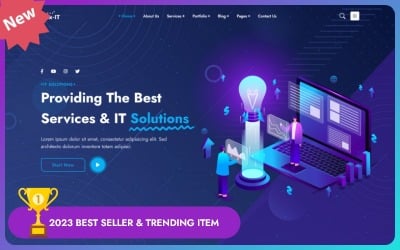
Flex-IT | Obchodní služby a IT řešení Víceúčelová šablona responzivní webové stránky HTML5
 SALE
SALE
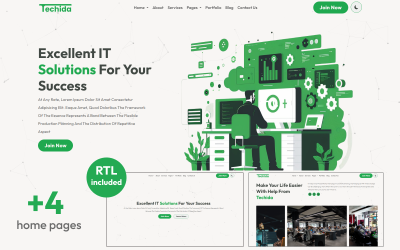
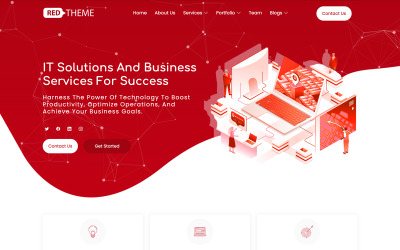
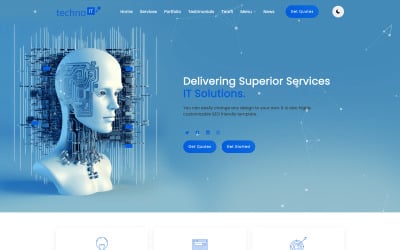
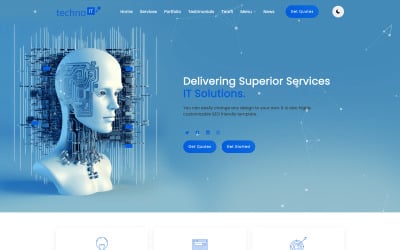
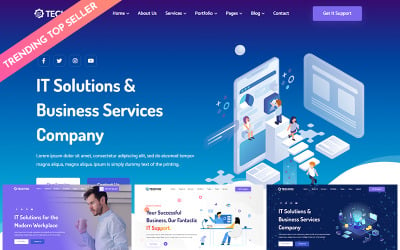
Techvio - IT řešení a obchodní služby Víceúčelová šablona webových stránek HTML5

Vivid – Šablona webových stránek HTML pro centrum anime a filmů pro streamování zábavy

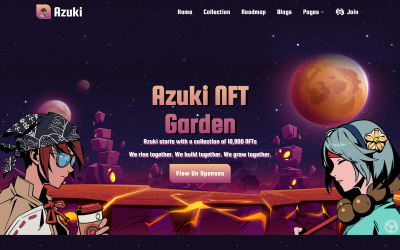
Azuki – kryptoměna NFT Bitcoin, šablona webových stránek pro obchodování s kryptoměnami

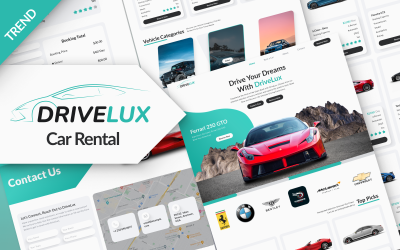
DriveLux – Elegantní HTML šablona pro půjčovnu aut / prodejce aut – Jezděte stylově

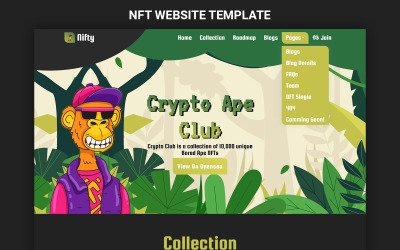
Nifty – kryptoměna bitcoin, obchodování s kryptoměnami, šablona webových stránek NFT

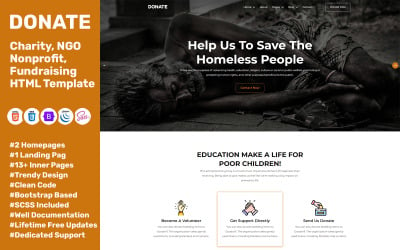
Darovat – charitativní, nezisková, nevládní organizace, šablona HTML pro fundraising

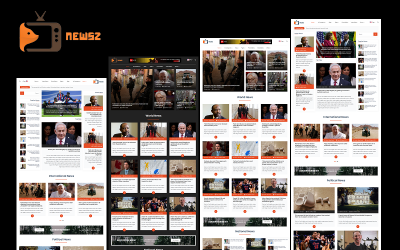
NewsZ – HTML šablona webu pro noviny, blog, žurnál, fotogalerii, videogalerii a časopis

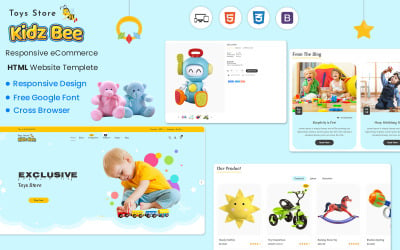
KidsBee Web – zahrajte si s naší zábavnou a barevnou HTML webovou šablonou pro dětské hračky!

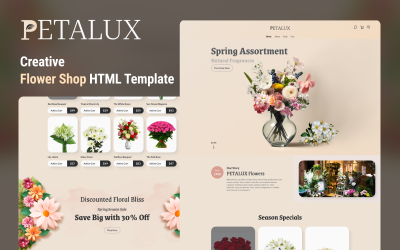
Kvetoucí krása: Petalux – šablona HTML pro elektronický obchod vašeho nádherného květinářství

GamerX – víceúčelová herní HTML šablona | Obchod s hrami | Hráči, online streamery a herní blogy

Šablona webových stránek PizzaKing Html pro majitele pizzy, kaváren, burgerů a restaurací

