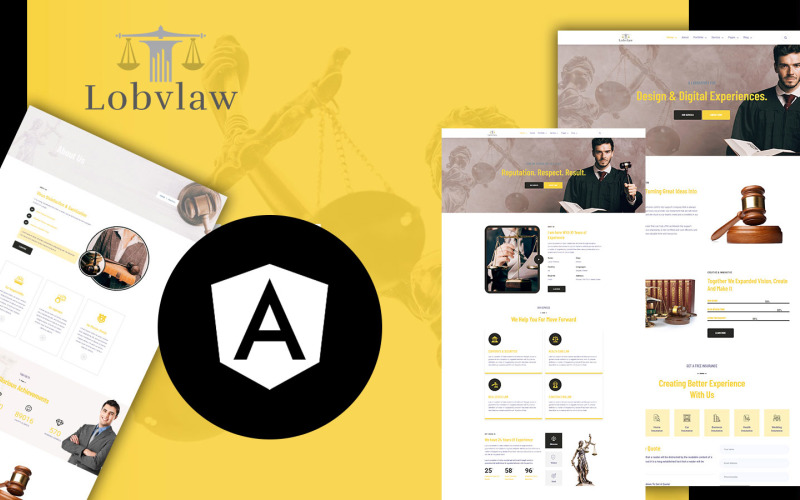
Lobylaw Anwaltskanzlei Angular JS Website-Vorlage
Popular Services from Website Vorlagen Experts
Dieses Produkt ist vorübergehend nicht verfügbar

Lobylaw Anwaltskanzlei Angular JS Website-Vorlage
Lobylaw Law Firm Angular JS Website Template ist ein kreatives, einfaches, minimales Angular JS, das für Anwälte entwickelt wurde, die nach einer schnellen Website-Veröffentlichung suchen und gleichzeitig ein hochwertiges Erscheinungsbild und einen W3C-gültigen Angular JS-Code auf allen Seiten beibehalten möchten, um die Suchmaschinenoptimierung und den fehlerfreien Code zu unterstützen . Alle Komponenten in dieser Vorlage wurden im neuesten Format von Angular J entwickelt. Die Angular JS-Website-Vorlage für die Anwaltskanzlei Lobylaw ist einfach und leicht zu verwenden und anzupassen, da wir alle erforderlichen Bilder und Elemente in die Produktdatei aufgenommen haben. Diese Vorlage eignet sich am besten für Anwaltskanzleien, Rechtsanwälte, Versicherungsunternehmen oder Makler.
Alle Bilder und Schriftarten, die in diesem Produkt verwendet werden, sind 100 % kostenlos, was bedeutet, dass Sie keine zusätzlichen Kosten zahlen müssen, um Ihre Website in Sekundenschnelle zum Laufen zu bringen.
Unser Support-Team ist immer für Sie da, um Ihnen bei der Lösung aller Herausforderungen zu helfen, denen Sie möglicherweise gegenüberstehen.
Lobylaw Anwaltskanzlei Angular JS Website Vorlagenseiten
- Startseite (/app/components/pages/home)
- Startseite v2 (/app/components/pages/home-v2)
- Über uns (/app/components/pages/about)
- Portfolio (/app/components/pages/portfolio)
- Portfoliodetails (/app/components/pages/portfolio-details)
- Dienste (/app/components/pages/services)
- Servicedetails (/app/components/pages/service-details)
- Team (/app/components/pages/team)
- Teamdetails (/app/components/pages/team-details)
- Häufig gestellte Fragen (/app/components/pages/faqs)
- Galerie (/app/components/pages/gallery)
- Kontaktieren Sie uns (/app/components/pages/contact)
- Blograster (/app/components/pages/blog-grid)
- Blogliste (/app/components/pages/blog-list)
- Blogdetails (/app/components/pages/blog-details)
Gehen Sie zu /app/app.routing.modules.ts und sehen Sie sich die URLs an und finden Sie die entsprechenden Module für jede Seite.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt