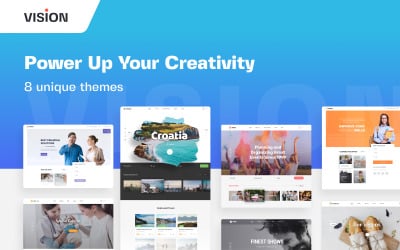
Die besten Bootstrap 5-Vorlagen für Unternehmer mit Herausforderungen
Vergessen Sie HTML und CSS der alten Schule. Mit reaktionsschnellen Grids und vielen vorgefertigten Elementen blasen diese Bootstrap 5-Vorlagen andere Frameworks aus dem Wasser. Das Grid-Layout-Design ist perfekt für diejenigen, die responsive Websites erstellen möchten – also für alle. Ob Sie Entwickler, Designer oder Webmaster sind, es ist für jeden etwas dabei.
Was ist Bootstrap?
Bootstrap ist das branchenweit beliebteste responsive Framework/Bibliothek. Es wurde ursprünglich als Toolkit für den internen Gebrauch von Twitter entwickelt, wurde aber inzwischen als Open-Source-Projekt veröffentlicht. Es ist die perfekte Lösung für die Entwicklung responsiver Websites, die auf jedem Gerät funktionieren. Mit seiner responsiven Struktur können Sie ganz einfach ein Webprojekt erstellen, das auf jede beliebige Größe skaliert werden kann. Verschiedene UI-Komponenten, anpassbare Webfonts und unbegrenzte Farbschemata machen es möglich, mit weniger Code mehr zu erreichen und in wenigen Minuten ein schönes Design zu erstellen.
Bootstrap 5-Vorlagen sind robuster als die vorherigen Versionen. Die neue Edition hat viele neue Komponenten und Funktionen, die in ihrem Vorgänger nicht vorhanden waren (Tooltip, Cards, Popovers und mehr). Darüber hinaus bietet es eine überlegene Rasterstruktur, die mit allen aktuellen Browsern und Gadgets wie Smartphones und Tablets funktioniert und verschachtelte Zeilen und Spalten unterstützt. Die bemerkenswerteste Änderung in Bootstrap 5 ist, dass es jetzt Flexbox unterstützt, was es ermöglicht, das Design zu gestalten, ohne auf Floats oder Positionierung angewiesen zu sein. Es gibt auch viele andere neue Funktionen, wie ein neues Rastersystem mit vier Ebenen und Unterstützung für mehr Formularsteuerelemente.
Top-Funktionen von Bootstrap 5-Designs
Bootstrap 5-Vorlagen verfügen über verschiedene Funktionen, die einfach anzupassen sind und für bestimmte Layouts von Vorteil sind. Zu den bemerkenswertesten Merkmalen gehören:
- 100 % reaktionsschnell – Das Fluid Grid-System eignet sich hervorragend zum Entwerfen von Layouts über viele Haltepunkte hinweg, einschließlich Tablets, Laptops und Desktops.
- Anpassbare Elemente – Zahlreiche Komponenten und Plugins ermöglichen es Entwicklern, ihre benutzerdefinierten Elemente einfach zu erstellen.
- Benutzerdefinierte Farbauswahl – Erstellen Sie ganz einfach Markenfarben.
- Erstellt mit HTML5 & CSS3 – Unglaubliche Effizienz dank moderner Webstandards, eine erstaunliche Leistung, die einen minimalen Wartungs- und Wartungsaufwand erfordert, und eine beeindruckende Benutzerfreundlichkeit für alle Personen, die mit der Website interagieren möchten.
- Unterstützung der neuesten Browserversion – Die Einhaltung moderner Browserstandards und die Unterstützung älterer Browser ermöglichen es Entwicklern, sich auf ihre Anwendung zu konzentrieren, anstatt sich Gedanken über die Browserkompatibilität zu machen.
- SEO-freundlich – Durch die Einbeziehung gültiger, moderner Standards kann eine Seite von Suchmaschinen besser indexiert werden.
- Vorgefertigte Demo – Mit einem verfügbaren Live-Demo-Modus ist es für Website-Ersteller einfach, herauszufinden, wie ihre Website aussehen wird, und sie schnell zu erstellen.
