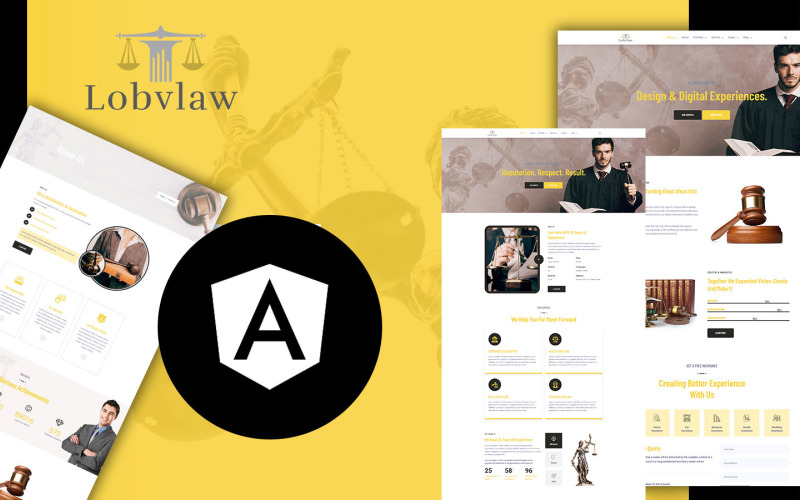
Lobylaw Law Firm Szablon strony Angular JS
Ten produkt jest tymczasowo niedostępny

Lobylaw Kancelaria Prawna Angular JS Szablon strony internetowej
Lobylaw Law Firm Angular JS Website Template to kreatywny, prosty, minimalistyczny Angular JS opracowany dla prawników, którzy szukają szybkiego wydania strony internetowej przy jednoczesnym zachowaniu wysokiej jakości wyglądu i stylu oraz W3C Valid Angular JS Code na wszystkich stronach, aby pomóc w optymalizacji wyszukiwarek i kod wolny od błędów . Wszystkie komponenty w tym szablonie zostały opracowane w najnowszym formacie Angular Js. Szablon strony internetowej firmy Lobylaw Angular JS jest prosty i łatwy w użyciu i dostosowaniu, ponieważ wszystkie potrzebne obrazy i zasoby zawarliśmy w pliku produktu. Ten szablon jest najlepszy dla kancelarii prawnych, prawników i adwokatów, firm ubezpieczeniowych lub brokerów.
Wszystkie obrazy i czcionki użyte w tym produkcie są w 100% darmowe, co oznacza, że nie musisz ponosić żadnych dodatkowych kosztów, aby Twoja witryna działała w kilka sekund.
Nasz zespół pomocy jest zawsze do Twojej dyspozycji, aby pomóc Ci rozwiązać wszelkie problemy, z którymi możesz się zmierzyć.
Lobylaw Kancelaria Angular JS Strony szablonu strony internetowej
- Strona główna (/app/components/pages/home)
- Strona główna v2 (/app/components/pages/home-v2)
- O nas (/app/components/pages/about)
- Portfolio (/app/components/pages/portfolio)
- Szczegóły portfela (/app/components/pages/portfolio-details)
- Usługi (/app/components/pages/services)
- Szczegóły usługi (/app/components/pages/service-details)
- Zespół (/app/components/pages/team)
- Szczegóły zespołu (/app/components/pages/team-details)
- FAQ (/app/components/pages/faqs)
- Galeria (/app/components/pages/gallery)
- Skontaktuj się z nami (/app/components/pages/contact)
- Siatka blogów (/app/components/pages/blog-grid)
- Lista blogów (/app/components/pages/blog-list)
- Szczegóły bloga (/app/components/pages/blog-details)
Przejdź do /app/app.routing.modules.ts i zobacz adresy URL oraz znajdź odpowiednie moduły dla każdej strony.
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu