






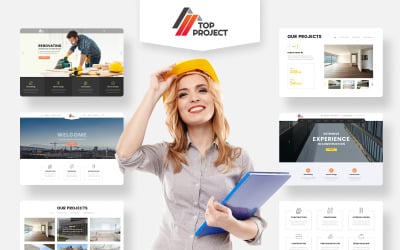
HTML5-Website-Vorlage der Baufirma von ZEMEZ






























Die besten PSD-HTML-Vorlagen, die Sie online finden können
Themes sind sehr profitabel, wenn Sie schnell eine Website erstellen möchten und keinen Zweifel an ihrer Stärke haben. Das gilt sowohl für Design als auch für Funktionalität. Es gibt jedoch einen entscheidenden Nachteil aller vorgefertigten Layouts. Es besteht also eine hohe Wahrscheinlichkeit, einen Zwillingsstandort zu finden. Solche Nachrichten werden einen Unternehmer sehr verärgern. Er versucht, seine Marke weiterzuentwickeln und alles zu integrieren, was ihn von der Konkurrenz unterscheiden kann. Daher sind PSD-HTML-Vorlagen die beste Wahl. Auf diese Weise bearbeiten Sie den Code der Site, also ihre Blöcke, Animationen, Anordnung der Elemente, Größe, Farbe, Struktur und das gesamte Konzept jeder Komponente.
Bedeutung der PSD-HTML-Website-Vorlagen
Bei diesen Themen handelt es sich um vorgefertigte codierte Seiten. Programmierer haben sie als standardisierte Auszeichnungssprache für die Anzeige von Webseiten in einem Browser erstellt. Anschließend verarbeitet es Code in Textform für Dokumente im .htm- oder .html-Format. Mit diesem Code können Sie Hypertext in verschiedene Inhaltselemente umwandeln. Es macht die Website für den Kunden und Besucher klar und angenehm. Auf unserem Marktplatz finden Sie HTML-Vorlagen mit Photoshop-Dateien. Das bedeutet, dass Sie geschnittene Modelle erhalten. Dies ist sehr praktisch, da Sie über alle Quelldateien verfügen, mit denen der Anbieter die Website entwickelt. Darüber hinaus bedeutet dies, dass Sie Zugriff auf Bearbeitungs- und Designänderungen an Ihrer Website haben.
Was ist Sliced PSD für Website-Themen?
Dabei wird eine Photoshop-Datei in Teile zerlegt, die der Entwickler an den Webserver überträgt. Im nächsten Schritt ordnet HTML die Elemente an und CSS formatiert sie. Ein solches Slicing bezieht sich auf einen bestimmten Satz von Photoshop-Werkzeugen. Das Slice-Tool kann beispielsweise ein Dokument in kleine Stücke teilen. Wenn Sie Bilder teilen, weisen Sie unterschiedliche URLs zu, um durch jeden Teil des Bildes zu navigieren und ihn zu optimieren. Sie schreiben den Code selbst. Oder Sie exportieren fertige Elemente mit dem Befehl „Für Web speichern“. Anschließend speichert Photoshop jedes Fragment als separate Datei, die zum Codieren geeignet ist.
Ist die Slicing-Methode eine Standardpraxis für Entwickler und Designer? Es ist also wahr! Fast jedes Studio oder jede Digitalagentur besteht darauf, dass Themes Photoshop-Dateien enthalten. Dies ist praktisch, da jeder Skin-Benutzer ein Photoshop-Dokument manuell ausschneiden und eine Website erstellen kann. Stimmen Sie zu, dass der Designer manchmal das erforderliche Photoshop-Dokument nicht richtig auswählen und an der erforderlichen Stelle auf der Seite einfügen kann. Wenn Sie über eine solche Ressource verfügen, schneiden Sie die Datei nach Bedarf aus.
PSD-HTML-Website-Themes von TemplateMonster
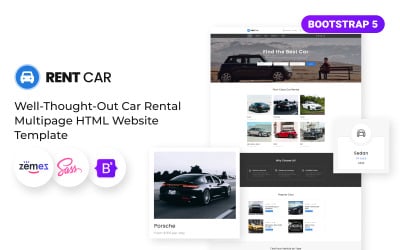
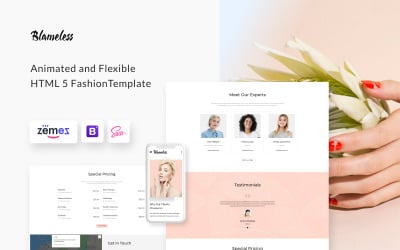
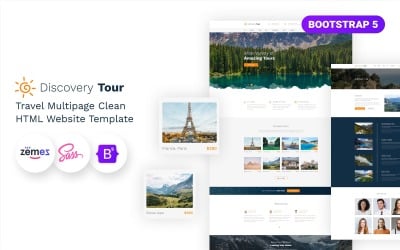
Unser Marktplatz bietet eine große Auswahl an PSD-HTML-Vorlagen für jedes Unternehmen und jeden Zweck. Wir empfehlen Ihnen, unseren Filter zu verwenden, um die Haut zu finden, die Sie benötigen. In der linken Seitenleiste sortieren Sie Produkte nach Thema, MonsterOne-Mitgliedschaft, Tags, Farbe, Framework, Funktionen, Bootstrap-Version, Galerieansicht, Stil, Webformular, Bewertung und Kosten.
Funktionieren diese Layouts für alle? Wir haben die Skins in einige Themen unterteilt:
- Unternehmen und Dienstleistungen : Diese Layouts eignen sich für Sie, wenn Sie eine Unternehmenswebsite entwickeln, Serviceleistungen anbieten oder einen Blog betreiben. Sie verfügen über das erforderliche Design mit Elementen, um den Inhalt in der erforderlichen Weise darzustellen.
- Design & Fotografie und Kunst & Kultur : Möchten Sie Ihr Portfolio erstellen? Wir haben eine Auswahl für Sie. Probieren Sie diese Sammlung aus, wenn Sie Künstler, Galerist, Fotograf oder Grafikdesigner sind.
- Gesellschaft und Menschen : Achten Sie auf die folgenden Layoutbeispiele, wenn Sie Soziologe, Ökologe, Biologe, Psychologe oder Vertreter sozialer Dienste sind.
- Computer und Internet : Eine beliebte Kategorie für Ihr Unternehmen kann Einnahmen bringen, wenn Sie Online-Technologien nutzen. Wenn Sie sich mit IT, Digital, SEO, Werbung, Internet, Hosting, Design, Entwicklung und Programmierung befassen, entscheiden Sie sich ohne zu zögern für einen Skin.
- Immobilienvorlagen : Wenn Sie ein Hotelunternehmen besitzen, Immobilien verkaufen oder Immobilienmakler sind, sehen Sie sich diese Optionen an.
Vor- und Nachteile von Sliced Photoshop
Warum sind diese Elemente hilfreich, wenn Sie mit Skins arbeiten? Doch welche Nachteile können sie mit sich bringen? Wir helfen Ihnen, es herauszufinden.
Solche Vorteile sind bedingungslos, daher empfehlen wir die Auswahl folgender Skins:
- Sie haben Zugriff auf alle Ressourcenelemente, d. h. Sie bearbeiten das Thema von Grund auf. Sie ändern nicht nur die Farben und die Platzierung von Elementen, sondern passen auch die Komponenten an.
- Wenn das Bild nicht viele Details aufweist und das Endziel keine komplexe Codierung erfordert, verwenden Sie die automatische Konvertierung des Bildes in Code. In vielen Fällen empfehlen wir jedoch, hierfür einen Fachmann hinzuzuziehen, der alles richtig einrichten kann.
- Photoshop-Assets sind hilfreich für die Massenerstellung von Site-Bildern: Symbole, Schaltflächen, Fragmente.
Beachten Sie jedoch einige Nachteile:
- Beim Erstellen einer Photoshop-Datei wird keine Website entwickelt.
- Wir raten davon ab, die automatische Konvertierung von Bildern auf einer Webseite zu verwenden. Sie können den Code brechen und die Site-Anzeige wird falsch sein.
- Wenn Sie Animationseffekte erstellen möchten, zum Beispiel Schweben, Layering und Drehen, dann sollten Sie wissen, wie man programmiert, oder einen Entwickler beauftragen. Über diese Dienste nehmen Sie Kontakt zu unseren Spezialisten auf.
So verwenden Sie Slicing für Website-Vorlagen
Wenn Sie mit Slices arbeiten, empfehlen wir die Einhaltung dieser Grundsätze:
- Erstellen Sie einen Teil eines Elements mit dem Fragment-Werkzeug basierend auf einer Ebene.
- Nachdem Sie eine solche Komponente erstellt haben, wählen Sie mit dem Auswahlwerkzeug das Fragment-Werkzeug aus. Anschließend können Sie es verschieben, eine Größe auswählen oder es an anderen Elementen ausrichten.
- Im Dialogfeld „Optionen“ legen Sie Parameter für jedes Element fest, z. B. Typ, Name und URL.
- Sie haben die Möglichkeit, das fertige Bild für das Internet zu optimieren.
Tutorials zum Bearbeiten von PSD-HTML-Vorlagen
Häufig gestellte Fragen zu PSD-HTML-Vorlagen
Was ist die PSD-HTML-Vorlage?
Es handelt sich um eine PSD-HTML-Vorlage, die Photoshop-Dateien für Ihre Verwendung in Slices unterteilt. Sie haben Zugriff auf alle Ressourcendaten Ihrer Website. Das bedeutet, dass Sie die Site vollständig an Ihre Bedürfnisse anpassen: Ändern Sie die Farbe, die Anordnung der Elemente und den Stil der Komponenten und passen Sie das Erscheinungsbild an.
Warum muss ich Slicing-PSD verwenden?
Sie sehen die Ursprünge der Entwicklung eines Designs für Ihre Haut von Grund auf. Dies ist hilfreich, wenn Sie Ihre Website ändern möchten.
Welche Vorteile habe ich von TemplateMonster?
Sie erhalten ein komplettes Dokumentationspaket mit Anleitungen zur individuellen Gestaltung Ihres Layouts. Darüber hinaus bietet unser Anbieter sechs Monate nach dem Kauf kostenlosen technischen Support. Wenn Sie das Theme kostenlos herunterladen möchten, empfehlen wir Ihnen, Mitglied des MonsterONE-Abonnements zu werden.
Wie lade ich die PSD-Website-Vorlage herunter?
Legen Sie zunächst Ihren Skin in den Warenkorb. Geben Sie Ihre Zahlungsdaten ein und wählen Sie eine bequeme Kaufmethode. Anschließend laden Sie das Layout über den Link in der Registerkarte „Mein Konto, Downloads“ herunter. Als nächstes entpacken Sie die Datei und laden den Skin auf Ihren Server hoch.