Knihkupectví – Šablona webových stránek HTML5 pro víceúčelové knihy, elektronické knihy, romány a manga
Nejlepší šablony HTML vzorků
Jste připraveni vylepšit své dovednosti v oblasti webdesignu? Získejte potřebný skok s ukázkovými šablonami HTML předem naplněnými ukázkovým obsahem, které vám před spuštěním umožní nahlédnout, jak bude váš web vypadat. Už se nemusíte stresovat webovým designem a ztrácet čas programováním od nuly – nechte úžasná předpřipravená témata, aby za vás udělaly všechnu těžkou práci. Ve skutečnosti je to rychlejší a zábavnější.
Proč potřebujete šablonu HTML s ukázkovým obsahem
Pokud potřebujete odrazový můstek pro svůj další online projekt, vzorová šablona obsahu webových stránek by byla vynikající volbou. Může vám pomoci rychle přijít s nápady, poskytnout vám inspiraci a zvýšit produktivitu, protože má tolik možností. Všechny tyto jednoduché šablony webových stránek HTML jsou dodávány s předinstalovaným ukázkovým obsahem, abyste hned viděli, jak bude vše vypadat. Je to jako mít hotové stránky, které je třeba pouze upravit tak, aby vyhovovaly vašim potřebám a preferencím. Rychle se dostanete do provozu, což ušetří čas a námahu v procesu.
Kdo může používat šablony HTML s ukázkovým obsahem?
Ať už jste webový kouzelník nebo amatérský kouzelník ve výcviku, tyto jednoduché HTML CSS šablony mohou být kouzelným nástrojem, díky kterému je tvorba stránek bez stresu. Poskytují všechna potřebná kouzla a zaklínadla ve formě kódu HTML a CSS a také ukázkový obsah pro čerpání inspirace. Výsledkem je, že si během okamžiku vytvoříte vlastní okouzlující stránku.
Pokud hledáte jednoduchý a rychlý způsob, jak rozjet svůj webový projekt, předem vytvořené rozvržení webu s ukázkovým obsahem je absolutní záchranou! Díky tomu budete mít své vlastní stránky v provozu během okamžiku, aniž byste trávili nespočet hodin budováním od nuly.
Vytváření stránek s HTML ukázkovými šablonami obsahu
Vývoj webu od nuly se může zpočátku zdát jako skličující úkol. Šablony s ukázkovým obsahem HTML vám však výrazně usnadní život. Zde je jednoduchý návod krok za krokem, jak vytvořit úžasný web s těmito motivy v pěti snadných krocích.
- Nastartujte svou cestu výběrem vzorového webového designu. Pokud se cítíte zahlceni hledáním toho správného, můžete vyhledávání zúžit pomocí levého panelu filtru. Zejména si zde můžete vybrat téma webu, barevné schéma, rámec JS, verzi Bootstrapu, skript galerie a další.
- Buďte kreativní a nahraďte ukázkovou ukázku svým vlastním originálním a vtipným obsahem, abyste svůj projekt odlišili od ostatních. Jedná se o mimořádně zásadní krok při vytváření poutavých stránek, které upoutají pozornost vaší cílové skupiny a pomohou vám dosáhnout vyšší pozice.
- Nezapomeňte své stránky vyšperkovat potřebnými obrázky nebo videi, které vám pomohou zaujmout návštěvníky a váš web bude vypadat profesionálněji a vizuálně přitažlivější. Navíc, pokud to chcete posunout o krok dále, vložte GIFy nebo memy pro extra dávku zábavy a humoru!
- Důkladně otestujte svůj projekt v různých prohlížečích a zařízeních, abyste se ujistili, že bude vypadat bezchybně a bude na všech optimálně fungovat. To zahrnuje kontrolu případných problémů s kompatibilitou a zajištění, aby bylo rozložení připraveno pro mobilní zařízení a všechny funkce fungovaly podle očekávání. Je vhodné provést několik testů se skutečnými uživateli, abyste získali jejich zpětnou vazbu a zajistili, že se každý může snadno a intuitivně pohybovat na webových stránkách.
- Jakmile je vše v pořádku, spusťte to živě! Začněme!
Často kladené otázky o vzorových šablonách HTML
Co jsou vzorové šablony HTML?
Umožňují vám rychle přizpůsobit vaše webové stránky. Poskytnou vám příklady textu a grafiky, které vás inspirují k vytvoření přesného vzhledu a dojmu, jaký chcete.
Jsou vzorové šablony HTML přizpůsobitelné?
Jsou přizpůsobivé a otevřené přizpůsobení, podobně jako prázdné plátno. Ať už hledáte základní rozvržení nebo něco složitějšího, tato témata vám dávají svobodu vytvářet webové stránky, které vypadají tak, jak chcete. Se správnými nástroji a znalostmi můžete vytvořit jakýkoli motiv, který bude vypadat jedinečně a profesionálně.
Jakým běžným chybám je třeba se vyhnout při používání šablony obsahu ukázky HTML?
Je velmi důležité správně nastavit vzorové téma HTML, ujistit se, že má všechny potřebné části, a optimalizovat kód pro lepší výkon. To vám pomůže vyhnout se chybám, jako je nesprávné formátování, nefunkční odkazy a zástupný text, které vás budou stát čas a peníze.
Je nutné nahradit demo obsah vlastním?
Klíčovou součástí úspěšného webu je nahrazení demo obsahu vaším vlastním. Ukázkový text a obrázky vám pomohou při představě, jak by web mohl vypadat. Nebude to však příliš užitečné, pokud nebude přesně odrážet vaši značku nebo sdělení. Měli byste si tedy udělat čas na vytvoření obsahu , který je jedinečný a odpovídá potřebám vašeho podnikání. Pokud to uděláte, váš web bude vyčnívat z ostatních a poskytne vašim návštěvníkům vynikající zážitek.