- Mehrsprachige Unterstützung – Vollständige Internationalisierungsunterstützung mit verschiedenen bereits verfügbaren Sprachen.
- Gut dokumentiert – Die vom Entwickler bereitgestellte Dokumentation ist umfangreich und leicht verständlich, sodass es für neue Benutzer ein Kinderspiel ist, mit dem Aufbau ihrer Website zu beginnen.
Erweiterte Funktionen
Bootstrap 5-Vorlagen verfügen über viele fortschrittliche Funktionen, die es ihnen erleichtern, responsive Projekte zu entwickeln:
- Flexible Sass-Variablen – Sie können Vorlagenlayouts aus Sass heraus anpassen, indem Sie Ihre eigenen Variablen definieren, ohne andere Teile des Quellcodes zu ändern.
- Verbesserte Typografie – Neue Typografieoptionen erleichtern das Hinzufügen visueller Verbesserungen wie Schlagschatten und Farbverläufe.
- Leistungsstarke Plugins – Viele neue Plugins bieten Unterstützung für Formularkomponenten, Navigation, Animation, Medienabfragen und vieles mehr.
- W3C-Markup-Validierung – Alle in HTML, CSS und JavaScript geschriebenen Inhalte werden automatisch validiert, wodurch sichergestellt wird, dass Ihre Website oder Webanwendung für diejenigen zugänglich ist, die auf Hilfstechnologien wie Screenreader angewiesen sind.
- Wiederverwendbare Komponenten – Komponenten wie Navigations-Wrapper und Paginierungslinks sind jetzt als wiederverwendbare Widgets verfügbar, die Sie mit ein paar einfachen Codezeilen in Ihr Layout-Design einfügen können.
- Barrierefreiheit – Neue Barrierefreiheitsfunktionen wie fokussierte Formulareingaben, in der Größe veränderbare Bilder, fixierte Menüelemente und mehr machen Ihre Website für alle Benutzer besser.
- Leistungsorientiertes Design – Das Framework bietet ein flaches Design mit Schwerpunkt auf Geschwindigkeit.
Rahmen
Webdesigner erstellen Bootstrap 5-Vorlagen in Kombination mit anderen JavaScript-Frameworks und -Bibliotheken, je nach den Anforderungen des Projekts. Einige der beliebtesten sind React.js, Angular und Node.js.
- React ist eine JavaScript-Bibliothek zum Erstellen interaktiver Benutzeroberflächen. React kann einfach mit anderen Frameworks und Bibliotheken wie Redux, Flux und D3.js integriert werden, um eine vollständige Anwendung zu erstellen. Der deklarative Programmierstil von React vereinfacht die Erstellung interaktiver UIs, indem es die Notwendigkeit beseitigt, einen Status zu verwalten oder sich um Details auf niedriger Ebene wie DOM-Updates zu kümmern. React hat in den letzten Jahren aufgrund seiner Leistung und Skalierbarkeit an Popularität gewonnen. Es ist auch einfach zu erlernen und zu verwenden, was es perfekt für Anfänger macht. Die Bibliothek ist gut dokumentiert, mit Tutorials für diejenigen, die schnell loslegen möchten.
- Angular ist ein Front-End-Framework zum Erstellen interaktiver Single-Page-Anwendungen. Dieses Framework wurde von Google entwickelt, um die Herausforderungen bei der Entwicklung von Anwendungen zu bewältigen, die viele voneinander abhängige Komponenten und dynamische Benutzeroberflächen aufweisen. Angular beinhaltet die Komponentenhierarchie als Hauptarchitekturkonzept. Es basiert auf dem Architekturmuster Model-View-Whatever (MVW) und verwendet hauptsächlich TypeScript als Programmiersprache. TypeScript wiederum ist eine Open-Source-Programmiersprache, die von Microsoft und Google entwickelt wurde, um die Produktivität der JavaScript-Entwicklung zu steigern.
- Node.js ist eine Laufzeitumgebung, die verwendet wird, um JavaScript-Code auf Servern außerhalb eines Browsers auszuführen. Es vereinfacht den Aufbau schneller, skalierbarer Netzwerkanwendungen. Der von Node.js verwendete ereignisgesteuerte, nicht blockierende E/A-Mechanismus ist ideal für datenintensive Echtzeit-Apps, die auf verteilten Geräten ausgeführt werden und einen hohen Durchsatz oder eine geringe Latenz erfordern (z. B. Chat-Dienste, Video-Streaming oder online). Spiele).
Galerie-Skripte
Galerieskripte sind eine beliebte Methode, um eine Reihe von Bildern zu präsentieren. Sie sind nützlich, um Produktbilder, Diashows oder andere Arten von Medien anzuzeigen.
- Das Grid-Layout ist das am häufigsten verwendete Galerie-Skript in Bootstrap 5-Vorlagen. Es zeigt alle Bilder in ordentlichen Zeilen und Spalten an.
- Das Karussell-Layout ähnelt einem Raster, verfügt jedoch über eine automatische Scrollfunktion, mit der Besucher durch alle Bilder scrollen können, ohne sie einzeln anzuklicken.
- CSS- und JS-Skripte werden auch für das Skripting von Galerien verwendet und ermöglichen mehr Anpassungen als JS allein.
- Schieberegler funktionieren ähnlich wie Karussells, ermöglichen jedoch eine größere Anzahl von Bildern, die gleichzeitig angezeigt werden können.
- Ein Isotopenskript bietet dem Benutzer unendliches Scrollen von Bildern sowie erweiterte Anpassungsoptionen wie Filter und Sortierung.
- Akkordeongalerien zeigen eine Reihe von Bildern in einer akkordeonartigen Struktur an, durch die ein Benutzer navigieren kann, indem er auf jedes nächste Bild klickt.
- Mit MixItUp können Sie eine Bildergalerie mit einer Mischung verschiedener Typen erstellen.
Webformulare
Bootstrap 5-Vorlagen enthalten Online-Formulare – eine praktische Möglichkeit für Websitebesitzer, Informationen von Online-Besuchern zu sammeln. Aber wie funktionieren Webformulare?
- Kontakt: Der Zweck eines Kontaktformulars besteht darin, mit einem Unternehmen oder einer Person in Kontakt zu treten. Sie können es für alles verwenden, von Kundendienstanfragen bis hin zu Verkaufskontakten.
- Suche: Ein Suchfeld ist eine Art Webformular, mit dem Nutzer nach etwas auf Ihrer Website, Ihrem Blog, Ihrem Geschäft usw. suchen können.
- Buchung: Buchungsformulare sind hilfreich, wenn Sie Termine oder Reservierungen zu einem bestimmten Zeitpunkt und Datum anbieten möchten, z. B. bei der Buchung eines Arzttermins oder einer Tischreservierung in einem Restaurant.
- Anmeldung: Ein Anmeldeformular hilft Ihnen, Informationen von einem Besucher zu sammeln. Formulare sind die grundlegendste Methode, um Daten von Benutzern im Internet zu sammeln, insbesondere wenn sie persönliche Informationen weitergeben.
- Benutzerregistrierung: Diese Art von Formular ermöglicht es Ihren Interessenten, ein Benutzerkonto auf Ihrer Website oder Ihrem Blog zu erstellen.
- Newsletter-Abonnement: Ein Newsletter-Abonnementformular ermöglicht es Menschen, sich für Ihren Newsletter anzumelden, damit sie regelmäßig über Ihre Marke, Produkte und Dienstleistungen informiert werden.
Es ist wichtig, dass diese Formulare mit Sorgfalt behandelt werden und dass Sie ein angemessenes Sicherheitsniveau aufrechterhalten, damit die privaten Informationen der Benutzer nicht gefährdet werden.
Wer kann Bootstrap 5-Grid-Vorlagen verwenden?
Bootstrap 5-Grid-Vorlagen sind ein unverzichtbares Werkzeug für Entwickler und Designer, um im Handumdrehen responsive Webdesigns zu erstellen. Sie sind eine großartige Möglichkeit für kleine Unternehmen, gemeinnützige Organisationen und Blogger, eine Website zu haben, die professionell und hochwertig aussieht, aber nicht Tausende von Dollar kostet.
Diese Sammlung eignet sich besonders gut für Unternehmen in den folgenden Branchen:
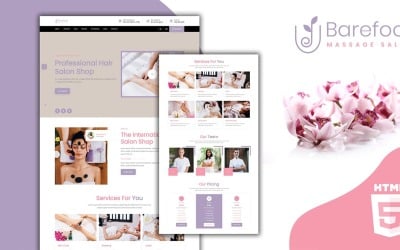
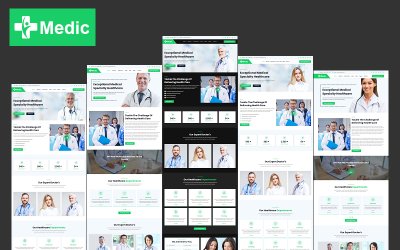
- Gesundheitswesen (Krankenwagen, Zahnmedizin, plastische Chirurgie, Drogerie, Kinderarzt, medizinische Geräte, Haarklinik, Hypnose, Alternativmedizin usw.);
- Immobilien (Hypothek, Hausinspektor, Grundstücksmakler, Immobilienagentur, Home Staging usw.);
- Kunst (Film, Musik, Museum und Theater);
- Bildung (Bücher, Wissenschaft, Bibliothek, Hochschule, Grundschule, Privatlehrer usw.);
- Elektronik (Video-/Audiogeschäft, Handyreparatur, Elektronikgeschäft usw.);
- Computer und Technologie (Internet, Hosting, Informationssicherheit, Kommunikation, PCs und Software);
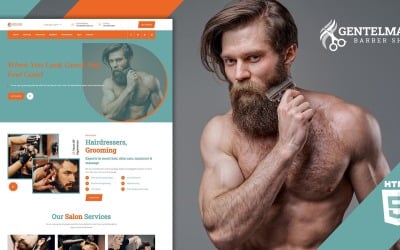
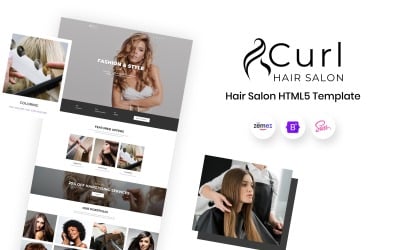
- Schönheit (Mode, Schmuck, Schönheitssalon, Kosmetikgeschäft, Modellportfolio usw.);
- Gesellschaft (Beerdigung, Wohltätigkeit, Religion, Adoption, Politik, Einwanderung, Partnersuche usw.);
- Unterhaltung (Online-Casino, PC/Flash-Spiel, Kunsthandwerk und Nachtclub);
- Lebensmittel (Café und Restaurant, Essen und Trinken, Brauerei, Essenslieferung und Verkaufsautomat);
- Sport & Reisen (Sportschläger, Hotel, Flugtickets, sportliche Aktivitäten usw.).
Mehrzwecknutzung
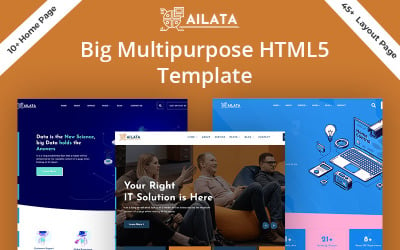
Es gibt auch Bootstrap 5-Vorlagen, die Multi-Nischen-Layouts bereitstellen. Zum Beispiel:
- Intense ist eine Allzweck-HTML-Vorlage, die Sie für jede Art von Unternehmen verwenden können, z. B. Finanzberatung, Zahnkliniken, Fitnessstudios, Restaurants, persönliche Blogs, Autowerkstätten, Tierhandlungen usw. Es hat ein sauberes und einfaches Design und Funktionen Schieberegler, mehrere Kopf-/Fußzeilenstile, ein Portfolio, ein Blog, eine E-Commerce-Option, ein Parallax-Effekt und ein erweitertes UI-Kit.
- Ein weiteres Mehrzweckbeispiel, Rundal , bietet fünf Layouts, die für Unternehmen/Startup, Online-Marketing/Softwareentwicklung, Portfolio/Landing Page, Training/Coaching und Design/Fotografie entwickelt wurden. Seine Hauptvorteile sind 3D-Bilder, Animationen, Parallax-Scrolling, Testimonials, eine Preistabelle und mehr.
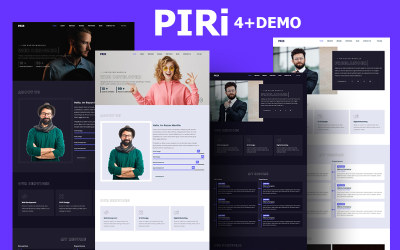
- Darüber hinaus gibt es eine Kategorie von Mehrzweckthemen, die Layouts nicht für bestimmte Branchen, sondern für verschiedene Schnittstellenstile anbieten. Zum Beispiel Nexty . Es gibt sechs Homepage-Varianten, die einander ähnlich sind, sich aber in der Darstellung und Reihenfolge der Informationen über das Unternehmen unterscheiden. Inzwischen verfügen sie alle über ein Blog-Modul, einen Block für Teammitglieder, eine Google Maps-Integration, eine SEO-freundliche Struktur, eine Dropdown-Navigation und mehr.
Auswahl des richtigen Bootstrap 5 Theme Kits
TemplateMonster bietet viele Theming-Optionen für Bootstrap-basierte Projekte, sodass es einfach ist, etwas zu finden, das Ihren Anforderungen entspricht. Wenn Sie bei der Auswahl des richtigen Artikels einen Vorsprung haben möchten, sehen Sie sich unsere Bestseller in der obigen Tabelle basierend auf Ihrer Kategorieauswahl an. Sie können sich auch unsere Bewertung der 50 besten Bootstrap-Themen ansehen .
Tipps und Tricks, um die richtige Wahl zu treffen
- Der erste Schritt zur Auswahl des richtigen Bootstrap-Themes besteht darin, zu entscheiden, welche Art von Website Sie erstellen möchten. Wenn Sie eine vollwertige Website wünschen, wählen Sie in der linken Seitenleiste die Kategorie HTML5-Websitevorlagen aus. Wenn Sie nach einem One-Page-Projekt suchen, dann gibt es Landing-Page-Vorlagen, die nur das Wesentliche bieten.
- Sobald Sie sich für die Kategorie entschieden haben, sollten Sie ein Webdesign-Beispiel finden, das über eine intuitive Benutzeroberfläche verfügt und einfach zu befolgen ist. Stellen Sie insbesondere sicher, dass es eine klare Hierarchie hat, damit es einfach zu navigieren ist. Schließlich ist es wichtig, bei der Auswahl nicht nur auf die Benutzerfreundlichkeit zu achten, sondern auch zu überlegen, welche Technologien und Tools erforderlich sind.
- Sie sollten auch bedenken, dass Ihr Thema mit dem von Ihnen gewählten Bootstrap-Framework kompatibel sein sollte, nämlich 5.x und höher.
- Stellen Sie sicher, dass das von Ihnen gewählte Designbeispiel Ihren Webhosting-Anforderungen entspricht. Dies sind die Spezifikationen dafür, wie viel Speicherplatz und Bandbreite Sie benötigen. Wenn Sie nicht genug Bandbreite oder Speicherplatz haben, spielt es keine Rolle, welches Thema Sie auswählen, da die Website nicht richtig geladen werden kann. Die meisten der aufgeführten Produkte sind mit dem Apache 2.4-Webserver kompatibel.
- Stellen Sie sicher, dass Ihr zukünftiges Projekt über alle Funktionen, Webformulare, Frameworks und Galerieskripte verfügt, die Sie benötigen. Die linke Filterseitenleiste hilft Ihnen dabei.
- Der vorletzte Schritt ist die Entscheidung über ein Budget. Abhängig von der Komplexität des Designs variieren die Themenkosten zwischen 10 und 175 US-Dollar.
- Sobald Sie das richtige Muster gefunden haben, testen Sie es unbedingt im Live-Demo-Modus, bevor Sie es kaufen und mit Ihrem Projekt beginnen.
