


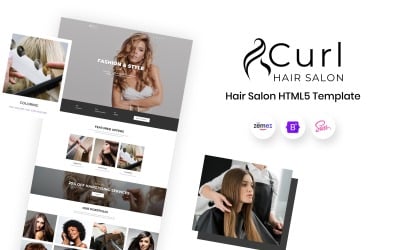
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 SALE
SALE

 SALE
SALE




Anity - Anime HTML5-websitesjabloon door ZEMEZ




CarRepair - Autoreparatiewerkplaats met ingebouwde Novi Builder-bestemmingspagina-sjabloon door ZEMEZ










Astroda - Astronomie HTML5-sjabloon door ZEMEZ



Gingo - Cocktailbar-websitesjabloon door ZEMEZ






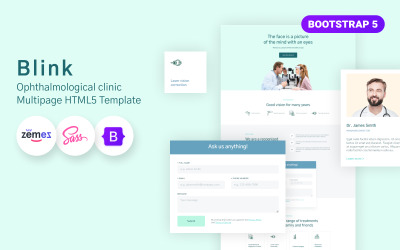
Blink - HTML5-winkelsjabloon voor brillen door ZEMEZ




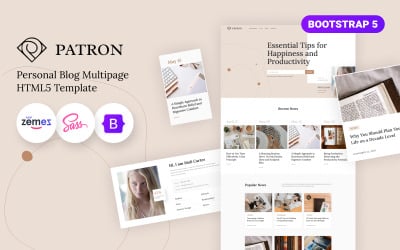
Patron - HTML5-sjabloon voor uitgeverijen door ZEMEZ
Beste Bootstrap 5-sjablonen voor ondernemers met een uitdaging
Vergeet ouderwetse HTML en CSS. Met responsieve rasters en veel voorgevormde elementen blazen deze Bootstrap 5-sjablonen andere kaders uit het water. Het ontwerp van de rasterlay-out is perfect voor diegenen die responsieve websites willen maken - dat wil zeggen, voor iedereen. Of u nu een ontwikkelaar, ontwerper of webmaster bent, er is voor elk wat wils.
Wat is Bootstrap?
Bootstrap is het populairste responsieve framework/bibliotheek in de branche. Het is oorspronkelijk ontwikkeld als een toolkit voor intern gebruik van Twitter, maar is sindsdien uitgebracht als een open-sourceproject. Het is de perfecte oplossing voor het ontwikkelen van responsieve sites die op elk apparaat werken. Met zijn responsieve structuur kunt u eenvoudig een webproject bouwen dat naar elke grootte kan worden geschaald. Verschillende UI-componenten, aanpasbare weblettertypen en onbeperkte kleurenschema's maken het mogelijk om meer te doen met minder code en binnen enkele minuten een prachtig ontwerp te maken.
Bootstrap 5-sjablonen zijn robuuster dan de vorige versies. De nieuwe editie heeft veel nieuwe componenten en functies die niet aanwezig waren in zijn voorganger (Tooltip, Cards, Popovers en meer). Bovendien biedt het een superieure rasterstructuur die werkt met alle huidige browsers en gadgets zoals smartphones en tablets en geneste rijen en kolommen ondersteunt. De meest opvallende verandering in Bootstrap 5 is dat het nu Flexbox ondersteunt, wat het mogelijk maakt om het ontwerp op te maken zonder afhankelijk te zijn van drijvers of positionering. Er zijn ook veel andere nieuwe functies, zoals een nieuw rastersysteem met vier niveaus en ondersteuning voor meer formuliercontroles.
Topfuncties van Bootstrap 5-thema's
Bootstrap 5-sjablonen hebben verschillende functies die gemakkelijk kunnen worden aangepast en die nuttig zijn voor specifieke lay-outs. Enkele van de meest opmerkelijke kenmerken zijn:
- 100% responsief - Het vloeiende rastersysteem werkt uitstekend voor het ontwerpen van lay-outs voor veel breekpunten, waaronder tablets, laptops en desktops.
- Aanpasbare elementen – Talrijke componenten en plug-ins stellen ontwikkelaars in staat om eenvoudig hun aangepaste elementen te bouwen.
- Aangepaste kleurenkiezer - Creëer eenvoudig merkkleuren.
- Gebouwd met HTML5 & CSS3 – Ongelooflijke efficiëntie dankzij moderne webstandaarden, verbluffende prestaties die minimaal onderhoud vereisen, en indrukwekkend gebruiksgemak voor iedereen die met de website wil communiceren.
- Ondersteuning voor de nieuwste browserversies – Dankzij de naleving van moderne browserstandaarden en ondersteuning voor oudere browsers kunnen ontwikkelaars zich concentreren op hun toepassing in plaats van zich zorgen te maken over browsercompatibiliteit.
- SEO-vriendelijk – De opname van geldige, moderne standaarden betekent dat een site efficiënter kan worden geïndexeerd door zoekmachines.
- Kant-en-klare demo – Met een live demo-modus die beschikbaar is, is het voor sitebouwers gemakkelijk om erachter te komen hoe hun site eruit zal zien en om deze snel te bouwen.
- Meertalige ondersteuning – Volledige internationaliseringsondersteuning met verschillende talen al beschikbaar.
- Goed gedocumenteerd – De door de ontwikkelaar verstrekte documentatie is uitgebreid en gemakkelijk te volgen, waardoor het voor nieuwe gebruikers een koud kunstje is om aan de slag te gaan met het bouwen van hun site.
Geavanceerde functies
Bootstrap 5-sjablonen hebben veel vooruitstrevende functies die het voor hen gemakkelijker maken om responsieve projecten te ontwikkelen:
- Flexibele Sass-variabelen - U kunt sjabloonlay-outs vanuit Sass aanpassen door uw eigen variabelen te definiëren zonder enig ander deel van de broncode te wijzigen.
- Verbeterde typografie – Nieuwe typografie-opties maken het gemakkelijker om visuele verbeteringen toe te voegen, zoals slagschaduwen en verlopen.
- Krachtige plug-ins – Veel nieuwe plug-ins bieden ondersteuning voor formuliercomponenten, navigatie, animatie, mediaquery's en nog veel meer.
- W3C-markeringsvalidatie – Alle inhoud geschreven in HTML, CSS en JavaScript wordt automatisch gevalideerd, zodat uw website of webtoepassing toegankelijk is voor degenen die afhankelijk zijn van ondersteunende technologieën zoals schermlezers.
- Herbruikbare componenten – Componenten zoals navigatie-wrappers en pagineringslinks zijn nu beschikbaar als herbruikbare widgets die u met een paar eenvoudige regels code in uw lay-outontwerp kunt plaatsen.
- Toegankelijkheid - Nieuwe toegankelijkheidsfuncties zoals gerichte formulierinvoer, afbeeldingen waarvan de grootte kan worden aangepast, vastgezette menu-items en meer maken uw site beter voor alle gebruikers.
- Prestatiegericht ontwerp – Het raamwerk biedt een plat ontwerp met de nadruk op snelheid.
Kaders
Webontwerpers maken Bootstrap 5-sjablonen in combinatie met andere JavaScript-frameworks en -bibliotheken, afhankelijk van de behoeften van het project. Enkele van de meest populaire zijn React.js, Angular en Node.js.
- React is een JavaScript-bibliotheek voor het maken van interactieve gebruikersinterfaces. React kan eenvoudig worden geïntegreerd met andere frameworks en bibliotheken zoals Redux, Flux en D3.js om een complete applicatie te creëren. De declaratieve programmeerstijl van React vereenvoudigt het maken van interactieve gebruikersinterfaces door de noodzaak weg te nemen om een status te beheren of zich zorgen te maken over details op laag niveau, zoals DOM-updates. React is de afgelopen jaren populair geworden vanwege de prestaties en schaalbaarheid. Het is ook gemakkelijk te leren en te gebruiken, waardoor het perfect is voor beginners. De bibliotheek is goed gedocumenteerd, met tutorials beschikbaar voor degenen die snel aan de slag willen.
- Angular is een front-end framework dat wordt gebruikt om interactieve applicaties van één pagina te maken. Dit raamwerk is ontwikkeld door Google om de uitdagingen aan te gaan van het ontwikkelen van applicaties met veel onderling afhankelijke componenten en dynamische gebruikersinterfaces. Angular bevat componenthiërarchie als het belangrijkste architectonische concept. Het is gebouwd op het architectonische patroon Model-View-Whatever (MVW) en gebruikt voornamelijk TypeScript als programmeertaal. TypeScript is op zijn beurt een open-source programmeertaal die is ontwikkeld door Microsoft en Google om de productiviteit van JavaScript-ontwikkeling te verhogen.
- Node.js is een runtime-omgeving die wordt gebruikt om JavaScript-code uit te voeren op servers buiten een browser. Het vereenvoudigt het bouwen van snelle, schaalbare netwerkapplicaties. Het gebeurtenisgestuurde, niet-blokkerende I/O-mechanisme dat door Node.js wordt gebruikt, is ideaal voor data-intensieve real-time apps die op verspreide apparaten werken en een hoge doorvoer of lage latentie vereisen (bijv. Chatservices, videostreaming of online spellen).
Galerijscripts
Galerijscripts zijn een populaire manier om een reeks afbeeldingen te laten zien. Ze zijn handig voor het weergeven van productafbeeldingen, diavoorstellingen of andere soorten media.
- De rasterlay-out is het meest gebruikte galerijscript in Bootstrap 5-sjablonen. Het toont alle afbeeldingen in nette rijen en kolommen.
- De carrousellay-out is vergelijkbaar met een raster, maar met een automatische scrollfunctie waarmee bezoekers door alle afbeeldingen kunnen bladeren zonder er één voor één op te klikken.
- CSS- en JS-scripts worden ook gebruikt voor galerijscripts en maken meer maatwerk mogelijk dan alleen JS.
- Schuifregelaars werken op dezelfde manier als carrousels, maar zorgen voor een groter aantal afbeeldingen dat tegelijk kan worden weergegeven.
- Een isotoopscript biedt de gebruiker oneindig scrollen door afbeeldingen, evenals geavanceerde aanpassingsopties zoals filters en sorteren.
- Accordeongalerijen tonen een reeks afbeeldingen in een accordeonachtige structuur waarin een gebruiker kan navigeren door op elke volgende afbeelding te klikken.
- Met MixItUp kunt u een galerij met afbeeldingen maken met een mix van verschillende typen.
Webformulieren
Bootstrap 5-sjablonen bevatten online formulieren - een handige manier voor site-eigenaren om informatie van online bezoekers te verzamelen. Maar hoe werken webformulieren?
- Contact: Het doel van een contactformulier is om in contact te komen met een bedrijf of persoon. U kunt het voor alles gebruiken, van klantenservicevragen tot verkoopleads.
- Zoeken: een zoekvak is een soort webformulier waarmee mensen naar iets op uw site, blog, winkel, enz. kunnen zoeken.
- Boeking: Boekingsformulieren zijn handig wanneer u afspraken of reserveringen op een bepaalde tijd en datum moet aanbieden, zoals bij het boeken van een afspraak met een arts of het reserveren van een tafel in een restaurant.
- Inloggen: Een inlogformulier helpt u bij het verzamelen van informatie van een bezoeker. Formulieren zijn de eenvoudigste manier om gegevens van gebruikers op internet te verzamelen, vooral als ze persoonlijke informatie delen.
- Gebruikersregistratie: Met dit type formulier kunnen uw potentiële klanten een gebruikersaccount aanmaken op uw site of blog.
- Nieuwsbriefabonnement: met een nieuwsbriefinschrijvingsformulier kunnen mensen zich aanmelden voor uw nieuwsbrief, zodat ze regelmatig updates over uw merk, producten en diensten kunnen ontvangen.
Het is belangrijk dat deze formulieren met zorg worden behandeld en dat u een passend beveiligingsniveau handhaaft, zodat de privégegevens van gebruikers geen risico lopen.
Wie kan Bootstrap 5 Grid-sjablonen gebruiken?
Bootstrap 5-rastersjablonen zijn een onmisbare tool voor ontwikkelaars en ontwerpers om in een mum van tijd eenvoudig responsieve webontwerpen te maken. Ze zijn een geweldige manier voor kleine bedrijven, non-profitorganisaties en bloggers om een website te hebben die er professioneel en van hoge kwaliteit uitziet, maar geen duizenden dollars kost.
