















Bus and Coach Hire Website Template by ZEMEZ





















5 Best HTML Website Templates with Sliced PSD 2024
| Template Name | Downloads | Price |
|---|---|---|
| Monstroid2 - Multipurpose Premium HTML5 Website Template | 1,874 | $39 |
| Multipurpose Intense - #1 HTML Bootstrap Website Template | 4,249 | $61 |
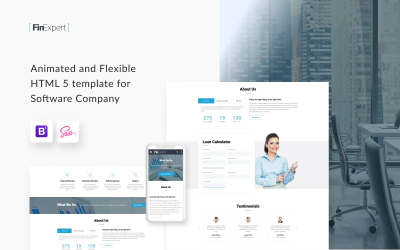
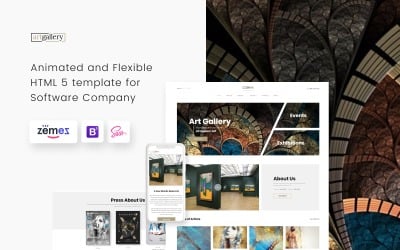
| DreamSoft - Software Development Company Multipage Website Template | 383 | $39 |
| Car Repair - Auto Repair Service Website Template | 277 | $39 |
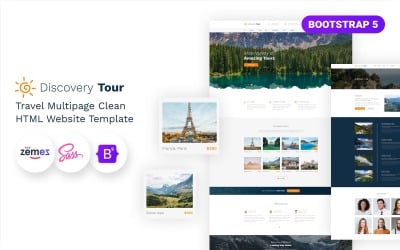
| Wonder Tour - Simple Travel Agency Bootstrap 5 Website Template | 210 | $39 |
The Best PSD HTML Templates You Can Find Online
Themes are very profitable if you want to create a site quickly and have no doubt of its strength. It applies to both design and functionality. But there is one most critical minus of all ready-made layouts. So there is a high probability of finding a twin site. Such news will greatly upset an entrepreneur. He is trying to develop his brand and incorporate everything that can distinguish him from the competition. Therefore, PSD HTML templates are the best choice. In this way, you edit the code of the site, that is, its blocks, animations, arrangement of elements, size, color, structure, and the whole concept of each component.
PSD HTML Website Templates Meaning
These themes are ready-made coded pages. Programmers created it as a standardized markup language to display web pages in a browser. Then it processes code in the text form for documents in .htm or .html format. This code allows you to convert hypertext into different content elements. It makes the site clear and pleasant for the client and visitors. On our marketplace, you can find HTML templates with Photoshop files. It means you will get sliced mockups. It is very convenient because you have all the source files with which the vendor develops the site. Furthermore, it means you have access to editing and design changes to your website.
What Is Sliced PSD for Website Themes
It is the process of cutting a Photoshop file into parts, which the developer transmits to the web server. In the next step, HTML arranges the elements, and CSS styles them. Such slicing refers to a specific set of Photoshop tools. For example, the Slice Tool can divide a document into small pieces. If you share images, you assign different URLs to navigate and optimize each part of the image. You write the code yourself. Or you export ready-made items using the Save for Web command. Then Photoshop saves each fragment as a separate file convenient for coding.
Is the slicing method a standard practice for developers and designers? So it's true! Almost every studio or digital agency insists that themes have Photoshop files. It is convenient because any skin user can manually cut a Photoshop document and create a website. Agree that the designer cannot correctly choose the necessary Photoshop document and insert it in the needed place on the page sometimes. If you have such a resource, you cut the file as you need.
PSD HTML Website Themes from TemplateMonster
Our marketplace provides a wide selection of PSD HTML templates for any business and purpose. We suggest using our filter to find the skin you need. You sort products by topic, MonsterOne membership, tags, color, framework, features, bootstrap version, gallery view, style, web form, rating, and cost on the left sidebar.
Do these layouts work for everyone? We divided the skins into some topics:
- Business & Services: These layouts are for you if you develop a corporate website, provide service services, or have a blog. They have the required design with elements to display the content in the required manner.
- Design & Photography and Art & Culture: Want to create your portfolio? We have a selection for you. Try this collection if you are an artist, gallery owner, photographer, or graphic designer.
- Society & People: Pay attention to the following examples of layouts if you are a sociologist, ecologist, biologist, psychologist, or representative of social services.
- Computers & Internet: A popular category for your business can bring income if you take advantage of online technologies. If you deal with IT, digital, SEO, advertising, Internet, hosting, design, development, and programming, choose a skin for yourself without hesitations.
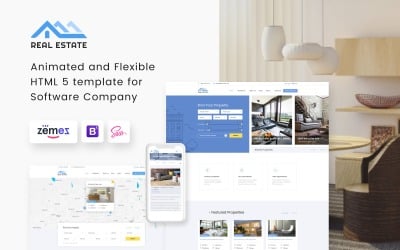
- Real Estate Templates: If you own a hotel business, sell real estate, or are a realtor, check out these options.
Advantages and Disadvantages of Sliced Photoshop
Why are these items helpful if you are going to work with skins? But what disadvantages can they cause? We will help you figure it out.
Such benefits are unconditional, so we recommend choosing such skins:
- You have access to all resource elements, meaning you are editing the theme from scratch. Not only do you change the colors and placement of elements, but you also customize the components.
- If the image does not have many details and the final goal does not require complex coding, then you use the automatic conversion of the image into code. However, in many cases, we recommend doing this with the involvement of a professional who can set everything up the right way.
- Photoshop assets are helpful for the mass creation of site images: icons, buttons, fragments.
But pay attention to some disadvantages:
- Creating a Photoshop file is not developing a website.
- We do not recommend using auto-conversion of images on a web page. You can break the code, and the site display will be incorrect.
- If you want to create animation effects, for example, hovering, layering, and rotating, then you should know how to code or hire a developer. You contact our specialists using these services.
How to Use Slicing for Website Templates
If you work with slices, we recommend following these principles:
- Create part of an element using the Fragment tool based on a layer.
- After creating such a component, you select the Fragment tool using the Selection tool. After that, move it, choose a size, or align it with other elements.
- You set parameters for each item, such as type, name, and URL, in the Options dialog box.
- You have the opportunity to optimize the finished image for the Internet.
How to Edit PSD HTML Templates Tutorials
PSD HTML Templates FAQ
What is the PSD HTML template?
It is a PSD HTML template that has sliced Photoshop files for your use. You have access to all resource data of your site. It means you completely adjust the site to your needs: change the color, arrangement of elements, and styles of components, and customize its appearance.
Why do I need to use slicing PSD?
You see the origins of developing a design from scratch for your skin. It is helpful if you want to change your site.
What benefits do I get from TemplateMonster?
You receive a complete documentation package with instructions for customizing your layout. Also, our vendor will provide technical support free of charge for six months after purchase. If you want to download the theme for free, we recommend becoming a member of the MonsterONE subscription.
How to download the PSD website template?
First, add your skin to the cart. Enter your payment details and choose a convenient purchase method. Then you download the layout using the link in the My Account, Downloads tab. Next, unzip the file and upload the skin to your server.
