Plantilla para sitio web de Mood Board
Este producto es temporal no disponible

En el desarrollo de la plantilla se utilizaron:
- HTML5;
- CSS3;
- JQuery;
- Arranque 4;
- Animación CSS;
- Animación JS;
- Galería Fancybox;
- Galería de barra de desplazamiento horizontal;
- Formulario de Google.
La plantilla es totalmente receptiva y se verá correcta tanto en las pantallas de las computadoras como en las pantallas de las tabletas y dispositivos móviles. Puede usar este tema como un portafolio de su trabajo en cualquier industria de servicios (diseño y fotografía, negocios, moda y belleza, deportes, viajes, bienes raíces, etc.).
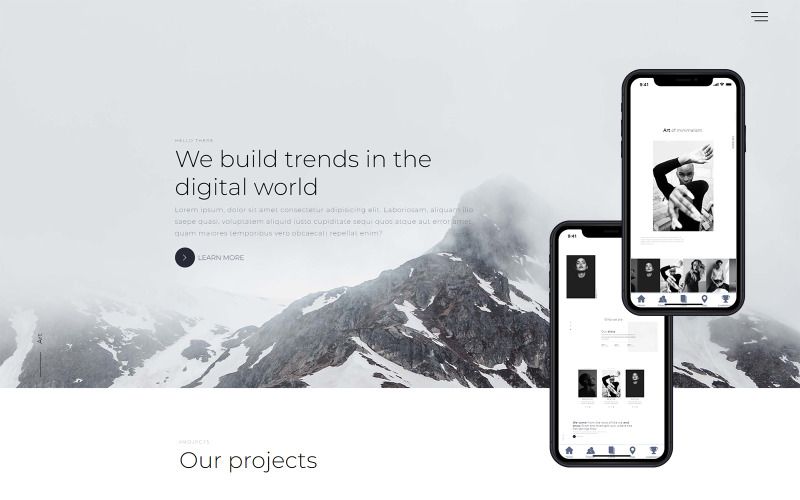
La plantilla está hecha en un estilo minimalista y consta de una página de inicio, una página sobre su equipo (o empresa), una página de galería y tres opciones para las páginas que describen su proyecto (producto o servicio que brinda).
Página de inicio (index.html):
La página principal está dividida en bloques lógicos.
El primer bloque: presenta el eslogan principal de la empresa y una pequeña descripción, así como en la parte inferior hay un enlace que va a una página sobre su equipo. Este bloque tiene una animación de fondo para cambiar imágenes. Puede reemplazarlos en la carpeta del proyecto "img". (nombres de las imágenes: top-bg-img1.jpg , top-bg-img2.jpg , top-bg-img3.jpg - tamaño recomendado 2500 * 1400px).
El segundo bloque - Nuestros proyectos: ahora se han agregado tres productos a la plantilla, al hacer clic en los cuales se lo llevará a la página del producto (en el futuro puede agregar más productos). Las imágenes para esta sección están en la carpeta (img - portfolio - project-img-1.jpg , project-img-3.jpg , project-img-2.jpg). Tamaño de imagen recomendado 1000*1500px., pero puedes experimentar con eso.
Tercer bloque - Quiénes somos: esta sección es un resumen de la historia de su negocio y su equipo (enlaces a las redes sociales).
Las imágenes de este bloque están en la carpeta (img - team - person-1.jpg , person-2.jpg , person-3.jpg), tamaño de imagen recomendado 1000*1500px. También hay un enlace a la página sobre su equipo en la parte inferior de la sección.
Cuarta partición lógica - Mood board: aquí puedes colocar algún texto, y un tablero con imágenes. Las imágenes para este bloque se pueden encontrar en la carpeta (img - bord-gallery). Tamaño de imagen recomendado 600*600px. En la parte inferior hay un botón que va a la página de la galería.
Quinta sección - Contáctenos: esta es la sección con el formulario de contacto y la información de contacto.
El sitio tiene un formulario de Google, no necesita un servidor para usarlo, lo cual es muy conveniente. El formulario se adjunta a su cuenta de Google y las cartas se enviarán a su gmail y, además, se guardarán en la tabla de Google.
El script de envío del formulario se encuentra en la carpeta "google-form". No es necesario cambiar el script en sí.
Para configurar el formulario, debe seguir varios pasos, a continuación agregaré un enlace a un artículo donde está escrito en detalle qué hacer. Como resultado, recibirá un enlace, que solo necesita agregar al formulario html (...acción="insertar enlace aquí"...)
Sexto bloque - galería con efecto de desplazamiento horizontal: imágenes para galería en carpeta - (img - galería-desplazamiento), para una visualización correcta, utilice imágenes de la misma altura.
En la parte inferior hay un botón que va a la página de la galería.
Página de la galería (gallery.html):
Imágenes para esta página en la carpeta (img - galería-página).
Página del equipo (equipo.html):
Imágenes para esta página en la carpeta (img - equipo).
Páginas de proyectos - (simple-project.html, minimalism-project.html, idea-project.html):
Estas son tres opciones de páginas para tus proyectos, puedes elegir alguna o dejar las tres.
La estructura de todas las páginas es similar, incluye el título, imagen principal, información del proyecto e imágenes.
0 Reseñas de este producto
0 Comentarios para este producto