Deze collectie is met name geschikt voor bedrijven in de volgende sectoren:
- gezondheidszorg (ambulance, tandheelkunde, plastische chirurgie, drogisterij, kinderarts, medische apparatuur, haarkliniek, hypnose, alternatieve geneeskunde, enz.);
- onroerend goed (hypotheek, woninginspecteur, grondmakelaar, makelaarskantoor, woningstyling etc.);
- kunst (film, muziek, museum en theater);
- onderwijs (boeken, wetenschap, bibliotheek, hogeschool, basisschool, privéleraar, enz.);
- elektronica (video-/audiowinkel, mobiele reparatie, elektronicawinkel, etc.);
- computers & technologie (internet, hosting, informatiebeveiliging, communicatie, pc's en software);
- schoonheid (mode, sieraden, schoonheidssalon, cosmeticawinkel, modellenportfolio, enz.);
- samenleving (begrafenis, liefdadigheid, religie, adoptie, politiek, immigratie, dating, enz.);
- amusement (online casino, pc/flashgame, handwerk en nachtclub);
- eten (café en restaurant, eten & drinken, brouwerij, eten bezorgen en automaat);
- sport & reizen (sportknuppel, hotel, vliegtickets, sportactiviteiten, enz.).
Multifunctioneel gebruik
Er zijn ook Bootstrap 5-sjablonen die lay-outs met meerdere niches bieden. Bijvoorbeeld:
- Intense is een HTML-sjabloon voor alle doeleinden die u voor elk type bedrijf kunt gebruiken, zoals financieel advies, tandheelkundige klinieken, sportscholen, restaurants, persoonlijke blogs, autoreparatiewerkplaatsen, dierenwinkels, enz. Het heeft een strak en eenvoudig ontwerp en functies schuifregelaars, meerdere kop-/voettekststijlen, een portfolio, een blog, een e-commerce-optie, een parallax-effect en een geavanceerde UI-kit.
- Een ander multifunctioneel voorbeeld, Rundal , biedt vijf lay-outs die zijn ontworpen voor bedrijven/opstarten, online marketing/softwareontwikkeling, portfolio/bestemmingspagina, training/coaching en ontwerp/fotografie. De belangrijkste voordelen zijn 3D-afbeeldingen, animaties, parallax-scrollen, getuigenissen, een prijstabel en meer.
- Daarnaast is er een categorie multifunctionele thema's die lay-outs bieden die niet voor specifieke branches maar voor verschillende interfacestijlen zijn bedoeld. Bijvoorbeeld Nexty . Het heeft zes homepaginavarianten, die op elkaar lijken, maar verschillen in de presentatie en volgorde van informatie over het bedrijf. Ondertussen beschikken ze allemaal over een blogmodule, teamledenblok, Google Maps-integratie, SEO-vriendelijke structuur, vervolgkeuzemenu's en meer.
De juiste Bootstrap 5-themakit kiezen
TemplateMonster biedt veel thema-opties voor op Bootstrap gebaseerde projecten, dus het is gemakkelijk om iets te vinden dat aan uw behoeften voldoet. Als u een voorsprong wilt nemen bij het kiezen van de juiste, bekijk dan onze bestsellers in de bovenstaande tabel op basis van uw categorieselectie. Je kunt ook ons overzicht van de 50 beste Bootstrap-thema's bekijken.
Tips en trucs om de juiste keuze te maken
- De eerste stap bij het kiezen van het juiste Bootstrap-thema is beslissen welk type site u wilt bouwen. Als u een volwaardige site wilt, selecteert u de categorie HTML5-sitesjablonen in de linkerzijbalk. Als u op zoek bent naar een project van één pagina, dan zijn er sjablonen voor bestemmingspagina's die precies het essentiële bieden.
- Zodra u de categorie heeft bepaald, zou u een voorbeeld van een webontwerp moeten vinden met een intuïtieve interface en dat gemakkelijk te volgen is. Zorg er met name voor dat het een duidelijke hiërarchie heeft, zodat het gemakkelijk te navigeren is. Bij het uitkiezen van iets is het immers belangrijk om niet alleen naar de bruikbaarheid te kijken, maar ook om na te gaan welke technologieën en tools nodig zijn.
- Houd er ook rekening mee dat uw thema compatibel moet zijn met het door u gekozen Bootstrap-framework, namelijk 5.x en hoger.
- Zorg ervoor dat het ontwerpvoorbeeld dat u kiest, werkt volgens uw webhostingvereisten. Dit zijn de specificaties voor hoeveel ruimte en bandbreedte je nodig hebt. Als je niet genoeg bandbreedte of ruimte hebt, maakt het niet uit welk thema je kiest, omdat de site dan niet goed kan laden. De meeste van de vermelde producten zijn compatibel met de Apache 2.4-webserver.
- Zorg ervoor dat uw toekomstige project alle functies, webformulieren, frameworks en galerijscripts heeft die u nodig heeft. De linker filterzijbalk helpt je hierbij.
- De voorlaatste stap is het bepalen van een budget. Afhankelijk van de complexiteit van het ontwerp, variëren de themakosten van $ 10 tot $ 175.
- Zodra je het juiste voorbeeld hebt gevonden, test je het in de live demo-modus voordat je het koopt en aan je project begint.
Tips om de perfecte Bootstrap 5-sjabloonwebsite te maken
- Onderzoek het type webproject dat u wilt maken. Wordt het een volwaardige site of een landingspagina? Als het eerste het geval is, beslis dan of het een blog, e-commercesite, visitekaartje, portaal, tijdschrift, enz.
- Kies het juiste Bootstrap 5-thema. Download en installeer de sjabloon volgens de instructies van de leverancier.
- Maak een wireframe waarmee u kunt definiëren welke details moeten worden opgenomen om uw online aanwezigheid compleet te maken. Richt met name de verschillende onderdelen van uw site in. Gewoonlijk bieden sjabloonauteurs al servicesecties (Over ons, Contacten, Veelgestelde vragen, Services, enz.). Voel je vrij om ze toe te voegen of te bewerken, afhankelijk van je doelen. Zet de belangrijkste in de kop.
- Pas andere delen van het ontwerp aan: kies specifieke kleuren en typografie, voeg de nodige pagina's toe, bewerk de voettekst, enz. Voltooi de implementatie van het ontwerp: voeg indien nodig CSS-stijlen, HTML-opmaak en JavaScript-code toe.
- Publiceer SEO-geoptimaliseerde inhoud (vergeet ook uw blog niet). Hiervoor kun je het beste de hulp inroepen van een SEO specialist.
- Zorg ervoor dat u uw eigen foto's of afbeeldingen uit fotobestanden toevoegt.
- Neem even de tijd om de resultaten te bekijken.
- Test het op verschillende browsers en mobiele apparaten om er zeker van te zijn dat het er op alle platforms goed uitziet voordat u het online publiceert. Deze stap wordt meestal over het hoofd gezien door mensen die nieuw zijn in webdesign, maar het is toch een essentiële stap!
5 manieren om uw Bootstrap 5-website sneller te maken
- Zorg ervoor dat uw pagina's klaar zijn voor mobiel: als u wilt dat uw pagina's sneller zijn, richt u dan eerst en vooral op het optimaliseren van uw pagina's voor mobiel. Hoewel deze sjablonen al responsief zijn, moet u uw site controleren op mobielvriendelijkheid in de Google-test (vooral als u rechtstreeks wijzigingen in de code aanbrengt).
- Implementeer lazy loading: Lazy load effect is een techniek die inhoud laadt wanneer deze zichtbaar wordt in plaats van alles in één keer te laden. Het helpt bij het laden van pagina's omdat het geen inhoud downloadt totdat u naar beneden scrolt op de pagina en het nodig heeft om iets nieuws op het scherm weer te geven.
- Afbeeldingen optimaliseren: Afbeeldingen nemen veel ruimte in beslag, dus zorg ervoor dat u optimaliseert en alleen afbeeldingen van de beste kwaliteit toevoegt. Een voorbeeld van een tool om je afbeeldingen te comprimeren en kleiner te maken zonder aan kwaliteit in te boeten, is JPEGmini.
- Optimaliseer CSS: Eén keer CSS gebruiken maakt misschien niet veel uit, maar als je het keer op keer gebruikt, kan dit de prestaties van pagina's beïnvloeden. Zorg er dus voor dat u uw CSS blijft optimaliseren door verschillende compressieniveaus te testen om te zien hoe dit de laadtijd van uw pagina beïnvloedt.
- Gebruik Font Awesome in plaats van afbeeldingen voor pictogrammen: Bootstrap 5 heeft nu Font Awesome ingebouwd. U kunt het voor al uw pictogrammen gebruiken en uzelf wat tijd besparen.
5 onmisbare elementen die een Bootstrap-site zou moeten hebben
Uw website is de eerste indruk van uw klant van uw bedrijf. Het moet zowel functioneel als aantrekkelijk zijn. De top drie must-haves zijn een aantrekkelijk design, gemakkelijke navigatie en adequate inhoud. De andere cruciale elementen zijn:
- Een pakkende domeinnaam die de bedrijfsnaam of aangeboden producten/diensten weerspiegelt.
- Een duidelijke call-to-action-knop die bezoekers naar de gewenste actie leidt die u wilt dat ze ondernemen.
- Duidelijke contactgegevens zodat bezoekers gemakkelijk contact met u kunnen opnemen als ze hulp nodig hebben of vragen hebben met betrekking tot uw bedrijf of product-/dienstaanbod.
- Een SEO-strategie met de zoekwoorden waarop u wilt scoren en een doorzoekbare beschrijving van uw bedrijf.
- Een blog die regelmatig wordt bijgewerkt met informatieve en boeiende inhoud.
- Social media kanalen waaronder aanwezigheid op Facebook en Twitter.
- Een slogan die samenvat wat uw bedrijf doet en waarom het uniek is.
- Een e-mailoptie waar gebruikers zich kunnen abonneren om blogposts, infographics en andere inhoud met betrekking tot hun interesses te ontvangen.
Hoe de rasterlay-out in Bootstrap te wijzigen: een korte videogids
Veelgestelde vragen over Bootstrap 5-sjablonen
Waarom heb ik Bootstrap 5-sjablonen nodig?
Het eenvoudigste antwoord is dat u Bootstrap 5-sjablonen nodig hebt, omdat ze uw leven gemakkelijker zullen maken door u dramatische resultaten te bieden. Bij Bootstrap 5 ligt er veel nadruk op mobielvriendelijkheid. Met dit lichtgewicht front-end-framework kunt u responsieve, mobielgerichte projecten op internet maken. Het biedt ook basisstijlen voor typografie en gemeenschappelijke elementen, JavaScript-plug-ins en aangepaste jQuery-plug-ins om een eindproject krachtiger te maken.
Hoe installeer ik Bootstrap 5-sjablonen?
Het proces van het installeren van een bepaald thema hangt grotendeels af van de instellingen van uw webhostingaccount en de soorten bestanden die de sjabloon bevat. Hier volgen enkele manieren om een Bootstrap-sjabloon te uploaden .
Wat kan ik maken met Bootstrap 5-sjablonen?
Sjablonen kunnen een geweldige oplossing zijn voor eenvoudige of complexe projecten en ze zijn er in alle soorten en maten, van bestemmingspagina's tot e-commerceplatforms tot blogs. Het goede aan Bootstrap 5-sjablonen is dat ze worden geleverd met alle benodigde elementen. Daarom hoeft u zich geen zorgen te maken dat u uren aan de basis werkt voordat u aan de meer geavanceerde elementen van uw project begint.
Is er een manier om Bootstrap 5-sjablonen goedkoop te kopen?
MonsterONE-lidmaatschap is de goedkoopste manier om digitale activa van TemplateMonster te kopen voor centen. Zodra je je hebt geabonneerd, krijg je toegang tot een breed scala aan Bootstrap 5-sjablonen voor allerlei doeleinden en vaardigheidsniveaus. Daarnaast biedt MonsterONE gratis downloads van meer dan 264.000 items (aangeduid met "ONE") en onbeperkte projecten met een onbeperkte licentie. Als je geïnteresseerd bent, kijk dan hier voor meer informatie.
