Website sjabloon voor stemmingsbord
This product is temporary unavailable

Bij de ontwikkeling van de sjabloon zijn gebruikt:
- HTML5;
- CSS3;
- JQuery;
- Bootstrap 4;
- CSS-animatie;
- JS-animatie;
- Fancybox-galerij;
- Horizontale schuifbalkgalerij;
- Google-formulier.
De sjabloon is volledig responsief en ziet er correct uit, zowel op computerschermen als op de schermen van tablets en mobiele apparaten. U kunt dit thema gebruiken als een portfolio van uw werk in elke dienstverlenende sector (ontwerp en fotografie, zaken, mode en schoonheid, sport, reizen, onroerend goed, enz.).
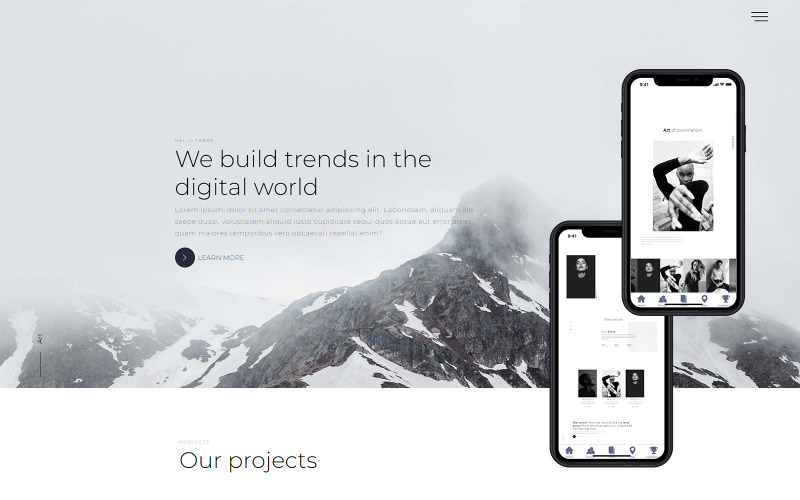
De sjabloon is gemaakt in een minimalistische stijl en bestaat uit een startpagina, een pagina over uw team (of bedrijf), een galerijpagina en drie opties voor pagina's die uw project beschrijven (product of dienst die u levert).
Startpagina (index.html):
De hoofdpagina is verdeeld in logische blokken.
Het eerste blok: presenteert de hoofdslogan van het bedrijf en een korte beschrijving, en onderaan is er een link die naar een pagina over uw team gaat. Dit blok heeft een achtergrondanimatie voor het wisselen van afbeeldingen. U kunt ze vervangen in de projectmap "img". (afbeeldingsnamen: top-bg-img1.jpg , top-bg-img2.jpg , top-bg-img3.jpg - aanbevolen grootte 2500 * 1400px).
Het tweede blok - Onze projecten: nu zijn er drie producten toegevoegd aan het sjabloon, door erop te klikken wordt u naar de productpagina geleid (in de toekomst kunt u meer producten toevoegen). Afbeeldingen voor deze rubriek staan in de map (img - portfolio - project-img-1.jpg , project-img-3.jpg , project-img-2.jpg). Aanbevolen afbeeldingsgrootte 1000*1500px., maar daar kun je mee experimenteren.
Derde blok - Wie we zijn: het is sectie is een samenvatting van de geschiedenis van uw bedrijf en uw team (links naar sociale media).
Afbeeldingen voor dit blok staan in de map (img - team - person-1.jpg , person-2.jpg , person-3.jpg), aanbevolen afbeeldingsgrootte 1000*1500px. Er is ook een link naar de pagina over uw team onderaan de sectie.
Vierde logische partitie - Moodboard: hier kunt u wat tekst plaatsen, en een bord met afbeeldingen. Afbeeldingen voor dit blok vind je in de folder (img - bord-gallery). Aanbevolen afbeeldingsgrootte 600*600px. Onderaan is er een knop die naar de galerijpagina gaat.
Vijfde sectie - Neem contact met ons op: dit is de sectie met het contactformulier en de contactgegevens.
De site heeft een google-formulier, je hebt geen server nodig om het te gebruiken, wat erg handig is. Het formulier is gekoppeld aan uw Google-account en brieven worden naar uw Gmail verzonden en bovendien opgeslagen in de Google-tabel.
Het script voor het indienen van het formulier bevindt zich in de map "google-form". Het script zelf hoeft niet te worden gewijzigd.
Om het formulier in te stellen, moet u verschillende stappen doorlopen, hieronder zal ik een link toevoegen naar een artikel waarin in detail wordt beschreven wat u moet doen. Als resultaat ontvangt u een link, die u alleen hoeft toe te voegen aan het html-formulier (...action=" voeg hier link in "...)
Zesde blok - galerij met horizontaal scroll-effect: шafbeeldingen voor galerij in map - (img - galerij-scroll), voor correcte weergave gebruik afbeeldingen van dezelfde hoogte.
Onderaan is er een knop die naar de galerijpagina gaat.
Galerijpagina (gallery.html):
Afbeeldingen voor deze pagina in de map (img - galerij-pagina).
Teampagina (team.html):
Foto's voor deze pagina in de map (img - team).
Projectpagina's - (simple-project.html , minimalism-project.html , idea-project.html):
Dit zijn drie opties voor pagina's voor uw projecten, u kunt er een kiezen of ze alle drie laten.
De structuur van alle pagina's is vergelijkbaar, het bevat de titel, hoofdafbeelding, projectinformatie en afbeeldingen.
0 Reviews for this product
0 Comments for this product