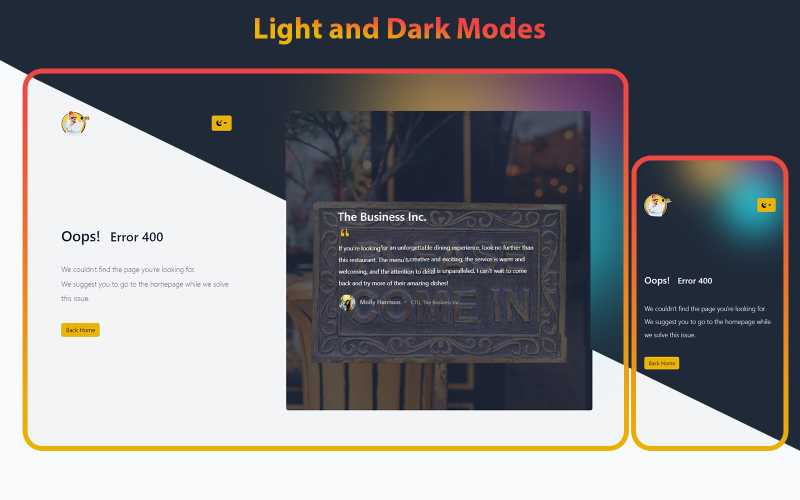
LostFlavor - HTML de restaurante não encontrado Modelo de página de erro 404
MonsterONE - Downloads Ilimitados por $13.25/mês


Se você administra um site de restaurante, sabe que ter uma página de erro é um recurso necessário. No entanto, em vez de se contentar com uma página branda e genérica, por que não optar por um design mais contemporâneo e feito por especialistas? É aqui que "LostFlavor - HTML de restaurante não encontrado modelo de página de erro 404" é útil. Com seu design elegante e moderno, esse modelo é a maneira perfeita de manter seus clientes envolvidos, mesmo que eles encontrem uma página que não existe. Isso não apenas enriquecerá a experiência do usuário em seu site, mas também ajudará você a manter uma base de clientes fiéis. Portanto, se você deseja se destacar da concorrência, incorpore este modelo ao design do seu site.
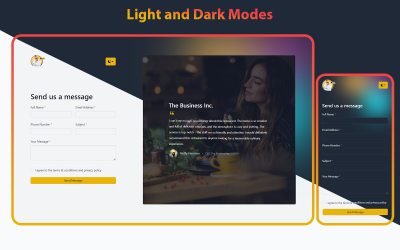
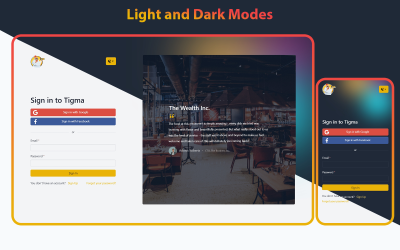
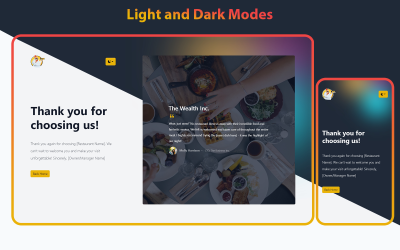
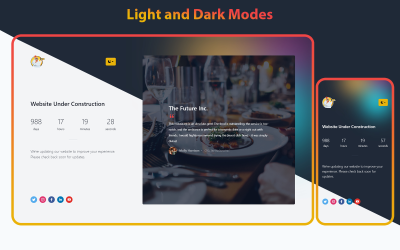
Este modelo totalmente responsivo e validado pelo W3C foi projetado e construído usando as mais recentes tecnologias e padrões de codificação, garantindo que seja totalmente compatível com todos os principais navegadores da web. Seu design moderno não é apenas visualmente atraente, mas foi projetado para acomodar as preferências dos usuários e ambientes de iluminação com um botão para alternar entre os modos claro e escuro .
Navegar para a página inicial nunca foi tão fácil com um botão intuitivo para redirecionar os usuários de volta ao seu site. O modelo também oferece suporte ao idioma RTL (da direita para a esquerda) para scripts não latinos, como árabe e hebraico, tornando-o acessível a todos os usuários.
Não importa de qual dispositivo seu público esteja acessando seu site, tenha certeza de que este modelo responsivo se ajustará de acordo para oferecer uma experiência de usuário ideal.
Em conclusão, se você está procurando uma maneira simples e amigável de lidar com a página de erro 404 ocasional no site do seu restaurante, não procure mais do que "LostFlavor - HTML do restaurante não encontrado modelo de página de erro 404".
Características principais:
- HTML e CSS validados pelo W3C para máxima compatibilidade.
- O modelo apresenta os modos claro e escuro para acomodar as preferências dos usuários e os ambientes de iluminação.
- Animações e efeitos interativos e envolventes.
- Design responsivo para todos os dispositivos.
- Documentação abrangente para fácil personalização.
- Compatibilidade entre navegadores com todos os principais navegadores da web.
- Suporte a idiomas RTL (da direita para a esquerda) para scripts não latinos, como árabe e hebraico.
- Construído usando as mais recentes tecnologias e padrões de codificação.
- Atualizações regulares e suporte contínuo.
- Design acessível para usuários com deficiência.
- Otimizado para motores de busca.
- Tempos de carregamento rápidos para melhorar o desempenho.
- Botões de mídia social para aumentar a fama.
- Totalmente personalizável com arquivos SCSS.
- Vários esquemas de cores e layouts para escolher.
- Bibliotecas de ícones e crachás para adicionar elementos visuais ao conteúdo.
- Design limpo e moderno com opções de personalização
Recursos e créditos:
Este modelo é totalmente codificado e construído sobre o código aberto, mais detalhes aqui:
- Bootstrap - Estrutura de front-end de código aberto
- Popper.js - Uma biblioteca excelente para lidar com poppers
- AOS - Biblioteca de animação “On Scroll” baseada em CSS
- Prism - Um marcador de sintaxe leve e extensível
Imagens
Usamos algumas imagens desses sites:
- unsplash.com
- pexels.com
0 Avaliações deste produto
0 Comentários para este produto