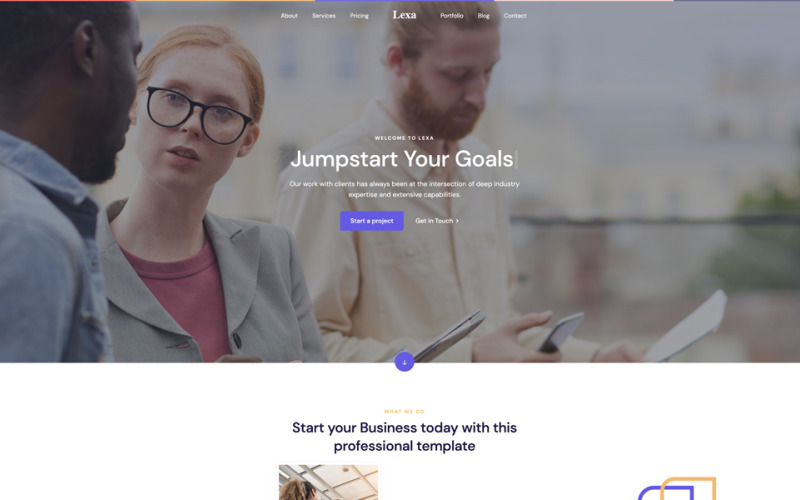
Lexa - Vorlage für kreative Mehrzweck-Zielseiten
Dieses Produkt ist vorübergehend nicht verfügbar




Beschreibung
LEXA ist eine moderne Mehrzweck-Zielseitenvorlage. Es kann von einer Kreativagentur oder einem Unternehmen verwendet werden, um den Namen oder die Marke des Unternehmens vorzustellen. Die Vorlage ist responsiv, sodass Sie sie auch auf Mobilgeräten/Tablets anzeigen können und auf diesen Geräten sehr gut aussieht. LEXA ist Retina-fähig, was bedeutet, dass es auf hochauflösenden Geräten großartig und sehr scharf aussieht.
- Responsives Layout
- Netzhaut bereit
- Eine Seite
- HTML5 und CSS3
- Einzigartiges Design
- Mehrere Abschnitte und Inhaltsoptionen
- Scrollbare Navigation
- Professionelle Gestaltung
- Blockdesign-Abschnitte
- Blog-Einzelseite
- Einzelne Seite bearbeiten
Was ist enthalten
- HTML-Dateien
- CSS-Dateien
- JAVASCRIPT-Dateien
- Dokumentation
Verwendete Plugins
- jquery-1.12.4.min.js
- bootstrap.min.js
- jquery.flexslider-min.js
- venobox.js
- jarallax.min.js
- jarallax-element.min.js
- placeholders.min.js
- typisiert.js
- typeanimation.js
- script.js
Schriftarten verwendet
- DM ohne
- DM-Serife
Bildnachweis
Die in dieser Vorlage verwendeten Bilder sind aus Lizenzgründen nicht in den gekauften Hauptdateien enthalten, aber Sie können ähnliche kostenlose Bilder unter dem folgenden Link finden:
http://unsplash.com/
Symbole
LEXA verwendet fantastische Font-Symbole und Flaticon SVG, die Vorlage enthält eine Reihe von Symbolen, die Sie nach Belieben verwenden und die Standardsymbole an Ihre Bedürfnisse anpassen können. Sie finden die Liste der Symbole in der Datei fonts.css im CSS-Ordner, dann können Sie das gewünschte Symbol auswählen und es im HTML-Code ändern.
https://fontawesome.com/
Verwendete Icons von flaticon :
Schriftart generiert von http://www.flaticon.com
Unter http://creativecommons.org/licenses/by/3.0/CC
Autor Eucalyp: https://www.flaticon.com/authors/eucalyp
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt