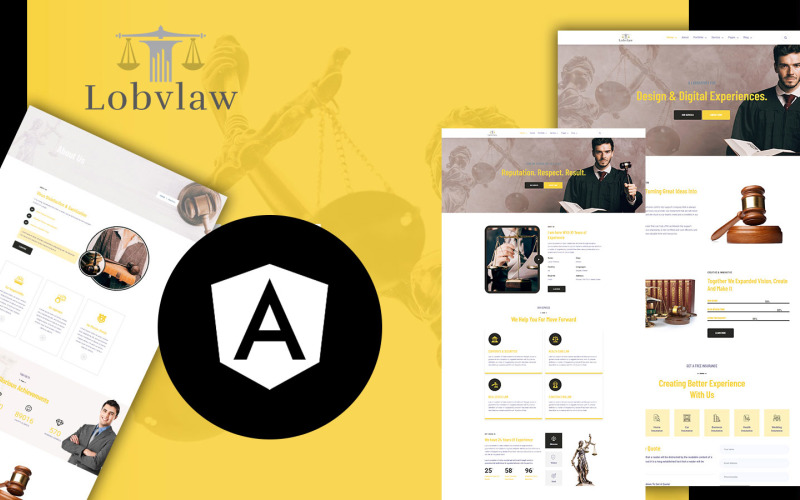
Modèle de site Web Angular JS pour le cabinet d'avocats Lobylaw
Popular Services from Modèles de sites Web Experts
Ce produit est temporairement indisponible

Modèle de site Web Lobylaw Law Firm Angular JS
Le modèle de site Web Angular JS du cabinet d'avocats Lobylaw est un JS angulaire créatif simple et minimal développé pour les avocats qui recherchent une version rapide du site Web tout en conservant une apparence et une convivialité de qualité et un code JS angulaire valide W3C sur toutes les pages pour aider à l'optimisation des moteurs de recherche et au code sans erreur. . Tous les composants de ce modèle sont développés sur le dernier format Angular Js. Le modèle de site Web Lobylaw Law Firm Angular JS est simple et facile à utiliser et à personnaliser, car nous avons inclus toutes les images et tous les éléments nécessaires dans le fichier du produit. Ce modèle est idéal pour les cabinets d'avocats, les avocats et les avocats, les compagnies d'assurance ou les courtiers.
Toutes les images et les polices utilisées dans ce produit sont 100% gratuites, ce qui signifie qu'aucune dépense supplémentaire n'est à payer pour que votre site Web soit opérationnel en quelques secondes.
Notre équipe d'assistance est toujours là pour vous aider à résoudre tout défi auquel vous pourriez être confronté.
Pages de modèles de site Web Angular JS du cabinet d'avocats Lobylaw
- Page d'accueil (/app/composants/pages/accueil)
- Page d'accueil v2 (/app/components/pages/home-v2)
- À propos de nous (/app/components/pages/about)
- Portefeuille (/app/components/pages/portfolio)
- Détails du portefeuille (/app/components/pages/portfolio-details)
- Services (/app/composants/pages/services)
- Détails du service (/app/components/pages/service-details)
- Équipe (/app/composants/pages/équipe)
- Détails de l'équipe (/app/components/pages/team-details)
- FAQ (/app/components/pages/faqs)
- Galerie (/app/components/pages/galerie)
- Contactez-nous (/app/components/pages/contact)
- Grille de blog (/app/components/pages/blog-grid)
- Liste de blogs (/app/components/pages/blog-list)
- Détails du blog (/app/components/pages/blog-details)
Accédez à /app/app.routing.modules.ts et consultez les URL et trouvez les modules appropriés pour chaque page.
0 Commentaires sur ce produit
0 Commentaires pour ce produit