LostFlavor - Restaurant-HTML nicht gefunden 404-Fehlerseitenvorlage
MonsterONE - Unbegrenzte Downloads für $13.25/Monat


Wenn Sie eine Restaurant-Website betreiben, wissen Sie, dass eine Fehlerseite eine notwendige Funktion ist. Anstatt sich jedoch mit einer langweiligen und generischen Seite zufrieden zu geben, warum entscheiden Sie sich nicht für ein zeitgemäßeres und fachmännisch gestaltetes Design? Hier kommt "LostFlavor - Restaurant HTML Not Found 404 Error Page Template" ins Spiel. Mit ihrem schlanken und modernen Design ist diese Vorlage der perfekte Weg, um Ihre Kunden zu beschäftigen, selbst wenn sie auf eine Seite stoßen, die nicht existiert. Es wird nicht nur die Benutzererfahrung Ihrer Website bereichern, sondern kann Ihnen auch dabei helfen, einen treuen Kundenstamm zu pflegen. Wenn Sie sich also von der Konkurrenz abheben möchten, integrieren Sie diese Vorlage unbedingt in Ihr Website-Design.
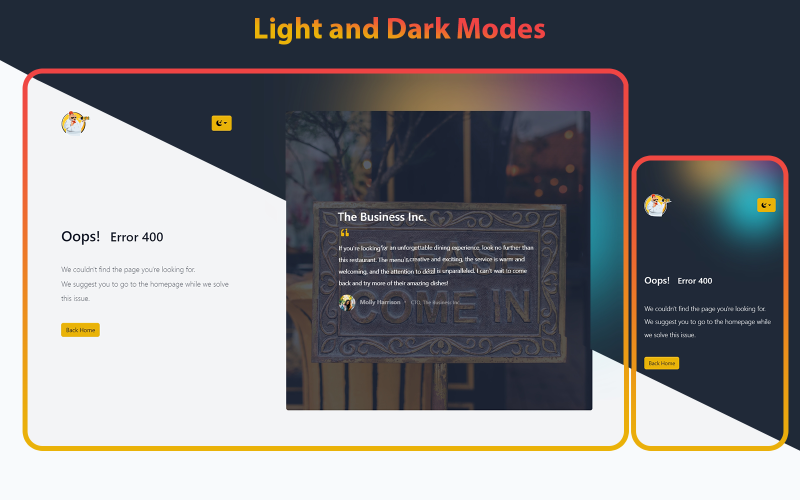
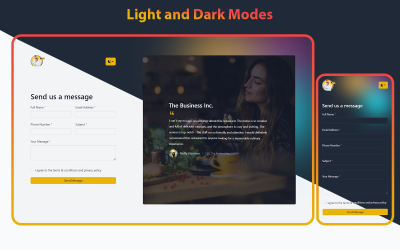
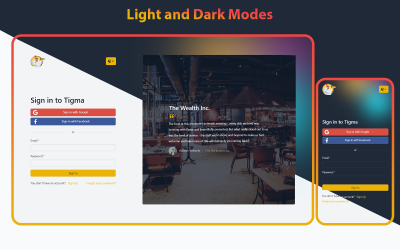
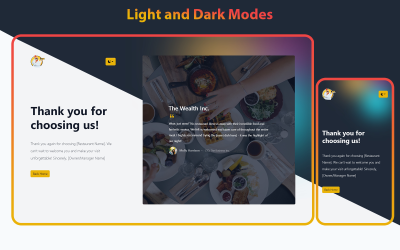
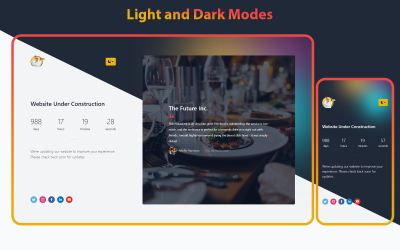
Diese vollständig reaktionsschnelle und vom W3C validierte Vorlage wurde unter Verwendung der neuesten Technologien und Codierungsstandards entworfen und erstellt, um sicherzustellen, dass sie vollständig mit allen gängigen Webbrowsern kompatibel ist. Sein modernes Design ist nicht nur optisch ansprechend, sondern es wurde entwickelt, um den Vorlieben der Benutzer und Beleuchtungsumgebungen gerecht zu werden, mit einer Taste zum Umschalten zwischen Hell- und Dunkelmodus .
Das Navigieren zur Homepage war noch nie einfacher mit einer intuitiven Schaltfläche, um Benutzer zurück auf Ihre Website umzuleiten. Die Vorlage bietet auch RTL-Sprachunterstützung (von rechts nach links) für nicht-lateinische Schriften wie Arabisch und Hebräisch, wodurch sie für alle Benutzer zugänglich ist.
Unabhängig davon, von welchem Gerät Ihre Zielgruppe auf Ihre Website zugreift, können Sie sicher sein, dass sich diese reaktionsschnelle Vorlage entsprechend anpasst, um ein optimales Benutzererlebnis zu bieten.
Abschließend, wenn Sie nach einer nahtlosen und benutzerfreundlichen Möglichkeit suchen, die gelegentliche 404-Fehlerseite auf Ihrer Restaurant-Website zu handhaben, suchen Sie nicht weiter als „LostFlavor – Restaurant HTML Not Found 404 Error Page Template“.
Hauptmerkmale:
- W3C-validiertes HTML und CSS für maximale Kompatibilität.
- Die Vorlage bietet sowohl helle als auch dunkle Modi, um den Vorlieben und Beleuchtungsumgebungen der Benutzer gerecht zu werden.
- Interaktive und fesselnde Animationen und Effekte.
- Responsive Design für alle Geräte.
- Umfassende Dokumentation für einfache Anpassung.
- Cross-Browser-Kompatibilität mit allen gängigen Webbrowsern.
- RTL-Sprachunterstützung (von rechts nach links) für nicht-lateinische Schriften wie Arabisch und Hebräisch.
- Gebaut unter Verwendung der neuesten Technologien und Codierungsstandards.
- Regelmäßige Updates und laufender Support.
- Zugängliches Design für Benutzer mit Behinderungen.
- Für Suchmaschinen optimiert.
- Schnelle Ladezeiten für verbesserte Leistung.
- Social-Media-Buttons für mehr Ruhm.
- Vollständig anpassbar mit SCSS-Dateien.
- Mehrere Farbschemata und Layouts zur Auswahl.
- Symbol- und Badge-Bibliotheken zum Hinzufügen visueller Elemente zu Inhalten.
- Sauberes und modernes Design mit Anpassungsoptionen
Ressourcen und Credits:
Diese Vorlage ist vollständig codiert und basiert auf Open Source, weitere Details hier:
- Bootstrap – Open-Source-Front-End-Framework
- Popper.js - Eine Bibliothek, die sich hervorragend für den Umgang mit Poppers eignet
- AOS - CSS-gesteuerte „On Scroll“-Animationsbibliothek
- Prism - Ein leichter, erweiterbarer Syntax-Highlighter
Bilder
Wir haben einige Bilder von diesen Websites verwendet:
- unsplash.com
- pexels.com
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt