LostFlavor - 餐厅 HTML 未找到 404 错误页面模板
Choose a license
Popular Services from 专业页面 Experts
或
 获得打折35%
获得打折35%


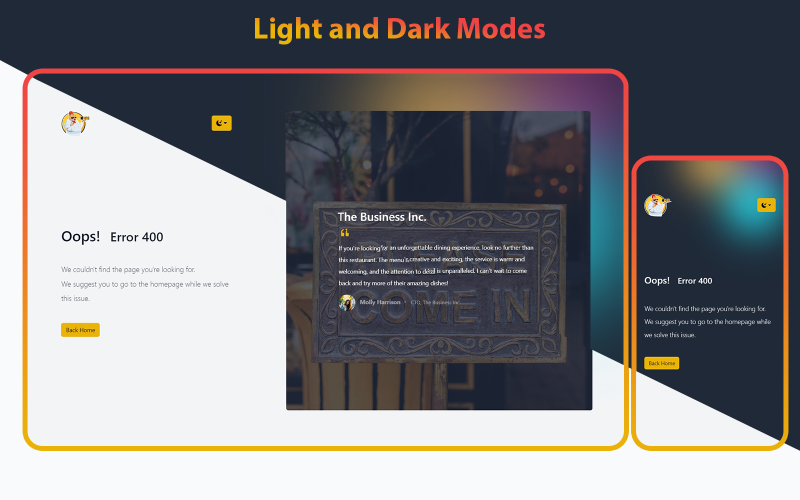
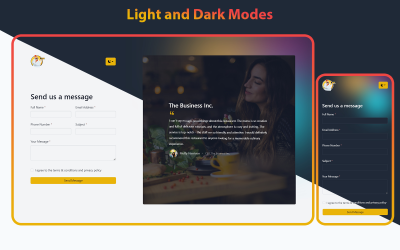
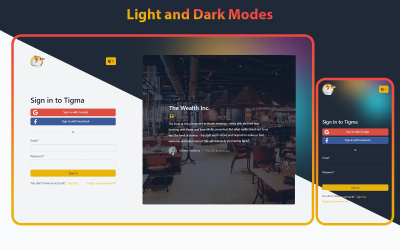
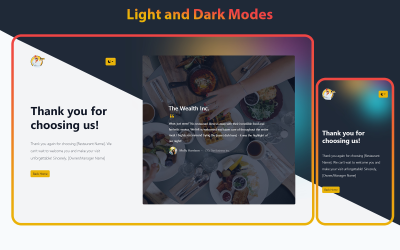
如果您经营一家餐厅网站,那么您就会知道错误页面是一个必要功能。然而,与其满足于平淡而通用的页面,为什么不选择更现代、更专业的设计呢?这就是“LostFlavor - 餐厅 HTML 未找到 404 错误页面模板”派上用场的地方。凭借其时尚和现代的设计,该模板是让您的客户保持参与的完美方式,即使他们遇到不存在的页面。它不仅可以丰富您网站的用户体验,还可以帮助您维持忠实的客户群。因此,如果您想在竞争中脱颖而出,请务必将此模板纳入您的网站设计中。
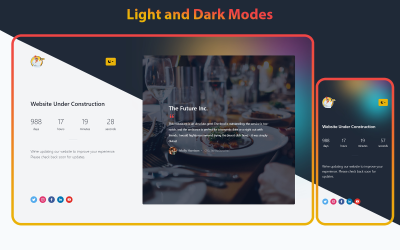
此完全响应式且经过 W3C 验证的模板是使用最新技术和编码标准设计和构建的,确保它与所有主要 Web 浏览器完全兼容。其现代设计不仅具有视觉吸引力,而且旨在适应用户的喜好和照明环境,并通过按钮在明暗模式之间切换。
通过直观的按钮将用户重定向回您的网站,导航到主页从未如此简单。该模板还具有对阿拉伯语和希伯来语等非拉丁文字的 RTL(从右到左)语言支持,使其可供所有用户使用。
无论您的受众通过什么设备访问您的网站,请放心,此响应式模板都会相应调整以提供最佳的用户体验。
总之,如果您正在寻找一种无缝且用户友好的方式来处理餐厅网站上偶尔出现的404 错误页面,那么“LostFlavor - 餐厅 HTML 未找到 404 错误页面模板”就是您的最佳选择。
主要特征:
- W3C 验证了 HTML 和 CSS 的最大兼容性。
- 该模板具有浅色和深色模式,以适应用户的喜好和照明环境。
- 互动且引人入胜的动画和效果。
- 适用于所有设备的响应式设计。
- 全面的文档,可轻松定制。
- 与所有主要网络浏览器的跨浏览器兼容性。
- RTL(从右到左)语言支持非拉丁文字,例如阿拉伯语和希伯来语。
- 使用最新技术和编码标准构建。
- 定期更新和持续支持。
- 为残障用户设计的无障碍设计。
- 针对搜索引擎进行了优化。
- 快速加载时间可提高性能。
- 用于提高名气的社交媒体按钮。
- 使用 SCSS 文件完全可定制。
- 多种配色方案和布局可供选择。
- 用于向内容添加视觉元素的图标和徽章库。
- 干净、现代的设计,具有定制选项
资源和学分:
该模板完全编码并构建在开源之上,更多详细信息请参见:
- Bootstrap - 开源前端框架
- Popper.js - 一个非常适合处理 poppers 的库
- AOS - CSS 驱动的“滚动”动画库
- Prism - 轻量级、可扩展的语法荧光笔
图片
我们使用了这些网站的一些图像:
- unsplash.com
- pexels.com
0 Reviews for this product
0 Comments for this product