Tipps zum Erstellen der perfekten Bootstrap 5-Vorlagen-Website
- Recherchieren Sie die Art des Webprojekts, das Sie erstellen möchten. Wird es eine vollwertige Website oder eine Zielseite sein? Wenn Ersteres, entscheiden Sie, ob es sich um einen Blog, eine E-Commerce-Site, eine Visitenkarte, ein Portal, ein Magazin usw.
- Wählen Sie das passende Bootstrap 5-Design aus. Laden Sie die Vorlage herunter und installieren Sie sie gemäß den Anweisungen des Anbieters.
- Erstellen Sie ein Wireframe, mit dem Sie definieren können, welche Details enthalten sein müssen, um Ihre Online-Präsenz zu vervollständigen. Gestalten Sie insbesondere die verschiedenen Bereiche Ihrer Website. In der Regel stellen Vorlagenautoren bereits Servicebereiche bereit (Über uns, Kontakte, FAQs, Services usw.). Fühlen Sie sich frei, sie je nach Ihren Zielen hinzuzufügen oder zu bearbeiten. Tragen Sie die wichtigsten in die Kopfzeile ein.
- Passen Sie andere Teile des Designs an: Wählen Sie bestimmte Farben und Typografie aus, fügen Sie die erforderlichen Seiten hinzu, bearbeiten Sie die Fußzeile usw. Schließen Sie die Implementierung des Designs ab: Fügen Sie bei Bedarf CSS-Stile, HTML-Markup und JavaScript-Code hinzu.
- Veröffentlichen Sie SEO-optimierte Inhalte (vergessen Sie auch nicht Ihren Blog). Hierfür ist es am besten, die Hilfe eines SEO-Spezialisten in Anspruch zu nehmen.
- Stellen Sie sicher, dass Sie Ihre eigenen Fotos oder Bilder aus Fotobeständen hinzufügen.
- Nehmen Sie sich etwas Zeit, um die Ergebnisse zu überprüfen.
- Testen Sie es auf verschiedenen Browsern und Mobilgeräten, um sicherzustellen, dass es auf allen Plattformen gut aussieht, bevor Sie es online veröffentlichen. Dieser Schritt wird meistens von Leuten übersehen, die neu im Webdesign sind, aber er ist dennoch ein wesentlicher Schritt!
5 Möglichkeiten, Ihre Bootstrap 5-Website schneller zu machen
- Stellen Sie sicher, dass Ihre Seiten für Mobilgeräte bereit sind: Wenn Sie möchten, dass Ihre Seiten schneller sind, konzentrieren Sie sich in erster Linie darauf, sie für Mobilgeräte zu optimieren. Auch wenn diese Templates bereits responsiv sind, sollten Sie Ihre Seite unbedingt im Google-Test auf Mobilfreundlichkeit prüfen (insbesondere wenn Sie Änderungen direkt am Code vornehmen).
- Lazy Loading implementieren: Der Lazy Load-Effekt ist eine Technik, die Inhalte lädt, wenn sie sichtbar werden, anstatt alles auf einmal zu laden. Es hilft bei der Ladezeit der Seite, da es keine Inhalte herunterlädt, bis Sie auf der Seite nach unten scrollen und etwas Neues auf dem Bildschirm anzeigen müssen.
- Optimieren Sie Bilder: Bilder nehmen viel Platz ein, stellen Sie also sicher, dass Sie optimieren und nur Bilder mit der besten Qualität hinzufügen. Ein Beispiel für ein Tool zum Komprimieren und Verkleinern Ihrer Bilder ohne Qualitätseinbußen ist JPEGmini.
- Optimieren Sie CSS: Die einmalige Verwendung von CSS macht möglicherweise keinen großen Unterschied, aber die wiederholte Verwendung kann die Leistung von Seiten beeinträchtigen. Stellen Sie also sicher, dass Sie Ihr CSS weiter optimieren, indem Sie verschiedene Komprimierungsstufen testen, um zu sehen, wie sich dies auf die Ladezeit Ihrer Seite auswirkt.
- Verwenden Sie Font Awesome anstelle von Bildern für Symbole: Bootstrap 5 hat jetzt Font Awesome integriert. Sie können es für alle Ihre Symbole verwenden und sich Zeit sparen.
5 Must-Have-Elemente, die eine Bootstrap-Site haben sollte
Ihre Website ist der erste Eindruck Ihrer Kunden von Ihrem Unternehmen. Funktional und attraktiv sollte es sein. Die Top-3-Must-Haves sind ein ansprechendes Design, eine einfache Navigation und adäquate Inhalte. Die anderen entscheidenden Elemente sind:
- Ein einprägsamer Domainname, der den Firmennamen oder die angebotenen Produkte/Dienstleistungen widerspiegelt.
- Ein klarer Call-to-Action-Button, der Besucher zu der gewünschten Aktion führt, die Sie ausführen sollen.
- Klare Kontaktinformationen, damit Besucher Sie problemlos kontaktieren können, wenn sie Hilfe benötigen oder Fragen zu Ihrem Unternehmen oder Ihren Produkt-/Dienstleistungsangeboten haben.
- Eine SEO-Strategie, die die Keywords enthält, für die Sie ranken möchten, und eine durchsuchbare Beschreibung Ihres Unternehmens.
- Ein Blog, der regelmäßig mit informativen und ansprechenden Inhalten aktualisiert wird.
- Social-Media-Kanäle, die eine Präsenz auf Facebook und Twitter beinhalten.
- Ein Slogan, der zusammenfasst, was Ihr Unternehmen tut und warum es einzigartig ist.
- Eine E-Mail-Option, bei der Benutzer Blogbeiträge, Infografiken und andere Inhalte zu ihren Interessen abonnieren können.
So ändern Sie das Rasterlayout in Bootstrap: Eine kurze Videoanleitung
Häufig gestellte Fragen zu Bootstrap 5-Vorlagen
Warum brauche ich Bootstrap 5-Vorlagen?
Die einfachste Antwort ist, dass Sie Bootstrap 5-Vorlagen benötigen, weil sie Ihnen das Leben erleichtern, indem sie Ihnen dramatische Ergebnisse liefern. Bei Bootstrap 5 wird viel Wert auf Mobilfreundlichkeit gelegt. Mit diesem schlanken Front-End-Framework können Sie reaktionsschnelle, Mobile-First-Projekte im Web erstellen. Es bietet auch grundlegende Stile für Typografie und gemeinsame Elemente, JavaScript-Plugins und benutzerdefinierte jQuery-Plugins, um ein endgültiges Projekt leistungsfähiger zu machen.
Wie installiere ich Bootstrap 5-Vorlagen?
Der Installationsprozess eines bestimmten Designs hängt weitgehend von den Einstellungen Ihres Webhosting-Kontos und den Dateitypen ab, die die Vorlage enthält. Hier sind einige Möglichkeiten zum Hochladen einer Bootstrap-Vorlage .
Was kann ich mit Bootstrap 5-Vorlagen erstellen?
Vorlagen können eine großartige Lösung für einfache oder komplexe Projekte sein, und es gibt sie in allen Formen und Größen – von Zielseiten über E-Commerce-Plattformen bis hin zu Blogs. Das Gute an Bootstrap 5-Vorlagen ist, dass sie alle notwendigen Elemente enthalten. Daher müssen Sie sich keine Gedanken darüber machen, stundenlang an den Grundlagen zu arbeiten, bevor Sie sich mit den fortgeschritteneren Elementen Ihres Projekts befassen.
Gibt es eine Möglichkeit Bootstrap 5 Templates günstig zu kaufen?
Die MonsterONE-Mitgliedschaft ist die günstigste Möglichkeit, digitale Assets von TemplateMonster für ein paar Cent zu kaufen. Sobald Sie sich angemeldet haben, erhalten Sie Zugriff auf eine breite Palette von Bootstrap 5-Vorlagen für alle Arten von Zwecken und Erfahrungsstufen. Darüber hinaus bietet MonsterONE kostenlose Downloads von über 264.000 Artikeln (mit „ONE“ gekennzeichnet) und unbegrenzte Projekte mit einer laufzeitfreien Lizenz. Bei Interesse finden Sie hier weitere Informationen.