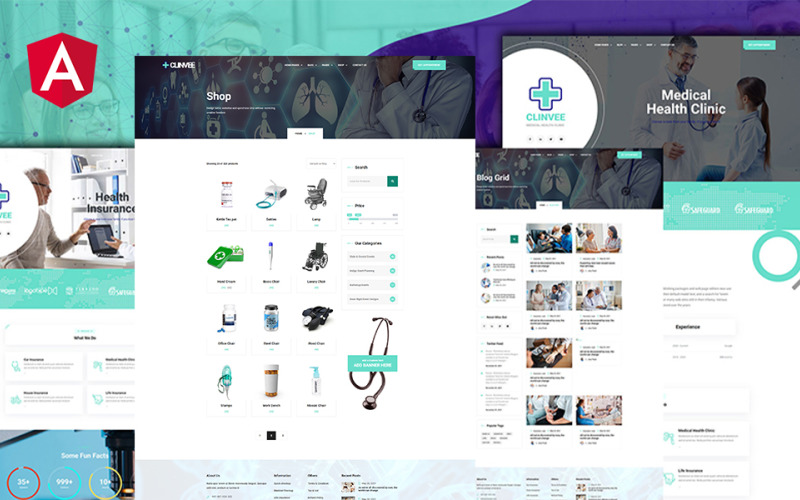
Modèle de site Web Clinvee Angular Medical Doctor Responsive Clinic
Popular Services from Modèles de sites Web Experts
Ce produit est temporairement indisponible

Clinvee Doctor Medical Clinic Responsive Premium Angular Template
Clinvee Doctor Medical Clinic Responsive Premium Angular Template est spécialement conçu pour l'industrie médicale et hospitalière / de la santé et peut être utilisé pour le site Web dentaire, le site Web du médecin, les soins de santé, la clinique, l'entreprise, le dentiste, la santé, la pharmacie, les soins de santé, l'hôpital, médical, médecine , fitness, professionnel, site Web de chirurgien.
Clinvee Doctor Medical Clinic s'adapte parfaitement à divers écrans et résolutions, des écrans de bureau ordinaires aux tablettes, iPads, iPhones et petits appareils mobiles. construire sur Bootstrap 4 Grid 1170px, Angular5 et css3.
Économisez votre temps et votre argent avec notre modèle angulaire en utilisant Clinvee Doctor Medical Clinic. Avec un design élégant, une mise en page minimaliste et attrayante et une largeur de page de 1920 pixels, Clinvee est convivial pour les développeurs, rapide, léger, propre et contient un code source valide W3. Le modèle est facilement personnalisable et extensible avec une documentation détaillée incluse dans le package.
Caractéristiques du modèle angulaire Clinvee
Page d'accueil 1 (/app/composants/pages/accueil)
Page d'accueil 2 (/app/composants/pages/hometwo)
À propos de nous (/app/components/pages/about)
Équipe (/app/composants/pages/équipe)
Formulaire de rendez-vous (/app/components/pages/appointment)
Grille de blog (/app/components/pages/bloggrid)
Liste de blogs (/app/components/pages/bloglist)
Détail du blog (/app/components/pages/blogdetails)
Étude de cas (/app/components/pages/casestudy)
Études de cas (/app/components/pages/casestudies)
Boutique (/app/composants/pages/boutique)
Détails de la boutique (/app/components/pages/shopdetails)
Service (/app/composants/pages/servicetwo)
Détails du service (/app/components/pages/servicedetails)
Liste de souhaits (/app/components/pages/liste de souhaits)
Paiement (/app/components/pages/checkout)
Panier (/app/composants/pages/panier)
FAQ (/app/components/pages/faq)
Contactez-nous (/app/components/pages/contact)
Accédez à /app/app.routing.modules.ts et consultez les URL et trouvez les modules appropriés pour chaque page.
Icônes utilisées :
- Icônes plates
- Fontawesome
- Pe-icône
0 Commentaires sur ce produit
0 Commentaires pour ce produit