



Technoit | Responsive Mehrzweck-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes

Hazel - Sauberes, minimalistisches Mehrzweck-WordPress-Thema von treethemes

 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE
Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes

Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix


Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld

Merimag - Elementor Blog Magazin und News Wordpress Theme von WebteStudio



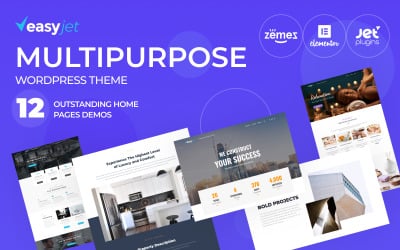
EasyJet - Multi-Homepage-WordPress-Theme von ZEMEZ
 SALE
SALE
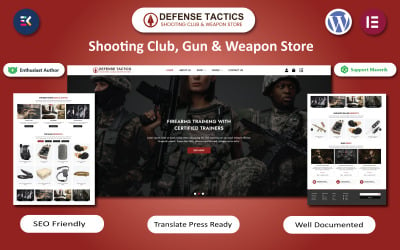
Defense Tactics - Elementor-Vorlage für Schützenvereine, Waffen- und Waffengeschäfte von Digital_Dunamis

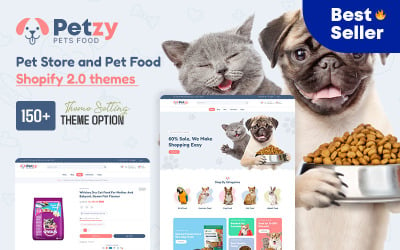
Petzy-Pet Store und Pet Food Shopify 2.0 Themes von Logicgo


 SALE
SALE
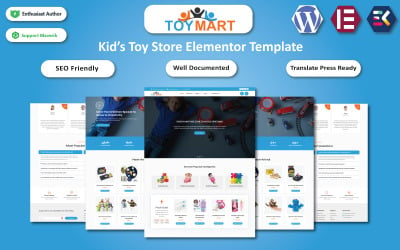
Toy Mart – Elementor-Vorlage für Kinderspielzeugladen von Digital_Dunamis



HTML5-Website-Vorlage der Baufirma von ZEMEZ


Constructo - HTML-Vorlage für Konstruktionsgebäude von AHMED_ALI_TARIQ












Funktionen von Parallax Website-Vorlagen
- Vorgefertigte HTML5-Seiten – verwenden Sie die, die Ihnen am besten gefällt;
- Kompatibilität mit Visual Builder – Passen Sie die Vorlagen an, ohne den Code zu ändern;
- Responsive Design – die Website funktioniert auf Geräten mit unterschiedlichen Bildschirmgrößen ordnungsgemäß;
- Social Feeds – Bewerben Sie Ihr Projekt in sozialen Netzwerken und erhöhen Sie die Besucherzahl;
- Blog-Layouts – fügen Sie interessante Artikel hinzu;
- Stick-to-Top-Menü – es bleibt immer auf dem Bildschirm. Ideal für Navigation oder nützliche Funktionen;
- Videohintergrund – Machen Sie Ihre Website dynamisch;
- Suchformular – hilft Besuchern, die erforderlichen Informationen zu finden;
- Mehrere Elemente – fügen Sie Abschnitte, Trennwände, Schaltflächen usw. hinzu;
- Google Maps, gültiger HTML5- und CSS3-Code, E-Mail-Formular, Swiper Slider und mehr.
Parallax Website-Vorlagen Funktionen Fragen und Antworten
Was sind die Parallax-Effekt-Website-Vorlagen?
Solche Themen kommen mit dem Parallax-Effekt-Modul. Es hilft, den 3D-Effekt zu erzielen, wenn sich entfernte Elemente langsamer bewegen als nähere. Die mitgelieferte Komponente ist vielseitig und einfach zu bedienen. Es ist optimiert, um Leistungsprobleme zu vermeiden.
Wie erstellen Sie den 3D-Effekt mit Website-Vorlagen für Parallax-Animationen?
Unsere Produkte werden mit den erforderlichen Elementen geliefert, sodass Sie keinen Code schreiben müssen. Wenn Sie Schwierigkeiten bei der Verwendung haben, lesen Sie bitte die Dokumentationsdatei oder wenden Sie sich an unser Support-Team. Sie können den Tiefeneffekt über Elementor verwenden. Ein Designer sollte zu den benutzerdefinierten Positionierungseinstellungen des Widgets gehen und die Position festsetzen. Passen Sie die Offset-Werte an, um das erforderliche Aussehen zu erzielen.
Wir haben mehrere Videos, die Ihnen helfen können:
Ist es einfach, Website-Vorlagen mit Parallax-Effekt anzupassen?
Unsere Designs sind mit visuellen Page Buildern kompatibel. Ziehen Sie das gewünschte Element und legen Sie es bei Bedarf ab. Über die Registerkarte Widget-Optionen kann jeder seine Einstellungen verfeinern. Wenn Sie Hilfe benötigen, ziehen Sie bitte in Betracht , einen Webdesigner zu engagieren .
Sind Ihre Parallax-Website-Vorlagen SEO-freundlich?
Unsere Vorlagen sind komplett SEO-freundlich. Gutes SEO macht Ihr Projekt über Suchmaschinen leichter auffindbar. Es erhöht die Zahl der Besucher und potenzieller Kunden.
