




Hazel - Tema WordPress multiuso pulito e minimalista da treethemes

 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Kurigram - Tema WordPress reattivo aziendale da WPEXPERT
 SALE
SALE
Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes

Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix


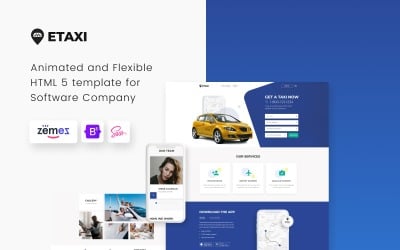
Gravità - Modello HTML multiuso da GWorld

Merimag - Elementor Blog Magazine e News Tema Wordpress da WebteStudio



 SALE
SALE

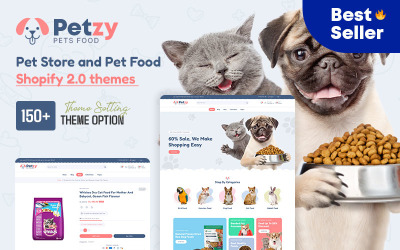
Temi Petzy-Pet Store e Pet Food Shopify 2.0 da Logicgo




 SALE
SALE
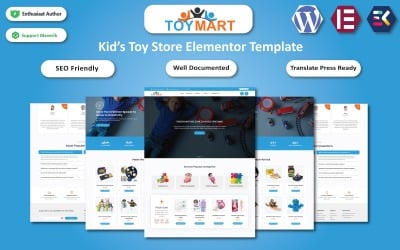
Toy Mart - Modello Elementor del negozio di giocattoli per bambini da Digital_Dunamis




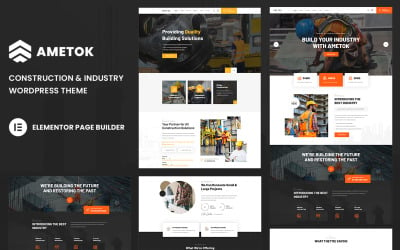
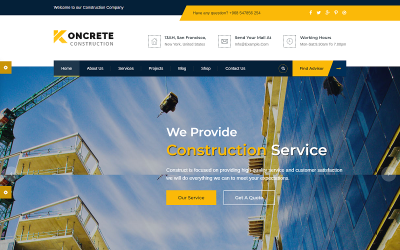
Constructo - Modello HTML per la costruzione di edifici da AHMED_ALI_TARIQ








FunCare - Tema WordPress luminoso e piacevole per la progettazione di siti Web per l'asilo nido da ZEMEZ



Caratteristiche dei modelli di siti Web Parallax
- Pagine HTML5 predefinite: usa quella che preferisci di più;
- Compatibilità con il visual builder: personalizza i modelli senza modificare il codice;
- Design reattivo: il sito web funzionerà correttamente su dispositivi con schermi di dimensioni diverse;
- Social feed – promuovi il tuo progetto nei social network e aumenta il numero di visitatori;
- Layout del blog: aggiungi articoli interessanti;
- Menu Stick-to-top: rimarrà sempre sullo schermo. Ottimo per la navigazione o funzioni utili;
- Sfondo video: rendi dinamico il tuo sito;
- Modulo di ricerca: aiuta i visitatori a trovare le informazioni richieste;
- Elementi multipli: aggiungi sezioni, divisori, pulsanti, ecc.;
- Google Maps, codice HTML5 e CSS3 valido, modulo di posta, Swiper Slider e altro.
Parallax Website Templates Caratteristiche Domande e Risposte
Quali sono i modelli di siti Web con effetto parallasse?
Tali temi vengono forniti con il modulo effetto di parallasse. Aiuta a ottenere l'effetto 3D quando gli elementi lontani si muovono più lentamente di quelli più vicini. Il componente incluso è versatile e facile da usare. È ottimizzato per evitare problemi di prestazioni.
Come si crea l'effetto 3D con i modelli di siti Web di animazione con parallasse?
I nostri prodotti vengono forniti con gli elementi richiesti, quindi non è necessario scrivere alcun codice. In caso di difficoltà nell'utilizzarli, leggere il file di documentazione o contattare il nostro team di supporto. Puoi usare l'effetto di profondità tramite Elementor. Un designer dovrebbe andare alle impostazioni di posizionamento personalizzate del widget e impostare la posizione fissa. Modifica i valori di offset per ottenere l'aspetto necessario.
Abbiamo diversi video che possono aiutarti:
È facile personalizzare i modelli di siti Web con effetto di parallasse?
I nostri design sono compatibili con i costruttori di pagine visive. Trascina l'elemento richiesto e rilascialo dove necessario. Tramite la scheda delle opzioni del widget chiunque può mettere a punto le sue impostazioni. Se hai bisogno di aiuto, considera l' assunzione di un web designer .
I tuoi modelli di siti Web parallasse sono SEO-friendly?
I nostri modelli sono completamente SEO friendly. Una buona SEO rende il tuo progetto più facile da trovare tramite i motori di ricerca. Aumenta il numero di visitatori e potenziali clienti.
