


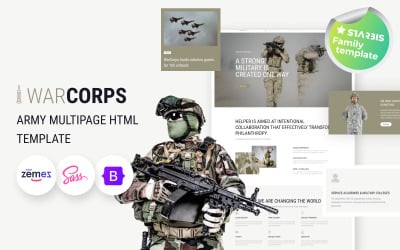
Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes
 SALE
SALE

 SALE
SALE



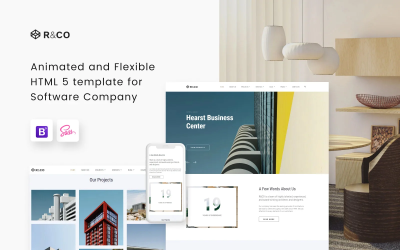
Anity - modelo de site de anime HTML5 por ZEMEZ















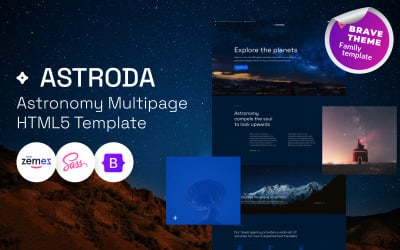
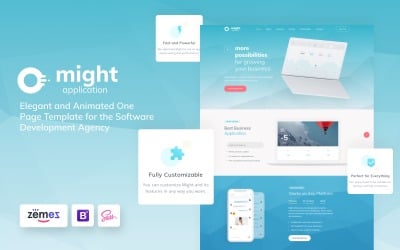
Astroda - modelo HTML5 de astronomia por ZEMEZ


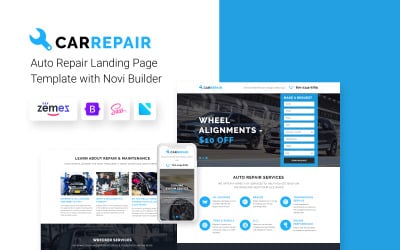
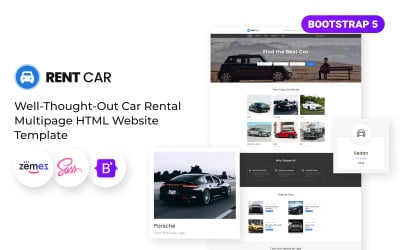
CarRepair - Oficina de conserto de automóveis com modelo de página de destino Novi Builder integrado por ZEMEZ





Blink - Modelo de loja HTML5 de óculos por ZEMEZ






Melhores modelos Bootstrap 5 para os empreendedores desafiados
Esqueça o HTML e CSS da velha escola. Com grades responsivas e muitos elementos pré-estilizados, esses modelos do Bootstrap 5 superam outros frameworks. O design do layout em grade é perfeito para quem deseja criar sites responsivosf — ou seja, para todos. Seja você um desenvolvedor, designer ou webmaster, há algo para todos.
O que é Bootstrap?
O Bootstrap é a biblioteca/framework responsivo mais popular do setor. Foi originalmente desenvolvido como um kit de ferramentas para uso interno do Twitter, mas desde então foi lançado como um projeto de código aberto. É a solução perfeita para desenvolver sites responsivos que funcionam em qualquer dispositivo. Com sua estrutura responsiva, você pode criar facilmente um projeto da Web que pode ser dimensionado para qualquer tamanho. Vários componentes de interface do usuário, fontes da Web personalizáveis e esquemas de cores ilimitados permitem fazer mais com menos código e criar um belo design em minutos.
Os modelos do Bootstrap 5 são mais robustos que as versões anteriores. A nova edição tem muitos novos componentes e recursos que não estavam presentes em seu antecessor (Tooltip, Cards, Popovers e mais). Além disso, oferece uma estrutura de grade superior que funciona com todos os navegadores e gadgets atuais, como smartphones e tablets, e suporta linhas e colunas aninhadas. A mudança mais notável no Bootstrap 5 é que agora ele oferece suporte ao Flexbox, o que possibilita o layout do design sem depender de flutuações ou posicionamento. Existem muitos outros novos recursos também, como um novo sistema de grade com quatro camadas e suporte para mais controles de formulário.
