Modèle de site Web Mood Board
Popular Services from Modèles de sites Web Experts
Ce produit est temporairement indisponible

Dans le développement du modèle ont été utilisés :
-HTML5 ;
-CSS3 ;
-JQuery ;
- Amorçage 4 ;
-Animations CSS ;
-Animation JS ;
- Galerie Fancybox ;
- Galerie de barres de défilement horizontales ;
- Formulaire Google.
Le modèle est entièrement réactif et aura l'air correct à la fois sur les écrans d'ordinateur et sur les écrans de tablettes et d'appareils mobiles. Vous pouvez utiliser ce thème comme portfolio de votre travail dans n'importe quel secteur de services (design et photographie, affaires, mode et beauté, sports, voyages, immobilier, etc.).
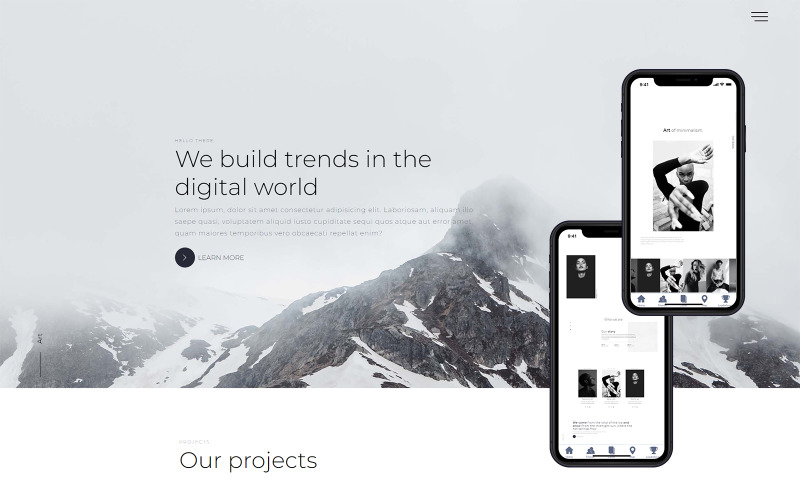
Le modèle est conçu dans un style minimaliste et se compose d'une page d'accueil, d'une page sur votre équipe (ou entreprise), d'une page de galerie et de trois options de pages décrivant votre projet (produit ou service que vous fournissez).
Page d'accueil (index.html):
La page principale est divisée en blocs logiques.
Le premier bloc : présente le slogan principal de l'entreprise et une petite description, ainsi qu'en bas il y a un lien qui mène à une page sur votre équipe. Ce bloc a une animation d'arrière-plan pour changer les images. Vous pouvez les remplacer dans le dossier de projet "img". (noms des images : top-bg-img1.jpg , top-bg-img2.jpg , top-bg-img3.jpg - taille recommandée 2500 * 1400px).
Le deuxième bloc - Nos projets : maintenant trois produits ont été ajoutés au modèle, en cliquant sur lesquels vous serez redirigé vers la page du produit (à l'avenir, vous pourrez ajouter d'autres produits). Les images de cette section se trouvent dans le dossier (img - portfolio - project-img-1.jpg , project-img-3.jpg , project-img-2.jpg ). Taille d'image recommandée 1000*1500px., mais vous pouvez expérimenter avec cela.
Troisième bloc - Qui nous sommes : cette section est un résumé de l'historique de votre entreprise et de votre équipe (liens vers les médias sociaux).
Les images de ce bloc se trouvent dans le dossier (img - team - person-1.jpg , person-2.jpg , person-3.jpg ), taille d'image recommandée 1000*1500px. Il y a aussi un lien vers la page sur votre équipe au bas de la section.
Quatrième partition logique - Mood board : vous pouvez y placer du texte et un tableau avec des images. Les images de ce bloc se trouvent dans le dossier (img - bord-gallery). Taille d'image recommandée 600*600px. En bas, il y a un bouton qui va à la page de la galerie.
Cinquième section - Contactez-nous : il s'agit de la section avec le formulaire de contact et les informations de contact.
Le site a un formulaire google, vous n'avez pas besoin de serveur pour l'utiliser, ce qui est très pratique. Le formulaire est attaché à votre compte Google et les lettres seront envoyées à votre gmail et, en plus, seront enregistrées dans le tableau Google.
Le script de soumission du formulaire se trouve dans le dossier "google-form". Le script lui-même n'a pas besoin d'être modifié.
Pour configurer le formulaire, vous devez passer par plusieurs étapes, ci-dessous je vais ajouter un lien vers un article où il est écrit en détail ce qu'il faut faire. En conséquence, vous recevrez un lien, qu'il vous suffira d'ajouter au formulaire html (...action=" insérer le lien ici "...)
Sixième bloc - galerie avec effet de défilement horizontal : images pour la galerie dans le dossier - (img - gallery-scroll), pour un affichage correct, utilisez des images de même hauteur.
En bas, il y a un bouton qui va à la page de la galerie.
Page de la galerie (gallery.html):
Photos pour cette page dans le dossier (img - galerie-page).
Page d'équipe (team.html):
Photos pour cette page dans le dossier (img - team).
Pages de projets - (simple-project.html , minimalism-project.html , idea-project.html):
Ce sont trois options de pages pour vos projets, vous pouvez en choisir une ou laisser les trois.
La structure de toutes les pages est similaire, elle comprend le titre, l'image principale, les informations sur le projet et les images.
0 Commentaires sur ce produit
0 Commentaires pour ce produit