Principais recursos dos temas do Bootstrap 5
Os modelos do Bootstrap 5 têm vários recursos fáceis de personalizar e serão benéficos para layouts específicos. Algumas das características mais notáveis incluem:
- 100% responsivo – O sistema de grade fluida funciona muito bem para projetar layouts em muitos pontos de interrupção, incluindo tablets, laptops e desktops.
- Elementos personalizáveis – Vários componentes e plug-ins permitem que os desenvolvedores criem facilmente seus elementos personalizados.
- Seletor de cores personalizado – Crie cores de marca com facilidade.
- Construído com HTML5 e CSS3 – Eficiência incrível graças aos modernos padrões da web, um desempenho incrível que requer uma quantidade mínima de manutenção e manutenção e uma facilidade de uso impressionante para todos os indivíduos que desejam interagir com o site.
- Suporte à versão mais recente do navegador – A adesão aos padrões modernos de navegadores e o suporte a navegadores mais antigos permite que os desenvolvedores se concentrem em seus aplicativos, em vez de se preocupar com a compatibilidade do navegador.
- Compatível com SEO – A inclusão de padrões válidos e modernos significa que um site pode ser indexado com mais eficiência pelos mecanismos de pesquisa.
- Demonstração pré-fabricada – Com um modo de demonstração ao vivo disponível, é fácil para os criadores de sites descobrir como será a aparência do site e construí-lo rapidamente.
- Suporte multilíngue – Suporte total à internacionalização com vários idiomas já disponíveis.
- Bem documentado – A documentação fornecida pelo desenvolvedor é extensa e fácil de seguir, tornando fácil para novos usuários começarem a construir seu site.
Características avançadas
Os modelos do Bootstrap 5 têm muitos recursos progressivos que facilitam o desenvolvimento de projetos responsivos:
- Variáveis flexíveis do Sass – Você pode customizar layouts de modelo de dentro do Sass definindo suas próprias variáveis sem alterar qualquer outra parte do código-fonte.
- Tipografia aprimorada – Novas opções de tipografia facilitam a adição de aprimoramentos visuais, como sombras e gradientes.
- Plug-ins poderosos – Muitos novos plug-ins fornecem suporte para componentes de formulário, navegação, animação, consultas de mídia e muito mais.
- Validação de marcação W3C – Todo o conteúdo escrito em HTML, CSS e JavaScript é validado automaticamente, garantindo que seu site ou aplicativo da web seja acessível para aqueles que dependem de tecnologias assistivas, como leitores de tela.
- Componentes reutilizáveis – Componentes como wrappers de navegação e links de paginação agora estão disponíveis como widgets reutilizáveis que você pode inserir em seu design de layout com algumas linhas simples de código.
- Acessibilidade – Novos recursos de acessibilidade, como entradas de formulário focadas, imagens redimensionáveis, itens de menu fixos e muito mais, tornam seu site melhor para todos os usuários.
- Design focado no desempenho – A estrutura oferece um design plano com ênfase na velocidade.
Estruturas
Web designers criam modelos Bootstrap 5 em combinação com outras estruturas e bibliotecas JavaScript, dependendo das necessidades do projeto. Alguns dos mais populares são React.js, Angular e Node.js.
- React é uma biblioteca JavaScript para criar UIs interativas. O React pode ser facilmente integrado a outros frameworks e bibliotecas como Redux, Flux e D3.js para criar um aplicativo completo. O estilo de programação declarativa do React simplifica a criação de UIs interativas, removendo a necessidade de gerenciar um estado ou se preocupar com detalhes de baixo nível, como atualizações de DOM. O React ganhou popularidade nos últimos anos devido ao seu desempenho e escalabilidade. Também é fácil de aprender e usar, o que o torna perfeito para iniciantes. A biblioteca está bem documentada, com tutoriais disponíveis para quem deseja começar rapidamente.
- Angular é uma estrutura front-end usada para criar aplicativos interativos de página única. Essa estrutura foi desenvolvida pelo Google para enfrentar os desafios de desenvolvimento de aplicativos que possuem muitos componentes interdependentes e interfaces de usuário dinâmicas. Angular inclui a hierarquia de componentes como seu principal conceito arquitetônico. Ele é construído no padrão de arquitetura Model-View-Whatever (MVW) e usa principalmente TypeScript como sua linguagem de programação. O TypeScript, por sua vez, é uma linguagem de programação de código aberto desenvolvida pela Microsoft e pelo Google para aumentar a produtividade do desenvolvimento de JavaScript.
- Node.js é um ambiente de tempo de execução usado para executar código JavaScript em servidores fora de um navegador. Ele simplifica a criação de aplicativos de rede escaláveis e rápidos. O mecanismo de E/S sem bloqueio e orientado a eventos usado pelo Node.js é ideal para aplicativos em tempo real com uso intensivo de dados que operam em dispositivos dispersos e exigem alta taxa de transferência ou baixa latência (por exemplo, serviços de bate-papo, streaming de vídeo ou jogos).
Scripts da Galeria
Os scripts de galeria são uma maneira popular de exibir uma série de imagens. Eles são úteis para exibir imagens de produtos, apresentações de slides ou outros tipos de mídia.
- O layout da grade é o script de galeria mais comumente usado nos modelos do Bootstrap 5. Ele exibe todas as imagens em linhas e colunas organizadas.
- O layout do carrossel é semelhante a uma grade, mas com uma função de rolagem automática que permite ao visitante rolar por todas as imagens sem clicar uma a uma.
- Os scripts CSS e JS também são usados para scripts de galeria e permitem mais personalização do que o JS sozinho.
- Os controles deslizantes funcionam de maneira semelhante aos carrosséis, mas permitem um número maior de imagens que podem ser exibidas de uma só vez.
- Um script de isótopo oferece ao usuário rolagem infinita de imagens, bem como opções avançadas de personalização, como filtros e classificação.
- As galerias sanfonadas exibem uma série de imagens em uma estrutura tipo sanfona na qual o usuário pode navegar clicando em cada imagem seguinte.
- MixItUp permite criar uma galeria de imagens com uma mistura de diferentes tipos.
Formulários da Web
Os modelos do Bootstrap 5 incluem formulários online — uma maneira prática para os proprietários de sites coletarem informações dos visitantes online. Mas como funcionam os formulários da web?
- Contato: O objetivo de um formulário de contato é entrar em contato com uma empresa ou pessoa. Você pode usá-lo para qualquer coisa, desde consultas de atendimento ao cliente até oportunidades de vendas.
- Pesquisa: uma caixa de pesquisa é um tipo de formulário da Web que permite que as pessoas pesquisem algo em seu site, blog, loja etc.
- Reservas: os formulários de reserva são úteis quando você precisa oferecer consultas ou reservas em uma determinada hora e data, como ao marcar uma consulta com um médico ou reservar uma mesa em um restaurante.
- Login: Um formulário de login ajuda você a coletar informações de um visitante. Os formulários são a forma mais básica de coletar dados de usuários na internet, especialmente se eles compartilham informações pessoais.
- Cadastro de Usuário: Este tipo de formulário permite que seus prospects criem uma conta de usuário em seu site ou blog.
- Assinatura de boletim informativo: um formulário de assinatura de boletim informativo permite que as pessoas se inscrevam em seu boletim informativo para que possam receber atualizações regulares sobre sua marca, produtos e serviços.
É importante que esses formulários sejam tratados com cuidado e que você mantenha um nível adequado de segurança, para que as informações privadas dos usuários não sejam colocadas em risco.
Quem pode usar os modelos de grade do Bootstrap 5?
Os modelos de grade do Bootstrap 5 são uma ferramenta indispensável para desenvolvedores e designers criarem facilmente designs responsivos da Web em pouco tempo. Eles são uma ótima maneira para pequenas empresas, organizações sem fins lucrativos e blogueiros terem um site com aparência profissional e de alta qualidade, mas que não custa milhares de dólares.
Esta coleção é particularmente ótima para empresas nos seguintes setores:
- assistência médica (ambulância, odontologia, cirurgia plástica, farmácia, pediatra, equipamentos médicos, clínica capilar, hipnose, medicina alternativa, etc.);
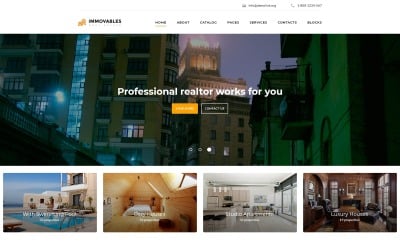
- imóveis (hipoteca, inspetor residencial, corretor de imóveis, agência imobiliária, home staging, etc.);
- arte (cinema, música, museu e teatro);
- educação (livros, ciências, biblioteca, faculdade, escola primária, professor particular, etc.);
- eletrônicos (loja de vídeo/áudio, conserto de celulares, loja de eletrônicos, etc.);
- computadores & tecnologia (Internet, hospedagem, segurança da informação, comunicações, PCs e software);
- beleza (moda, joalheria, salão de beleza, loja de cosméticos, portfólio de modelos, etc.);
- sociedade (funeral, caridade, religião, adoção, política, imigração, namoro, etc.);
- entretenimento (cassino online, jogo para PC/flash, artesanato e boate);
- comida (café e restaurante, comida e bebida, cervejaria, entrega de comida e vending machine);
- esportes e viagens (bastão esportivo, hotel, passagens aéreas, atividades esportivas, etc.).
Uso Multiuso
Também existem modelos do Bootstrap 5 que fornecem layouts de vários nichos. Por exemplo:
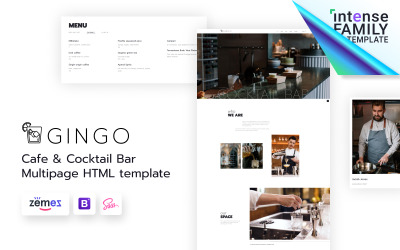
- Intense é um template HTML para todos os fins que você pode usar para qualquer tipo de negócio, como consultoria financeira, clínicas odontológicas, academias, restaurantes, blogs pessoais, oficinas mecânicas, pet shops, etc. controles deslizantes, vários estilos de cabeçalho/rodapé, um portfólio, um blog, uma opção de comércio eletrônico, um efeito de paralaxe e um kit de interface do usuário avançado.
- Outra amostra multiuso, Rundal , oferece cinco layouts projetados para negócios/inicialização, marketing online/desenvolvimento de software, portfólio/página inicial, treinamento/coaching e design/fotografia. Suas principais vantagens são imagens 3D, animações, rolagem parallax, depoimentos, tabela de preços e muito mais.
- Além disso, existe uma categoria de temas polivalentes que oferecem layouts não para setores específicos, mas para diferentes estilos de interface. Por exemplo, Nexty . Possui seis variações de homepage, que são semelhantes entre si, mas diferem na apresentação e sequência de informações sobre a empresa. Enquanto isso, todos eles apresentam um módulo de blog, bloco de membros da equipe, integração com o Google Maps, estrutura amigável para SEO, navegação suspensa e muito mais.
Escolhendo o kit de tema Bootstrap 5 certo
O TemplateMonster oferece muitas opções de temas para projetos baseados em Bootstrap, por isso é fácil encontrar algo que atenda às suas necessidades. Se você quiser começar a escolher o certo, confira nossos best-sellers na tabela acima com base em sua seleção de categoria. Você também pode conferir nossa análise dos 50 principais temas do Bootstrap .
Dicas e truques para fazer a escolha certa
- O primeiro passo para escolher o tema Bootstrap certo é decidir que tipo de site você deseja construir. Se você deseja um site completo, selecione a categoria HTML5 Site Templates na barra lateral esquerda. Se você está procurando um projeto de uma página, existem modelos de página de destino que oferecem apenas o essencial.
- Depois de decidir a categoria, você deve encontrar uma amostra de design da web que tenha uma interface intuitiva e fácil de seguir. Em particular, certifique-se de que ele tenha uma hierarquia clara para facilitar a navegação. Afinal, ao escolher algo, é importante não apenas olhar para a usabilidade, mas também considerar quais tecnologias e ferramentas são necessárias.
- Você também deve ter em mente que seu tema deve ser compatível com o framework Bootstrap escolhido, ou seja, 5.xe superior.
- Certifique-se de que a amostra de design que você escolher funcionará de acordo com seus requisitos de hospedagem na web. Estas são as especificações de quanto espaço e largura de banda você precisa. Se você não tiver largura de banda ou espaço suficiente, não importa qual tema escolher, porque o site não poderá carregar corretamente. A maioria dos produtos listados são compatíveis com o servidor web Apache 2.4.
- Certifique-se de que seu projeto futuro tenha todos os recursos, formulários da Web, estruturas e scripts de galeria de que você precisa. A barra lateral do filtro esquerdo irá ajudá-lo com isso.
- O penúltimo passo é decidir sobre um orçamento. Dependendo da complexidade do design, o custo do tema varia de US$ 10 a US$ 175.
- Depois de encontrar a amostra certa, certifique-se de testá-la no modo de demonstração ao vivo antes de comprá-la e começar seu projeto.
Dicas para criar o site modelo Bootstrap 5 perfeito
- Pesquise o tipo de projeto da web que você deseja criar. Será um site completo ou uma página de destino? No primeiro caso, decida se será um blog, site de e-commerce, cartão de visita, portal, revista etc.
- Escolha o tema Bootstrap 5 apropriado. Baixe e instale o modelo, seguindo as instruções fornecidas pelo fornecedor.
- Crie um wireframe com o qual você pode definir quais detalhes precisam ser incluídos para completar sua presença online. Em particular, organize as diferentes seções do seu site. Normalmente, os autores de modelos já fornecem seções de serviço (Sobre nós, Contatos, FAQs, Serviços, etc.). Sinta-se à vontade para adicioná-los ou editá-los, dependendo de seus objetivos. Coloque os mais importantes no cabeçalho.
- Personalize outras partes do design: escolha cores e tipografia específicas, adicione as páginas necessárias, edite o rodapé etc. Conclua a implementação do design: adicione estilos CSS, marcação HTML e código JavaScript, se necessário.
- Publique conteúdo otimizado para SEO (não se esqueça do seu blog também). Para isso, o melhor é buscar a ajuda de um especialista em SEO.
- Certifique-se de adicionar suas próprias fotos ou imagens de estoques de fotos.
- Reserve algum tempo para analisar os resultados.
- Teste-o em diferentes navegadores e dispositivos móveis para garantir uma boa aparência em todas as plataformas antes de publicá-lo online. Esta etapa é frequentemente negligenciada por pessoas novas no web design, mas é essencial mesmo assim!
5 maneiras de tornar seu site Bootstrap 5 mais rápido
- Certifique-se de que suas páginas estejam prontas para dispositivos móveis: se você deseja que suas páginas sejam mais rápidas, concentre-se em otimizá-las para dispositivos móveis em primeiro lugar. Embora esses modelos já sejam responsivos, certifique-se de verificar se seu site é compatível com dispositivos móveis no teste do Google (especialmente se você fizer alterações diretamente no código).
- Implementar carregamento lento: o efeito de carregamento lento é uma técnica que carrega o conteúdo quando ele se torna visível, em vez de carregar tudo de uma vez. Ajuda no tempo de carregamento da página porque não baixa o conteúdo até que você role a página para baixo e precise exibir algo novo na tela.
- Otimize as imagens: as imagens ocupam muito espaço, portanto, otimize e adicione apenas as imagens de melhor qualidade. Um exemplo de ferramenta para compactar suas imagens e torná-las menores sem sacrificar a qualidade é o JPEGmini.
- Otimize CSS: Usar CSS uma vez pode não fazer muita diferença, mas usá-lo repetidamente pode afetar o desempenho das páginas. Portanto, certifique-se de continuar otimizando seu CSS testando diferentes níveis de compactação para ver como isso afeta o tempo de carregamento da página.
- Use Font Awesome em vez de imagens para ícones: Bootstrap 5 agora tem Font Awesome embutido. Você pode usá-lo para todos os seus ícones e economizar algum tempo.
5 elementos obrigatórios que um site Bootstrap deve ter
Seu site é a primeira impressão que seu cliente tem de sua empresa. Deve ser funcional e atraente. Os três principais itens obrigatórios são um design atraente, navegação fácil e conteúdo adequado. Os outros elementos cruciais são:
- Um nome de domínio cativante que reflete o nome da empresa ou produtos/serviços oferecidos.
- Um botão de chamada para ação claro que direciona os visitantes para a ação desejada que você deseja que eles executem.
- Informações de contato claras para que os visitantes possam entrar em contato com você facilmente se precisarem de ajuda ou tiverem alguma dúvida relacionada à sua empresa ou ofertas de produtos/serviços.
- Uma estratégia de SEO que inclui as palavras-chave para as quais você gostaria de classificar e uma descrição pesquisável do seu negócio.
- Um blog que é atualizado regularmente com conteúdo informativo e envolvente.
- Canais de mídia social que incluem presença no Facebook e no Twitter.
- Um slogan que resume o que sua empresa faz e por que ela é única.
- Uma opção de e-mail onde os usuários podem se inscrever para receber postagens de blog, infográficos e outros conteúdos relacionados aos seus interesses.
Como modificar o layout da grade no Bootstrap: um breve guia em vídeo
Perguntas frequentes sobre modelos do Bootstrap 5
Por que preciso de modelos do Bootstrap 5?
A resposta mais simples é que você precisa dos modelos Bootstrap 5 porque eles facilitarão sua vida, fornecendo resultados dramáticos. Com o Bootstrap 5, há muita ênfase na compatibilidade com dispositivos móveis. Essa estrutura de front-end leve permite que você crie projetos responsivos e móveis na Web. Ele também fornece estilos básicos para tipografia e elementos comuns, plug-ins JavaScript e plug-ins jQuery personalizados para tornar um projeto final mais poderoso.
Como instalo os modelos do Bootstrap 5?
O processo de instalação de um determinado tema depende muito das configurações da sua conta de hospedagem na web e dos tipos de arquivos incluídos no modelo. Aqui estão algumas maneiras de carregar um modelo Bootstrap .
O que posso criar com modelos Bootstrap 5?
Os modelos podem ser uma ótima solução para projetos simples ou complexos e vêm em todas as formas e tamanhos, desde páginas de destino a plataformas de comércio eletrônico e blogs. O bom dos modelos Bootstrap 5 é que eles vêm com todos os elementos necessários. Portanto, você não precisa se preocupar em passar horas trabalhando no básico antes de entrar nos elementos mais avançados do seu projeto.
Existe uma maneira de comprar modelos Bootstrap 5 mais baratos?
A associação ao MonsterONE é a maneira mais barata de comprar ativos digitais do TemplateMonster por centavos. Depois de se inscrever, você terá acesso a uma ampla variedade de modelos do Bootstrap 5 para todos os tipos de propósitos e níveis de habilidade. Além disso, o MonsterONE oferece downloads gratuitos de mais de 264 mil itens (marcados como "ONE") e projetos ilimitados com uma licença sem prazo. Se estiver interessado, confira mais informações aqui .
